การใช้ CSS ทั่วไป |
การกำหนดสีให้กับพื้นหลัง หรือรูปพื้นหลังเป็นอีกสิ่งหนึ่งที่เกือบทุกเว็บไซต์เลยก็ว่าได้ ต้องทำการกำหนดไว้ เพื่อให้รูปแบบ และสีสัน หน้าตาของ เว็บไซต์ ออกมาอย่างที่เราต้องการ และสามารถซ้อนข้อความ รูปภาพต่างๆ บนพื้นหลังนั้นได้ ดังนั้นการใช้คำสั่ง background: ใน CSS เพื่อกำหนดพื้นหลัง ให้แสดงผลตามที่คุณต้องการได้ไม่ยาก .......
|
วิธีกำหนด CSS ทั่วไป
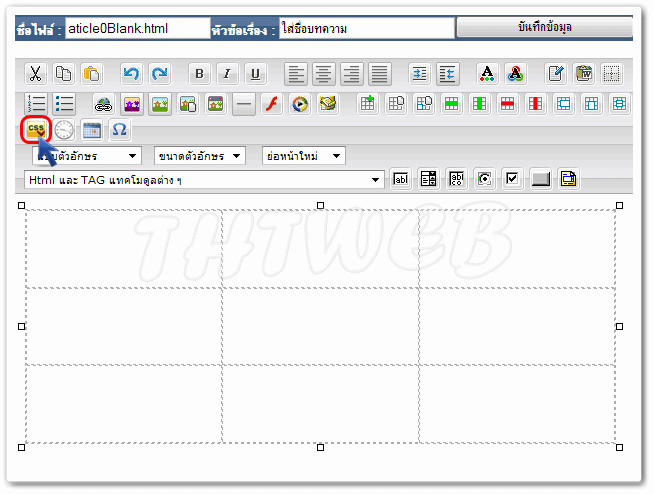
1. คลิ๊กที่ตาราง ให้มีจุดรอบๆ 8 จุด หรือ คลิ๊กที่เซลล์ช่องนั้นๆ
2. จากนั้นคลิ๊กที่ไอคอน CSS CSS |
|

|
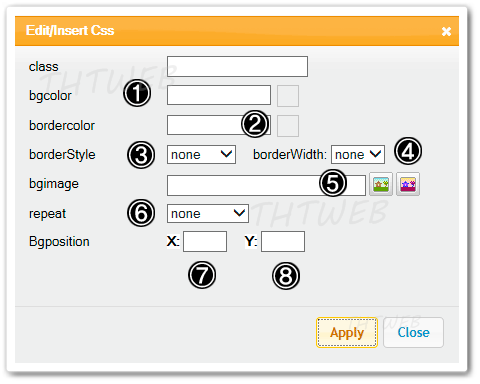
3. กำหนด CSS
สีพื้นหลัง(เลข1)
bgcolor | คลิ๊กเลือกสีที่ ด้านหลังช่องเพื่อกำหนดสีพื้นหลังตาราง หรือเซลล์ช่องนั้น ด้านหลังช่องเพื่อกำหนดสีพื้นหลังตาราง หรือเซลล์ช่องนั้น | สีเส้นขอบ(เลข2)
border color | คลิ๊กเลือกสีที่ ด้านหลังช่องเพื่อกำหนดสีขอบตาราง เฉพาะเส้นนอกสุด ด้านหลังช่องเพื่อกำหนดสีขอบตาราง เฉพาะเส้นนอกสุด | borderStyle :
ขอบตาราง
(เลข3) | none | ไม่มีขอบ | borderWidth :
ความหนาขอบตาราง
(เลข4) | none ไม่หนา | | solid | เส้นทึบ | 1 - 4
น้อย - มาก | | dashed | เส้นปะ |
ภาพพื้นหลัง
bgimage
(เลข5) |
 คลิ๊กเพื่อเลือกรูปภาพ จากที่คุณอัพโหลดเอง คลิ๊กเพื่อเลือกรูปภาพ จากที่คุณอัพโหลดเอง |  คลิ๊กเพื่อเลือกรูปภาพจากระบบTHTWEB คลิ๊กเพื่อเลือกรูปภาพจากระบบTHTWEB |
repeat :
เป็นการกำหนดว่าจะให้รูปของพื้นหลังหรือแสดงซ้ำหรือไม่
(เลข6) |
none |
: ค่าเริ่มต้นจะเป็น none |
| repeat |
: ให้แสดงซ้ำ |
ตัวอย่าง |
| repeat -x |
: เป็นการแสดงซ้ำในแนวนอน |
ตัวอย่าง |
| repeat -y |
: เป็นการแสดงซ้ำในแนวตั้ง |
ตัวอย่าง |
| no - repeat |
: ไม่แสดงซ้ำ |
ตัวอย่าง |
bgPosition :
เป็นการกำหนดตำแหน่งการแสดงพื้นหลัง |
X : แนวนอน
(เลข7)
|
Left | Y: แนวตั้ง
(เลข8) |
Top |
| Center | Center |
| Right | Bottom |
|
|
|
|

|
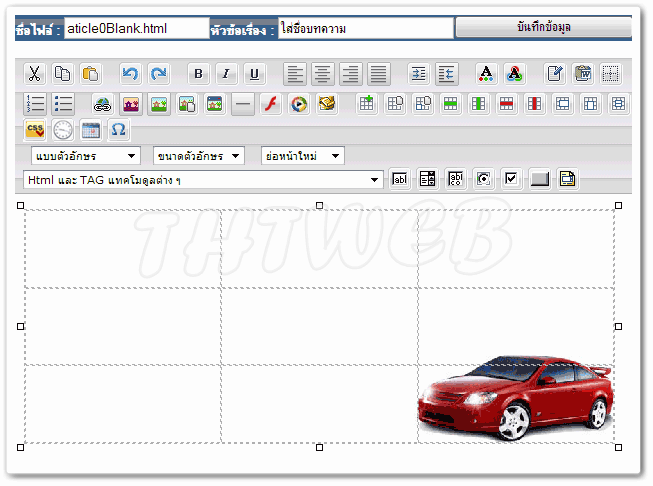
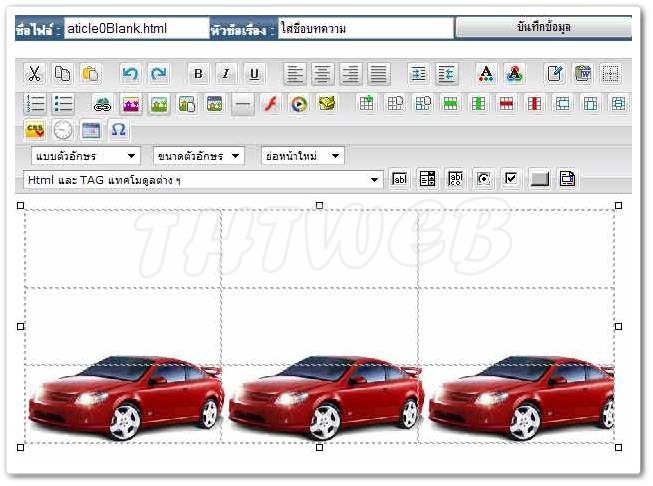
- ตัวอย่าง repeat : no - repeat bgPosition X : right Y : bottom
|
|

|
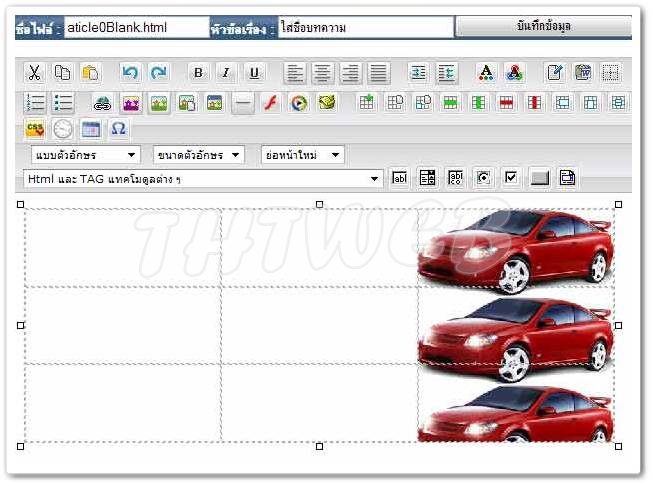
- ตัวอย่าง repeat : repeat -y bgPosition X : right Y : top
|
|

|
- ตัวอย่าง repeat : repeat -x bgPosition X : left Y : bottom
|
|

|
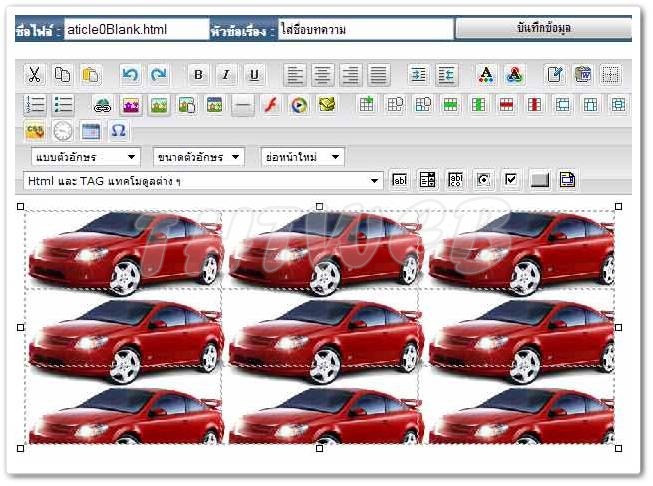
- ตัวอย่าง repeat : repeat bgPosition X : left Y : top
|
|

|
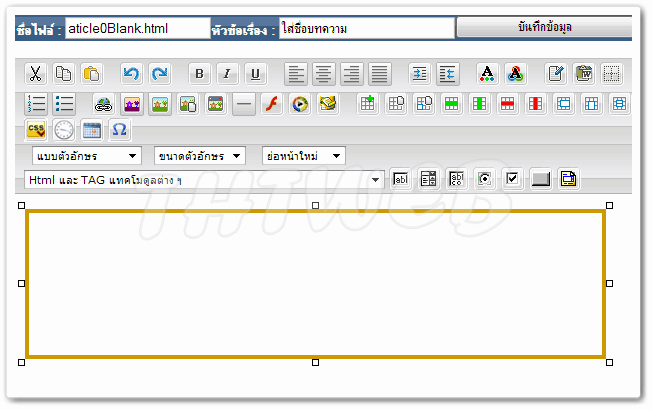
- ตัวอย่าง borderStyle : solid borderWidth : 4
|
|

|
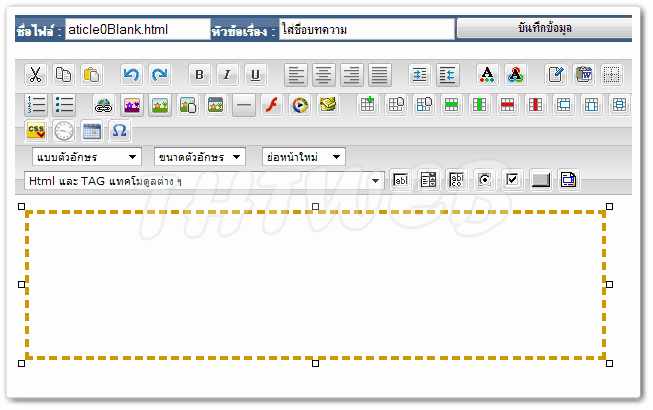
- ตัวอย่าง borderStyle : dashed borderWidth : 4
|
|

|
|
|
กดปุ่ม Play แล้วกด ปุ่ม Pause เพื่อรอให้โหลดหมดก่อน จะได้ไม่สะดุด |