| ใส่ Facebook ในเว็บไซต์ แบบ Iframe |
จากที่มีสมาชิก THTWEB สอบถามกันเข้ามา เรื่องจะให้ข้อมูลใน facebook หรือ twitter มันเชื่อมกับเว็บไซต์เราได้ยังไร เช่น ผมแจ้งข่าวใน facebook แล้วให้มันมาแสดงในหน้าเว็บเรา เป็นต้น ทางทีมงานเห็นว่า เพื่อความสะดวกกับสมาชิกท่านอื่นๆ ในการติดตั้ง Facebook หรือ Twitter ลงที่หน้าเว็บนั้น มีวิธีการลงอย่างไร มาดูครับ
โดยจะแบ่งออกเป็น 2 ขั้นตอน ด้วยกัน
- ขั้นที่ 1 : สร้าง code ใน facebook หรือ twitter
- ขั้นที่ 2 : นำ code ที่ได้จาก facebook หรือ twitter มาวางบนเว็บไซต์
|
|

|
ขั้นที่1 : เตรียมสร้าง code ใน Facebook developers ( แบบ IFRAME )
|
1. เปิดเว็บ facebook developers หรือคลิ๊กเมาส์ที่นี่ครับ http://developers.facebook.com/docs/plugins/ เพื่อเข้าไปสร้าง code
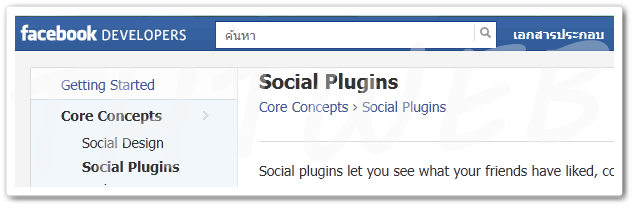
2. ในหน้าหลักของ facebook developers จะแบ่งออกเป็น 2 ส่วน
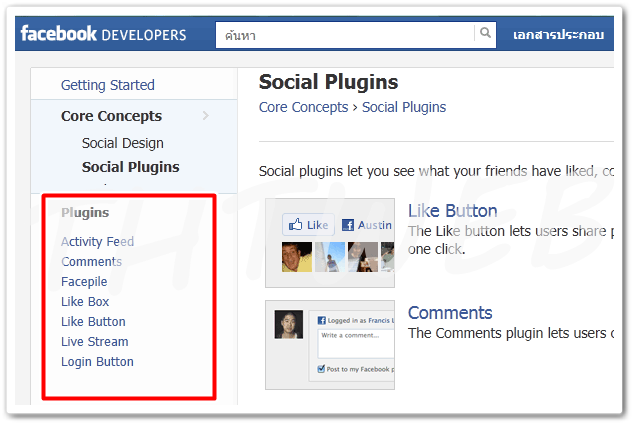
- ด้านซ้าย (กรอบแดง) : Plugins
- ด้านขวา : Social Plugins
ทั้ง 2 ส่วนนี้ เหมือนกันครับ คลิ๊กเลือก จากด้านไหนก็ได้ ตามหัวข้อที่ต้องการ |
|

|
3. ตัวอย่างในภาพ เป็น Like Box
|
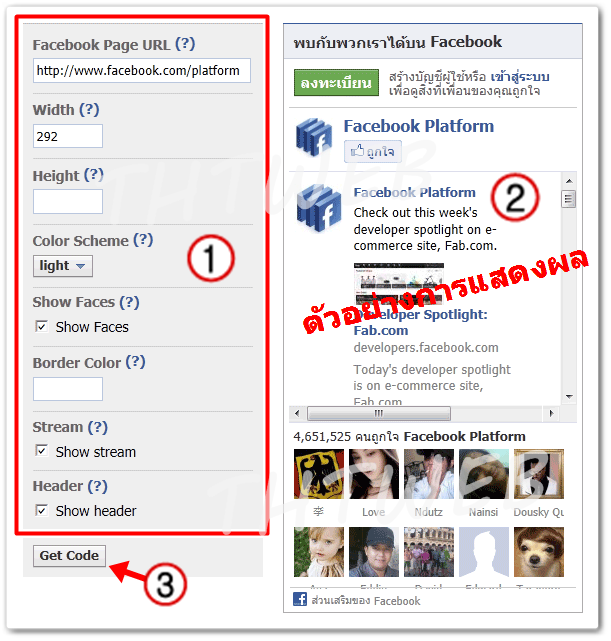
เลข 1 |
คุณสมบัติ |
เลข 2 |
| Facebook Page URL |
Url ของหน้า Facebook คุณ |
ตัวอย่าง
การแสดงผล
หลังจากตั้งค่า |
| Width |
กำหนดความกว้าง |
| Height |
กำหนดความสูง |
| Color Scheme |
โทนสี มีให้เลือก สว่าง และ เข้ม |
| Show Faces |
ตัวเลือกแสดงภาพ face |
| Border Color |
สีกรอบ เช่น #000000 (สีดำ) |
| Stream |
จะแสดงการโพสล่าสุดจากหน้า wall หรือไม่ |
| Header |
จะแสดงส่วนหัวของ Facebook ที่ด้านบนหรือไม่ |
Plugins แต่ละประเภท จะมีคุณสมบัติให้ตั้งค่า ใกล้เคียงกัน
4. เมื่อได้รูปแบบ ตามที่ต้องการแล้ว ให้คลิ๊กที่ปุ่ม |
|
ตัวอย่าง Like Box
 |
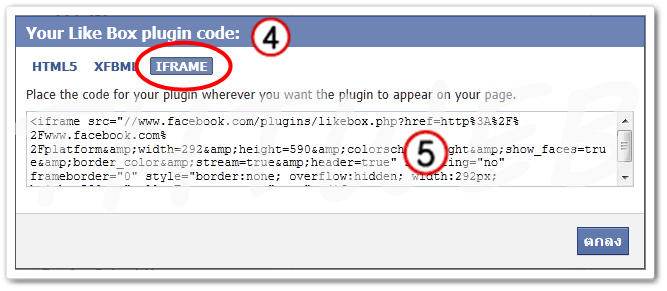
5. คลิ๊กเลือกประเภท code แบบ IFRAME (เลข4) (แสดงผลในหน้าแก้ไข และปรับแต่งง่าย)
6. จากนั้น copy code ที่อยู่ในกล่องให้หมด (เลข5)
7. เสร็จแล้วกดปุ่ม ออกมา เป็นอันเสร็จในขั้นที่ 1 |
|

|
|
ขั้นที่2 : นำ code จาก Facebook มาใส่ในเว็บไซต์
|
1. เข้าไปหน้าแก้ไข หรือจัดการ
- หากอยู่ในระบบ webmaster และเปิดหน้าเว็บที่ต้องการจะใส่ Plugins ให้คลิ๊กที่ไอคอน
 แก้ไขหน้านี้ (บริเวณบนซ้าย ของส่วนเนื้อหาหน้านั้น) แก้ไขหน้านี้ (บริเวณบนซ้าย ของส่วนเนื้อหาหน้านั้น)
- หรือถ้าอยู่ในระบบการจัดการด้านใน ให้คลิ๊กที่ เมนูบาร์ 5. จัดการไฟล์
 5.1 ไฟล์เนื้อหา จากนั้นคลิ๊กที่ไอคอน 5.1 ไฟล์เนื้อหา จากนั้นคลิ๊กที่ไอคอน edit detail หน้าไฟล์ที่ต้องการจะแก้ไข edit detail หน้าไฟล์ที่ต้องการจะแก้ไข
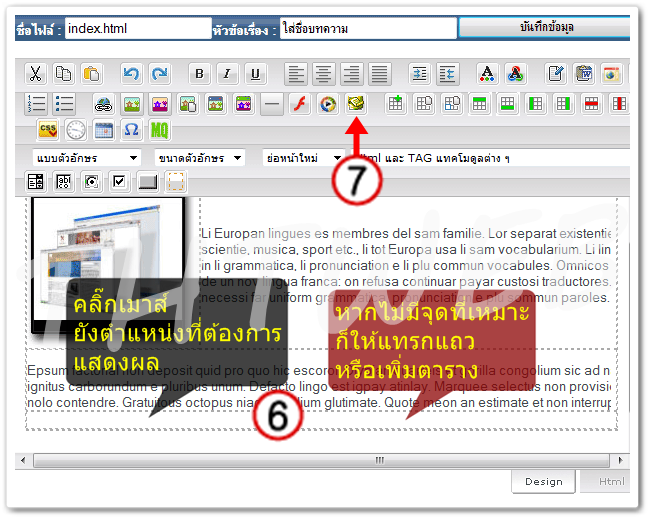
2. กำหนดตำแหน่งที่จะแสดง Plugins โดยคลิ๊กเมาส์ที่จุดนั้น (เลข6)
- หากไม่มีตำแหน่งที่เหมาะสม : ให้แทรกแถวใหม่ หรือจะเพิ่มตาราง ก็ได้เช่นกัน ตามแต่สะดวก
3. จากนั้นจึงไปคลิ๊กที่ ไอคอน เพิ่ม/แก้ไข Script (เลข7) เพิ่ม/แก้ไข Script (เลข7) |
|

|
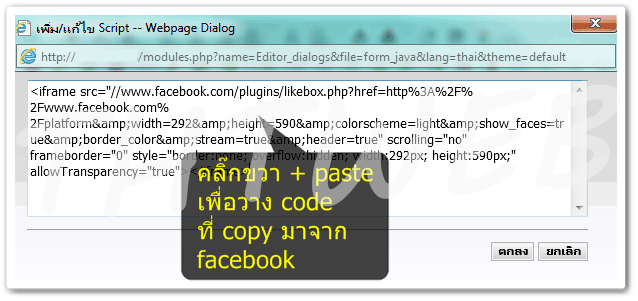
4. หลังเข้ามาในหน้า เพิ่ม/แก้ไข Script
- คลิ๊กขวา + paste เพื่อวาง code ที่ copy มาจาก facebook ลงไป
5. เสร็จแล้ว คลิ๊กที่ปุ่ม ออกมา |
|

|
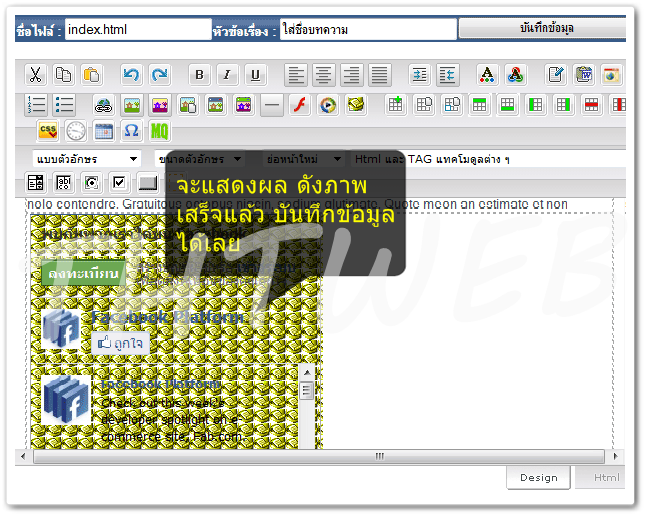
6. กลับมายังหน้าแก้ไข
จะเห็นการแสดงผล ของ Plugins เลย
7. สุดท้ายถ้าไม่แก้ไขอะไร ก็กดปุ่ม เป็นอันเสร็จ |
|

|
|
|