| AddThis แบ่งปันข้อมูลบนเว็บไซต์ |

วันนี้ทางทีมงานขอแนะนำเครื่องมือที่ใช้ในการแบ่งปันและการบุ๊คมาร์คข้อมูลบนเว็บไซต์ของเราด้วยบริการจาก AddThis กันครับ
AddThis คือ เครื่องมือที่รวบรวมบริการแชร์ แบ่งปัน หรือบุ๊คมาร์คข้อมูลที่มีให้บริการจากทั่วโลก ซึ่งช่วยเพิ่มลูกเล่นในการส่ง url ของหน้าเว็บไปยัง Socials Network หรือส่ง Email หน้านั้นไปให้เพื่อนๆที่เราต้องการแนะนำ โดยเราสร้างแล้วนำ code มาแปะไว้ที่เว็บไซต์ของเรา ผู้เข้าชมเว็บไซต์ของเรา ก็สามารถบอกต่อหรือส่งต่อข้อมูลในหน้านั้นของเรา ผ่าน Social Bookmark เช่น Facebook ,Twitter ,My space หรืออื่นๆที่พวกเขาเป็นสมาชิก หรือสั่งพิมพ์ข้อมูล บุ๊คมาร์คหน้าเพจนั้นก็สามารทำได้ง่าย นอกจากนี้ยังถือว่าเป็นการช่วยในเรื่องของการกระจายข่าวสาร ข่าวประชาสัมพันธ์ของเว็บไซต์เราไปได้เร็วขึ้น แถมยังเป็นการโปรโมทเว็บไซต์เราไปในตัวอีกด้วย เพราะส่งข่าวง่าย ใช้งานง่าย และพวกเขาเองก็มีเครือข่ายที่ใช้บริการอยู่แล้ว |
|
|
|
 ขั้นตอนที่ 1 : การ Get AddThis ขั้นตอนที่ 1 : การ Get AddThis
1. เปิดเว็บไซต์ AddThis http://www.addthis.com/
2. คลิ๊กที่เมนูด้านบน "Get AddThis" (จะมีรูปแบบให้เลือกมากกว่าหน้าแรก) |
|

|
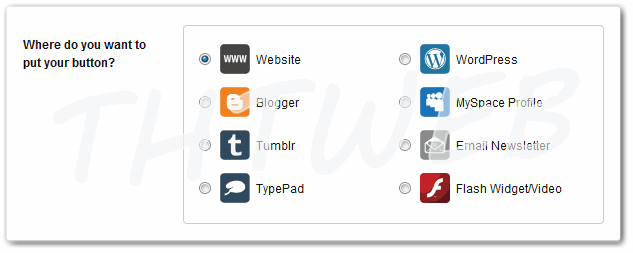
3. ต้องการนำไปใช้กับ : เลือก Website |
|

|
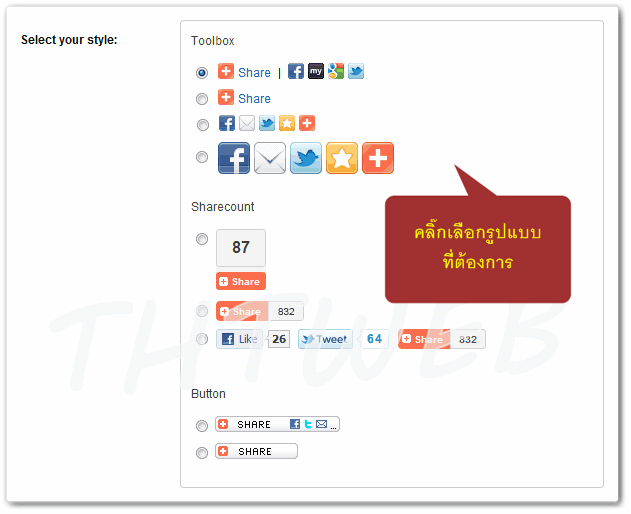
4. คลิ๊กเลือกรูปแบบการแสดงผลที่คุณต้องการ |
|

|
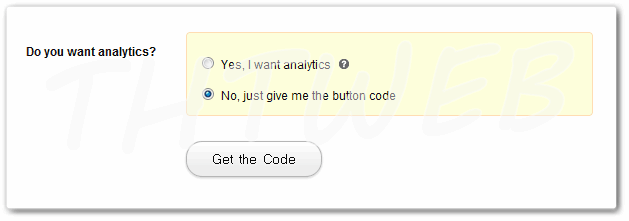
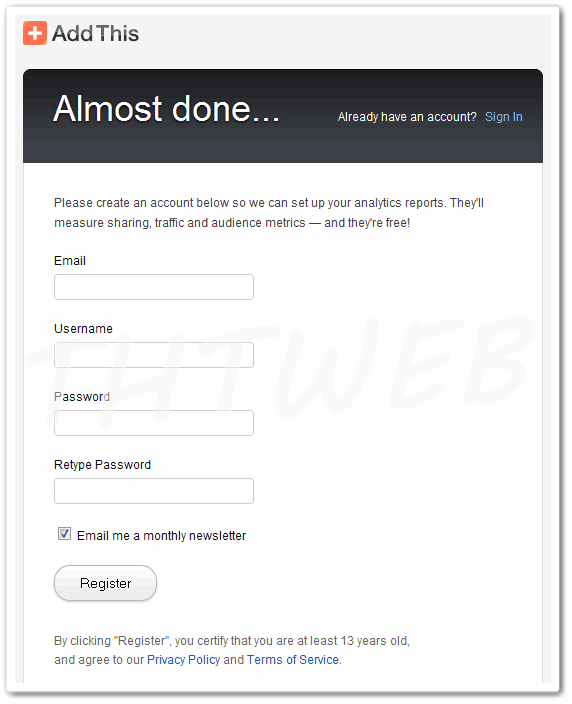
5. ต้องการให้วิเคราะห์ประสิทธิภาพหรือไม่? : เลือกตามที่ต้องการ |
|

|
|
|
|

|
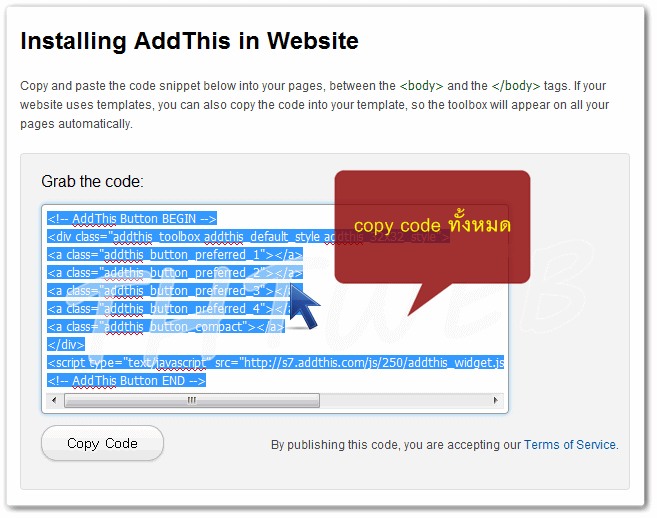
6. Copy Code ทั้งหมดในช่อง เป็นอันเสร็จขั้นตอนที่ 1 |
|

|
|
 ขั้นตอนที่ 2 : สร้างตำแหน่งที่จะแสดงปุ่ม AddThis และวาง Code ที่ copy ขั้นตอนที่ 2 : สร้างตำแหน่งที่จะแสดงปุ่ม AddThis และวาง Code ที่ copy
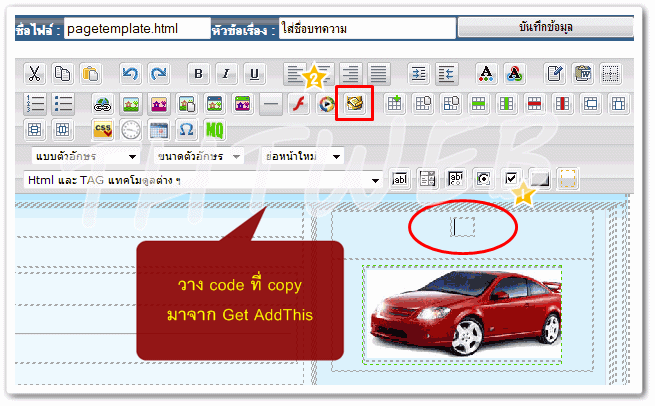
1. เปิดหน้าแก้ไข ที่ต้องการจะแสดงปุ่ม AddThis เช่น เทมเพลท หรือ ไฟล์เนื้อ
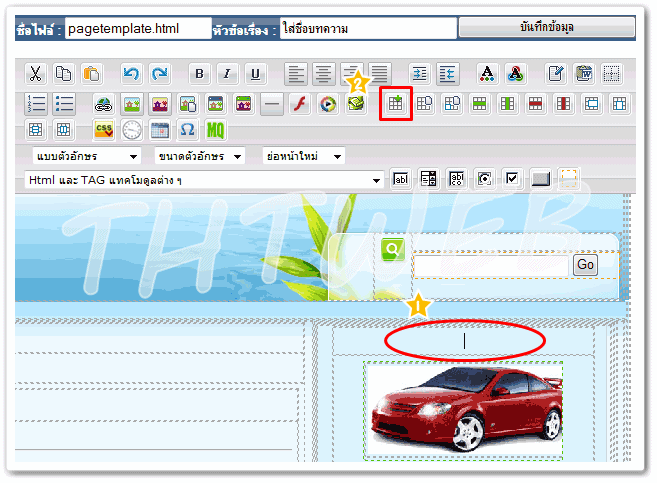
2. คลิ๊กตำแหน่งที่จะแสดงปุ่ม AddThis ให้ mouse pointer กระพริบ
3. จากนั้นคลิ๊กที่ไอคอน เพิ่มตาราง (สำหรับกำหนดการแสดงผล เช่น ซ้าย กลาง ขวา) เพิ่มตาราง (สำหรับกำหนดการแสดงผล เช่น ซ้าย กลาง ขวา) |
|

|
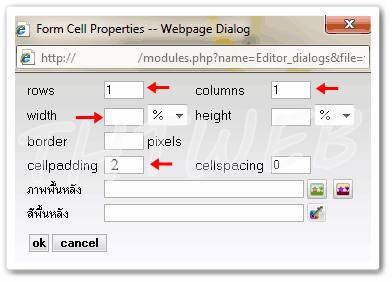
4. กำหนดคุณสมบัติการเพิ่มตาราง
-
rows (แถว) : กำหนด 1
-
columns (คอลัมภ์) : กำหนด 1
-
width (กว้าง) : กำหนด ให้เป็นช่องว่าง
-
cellpadding (ช่องว่างภายในเซลล์) : กำหนด 2
เสร็จแล้วคลิ๊ก |
|

|
5. จะได้ตารางดังภาพ ตรงตำแหน่งที่ mouse pointer กระพริบ ในข้อ2
6. คลิ๊กภายในตารางที่เพิ่มมา และคลิ๊กที่ไอคอน เพิ่ม/แก้ไข Script เพิ่ม/แก้ไข Script |
|

|
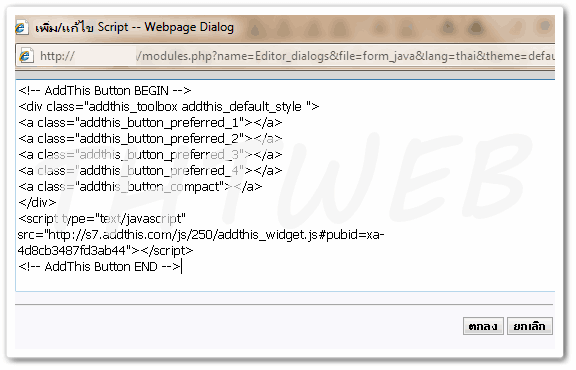
7. นำ Code ที่Copy จาก AddThis วางในหน้าต่าง เพิ่ม/แก้ไข Script
8. โดยคลิ๊กขวา + Paste หรือ Ctrl + V เพื่อวาง code ลงภายในช่อง (หากมีข้อความอยู่ก่อน ก็ให้ลบออกไปก่อนที่จะวาง code)
9. เสร็จแล้วคลิ๊ก |
|

|
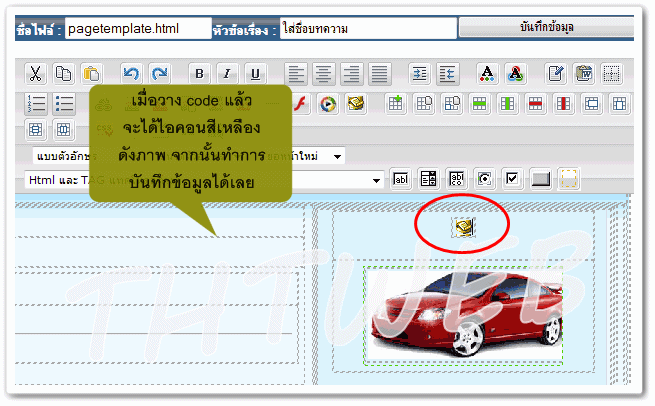
10. เมื่อกลับมาที่หน้าดีไซต์ หรือหน้าแก้ไข จะได้ไอคอนสีเหลือง แสดงภายในตาราง
11. เสร็จแล้ว แล้วดูผลการพัมนา |
|

|
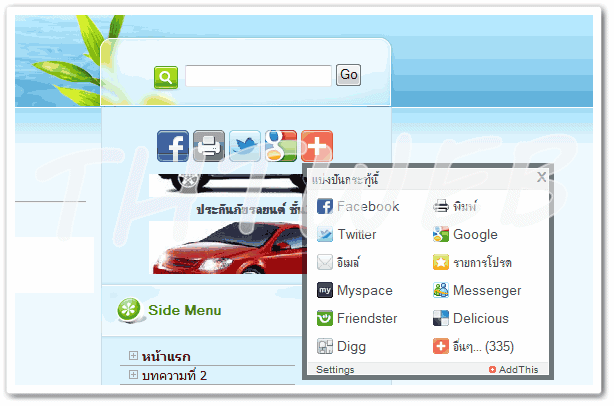
12. เมื่ออยู่ยังหน้าเว็บไซต์ ก็จะได้ปุ่ม AddThis ดังภาพ เป็นอันเสร็จสิ้นการแบ่งปันข้อมูลบนเว็บไซต์ |
|

|
|
 ข้อแนะนำเพิ่มเติม : สำหรับผู้ที่เลือกการวิเคราะห์ข้อมูล จากขั้นตอนที่ 1 ข้อที่5 ข้อแนะนำเพิ่มเติม : สำหรับผู้ที่เลือกการวิเคราะห์ข้อมูล จากขั้นตอนที่ 1 ข้อที่5
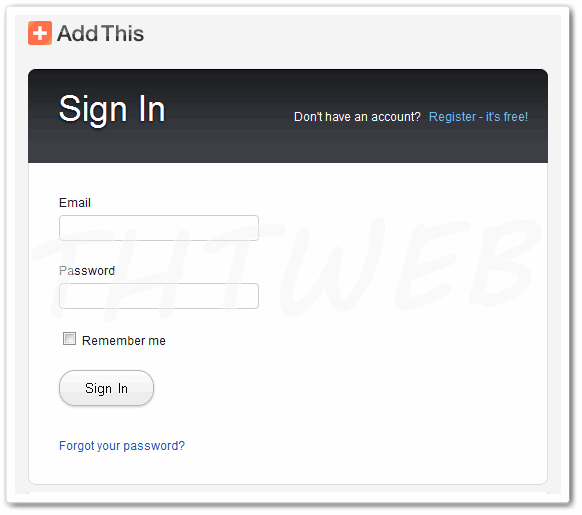
การเข้าระบบ เพื่อดูข้อมูลการวิเคราะห์
|
|

|
|
|
|

|
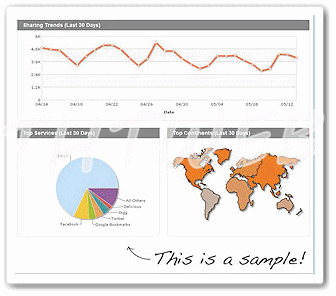
- คลิ๊กเลือกเมนู Analytics บนแทบเมนูด้านบนของหน้าเว็บ AddThis
|
|

|
|
|
|

|
นอกจากนี้ เรายังสามารถเปลี่ยนคำอธิบายต่างๆ ของ addthis ที่เราเอามาแปะจากภาษาอังกฤษเป็นภาษาอื่นได้อีกด้วย รวมทั้งภาษาไทย เพื่อความเข้าใจที่ง่ายขึ้น ลองศึกษาจาก http://addthis.com/languages ดูครับ อยากให้แปลเป็นภาษาอะไรก็คลิกที่ภาษานั้น แล้วเปลี่ยนคำแปลที่ต้องการได้เลยครับ
ขอบคุณข้อมูลและบริการดีๆจาก AddThis.com |
|