| เครื่องมือตะกร้าสินค้า ไอคอนเพิ่มรูปภาพ |
ตัวอย่าง : เครื่องมือตะกร้าสินค้า ไอคอนเพิ่มรูปภาพ
 |
ตัวอย่าง : การแสดงผล เครื่องมือตะกร้าสินค้า ไอคอนเพิ่มรูปภาพ
 |
เครื่องมือจัดการตะกร้าสินค้า ดังกล่าว จะใช้กับเว็บไซต์ แพคเกจที่มีพื้นที่ 500 mb. ขึ้นไปเท่านั้น |
|
|
ขั้นตอนการใช้งาน : ไอคอนเพิ่มรูปภาพ
|
|
1. เข้า Webmaster Login สู่ระบบการแก้ไขเว็บไซต์
|
2. เปิดมาที่หน้าตะกร้าสินค้าแยกหมวด และเข้าไปยังรายการสินค้า หรือเข้าไปที่ หน้ารายละเอียดสินค้า ที่ต้องแก้ไข
|
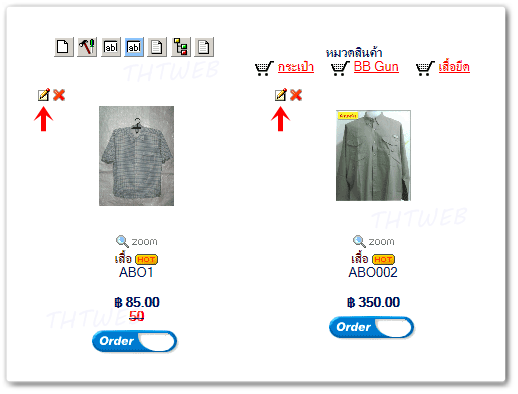
3. หากเป็นหน้ารายการสินค้า - บริเวณบนซ้าย ของสินค้า

- ให้คลิ๊กที่ไอคอน
 edit product หรือแก้ไขสินค้า ที่จะเข้าไปแก้ไข edit product หรือแก้ไขสินค้า ที่จะเข้าไปแก้ไข
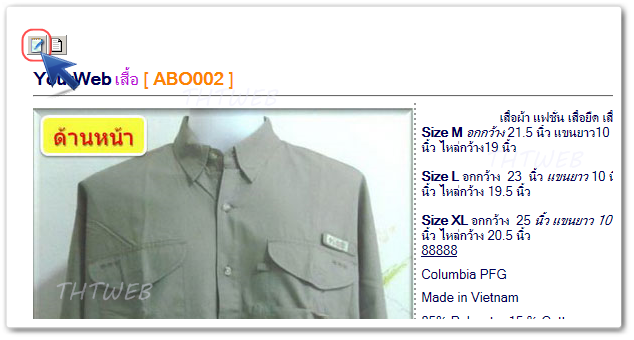
แต่หากเป็นหน้ารายละเอียดสินค้า (ดังภาพตัวอย่างด้านล่าง)
- บริเวณบนซ้าย ของสินค้า

- ให้คลิ๊กที่ไอคอน
 edit product หรือแก้ไขสินค้า ที่จะเข้าไปแก้ไข edit product หรือแก้ไขสินค้า ที่จะเข้าไปแก้ไข
|
|
|
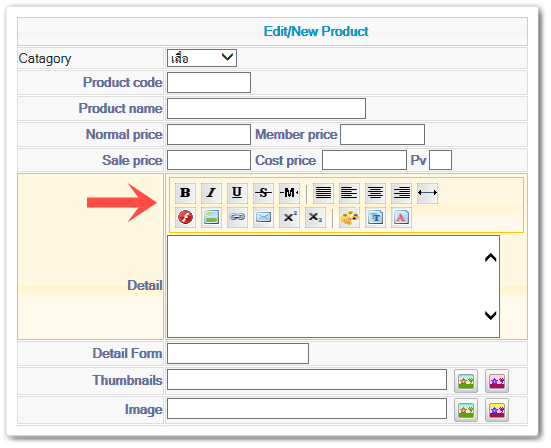
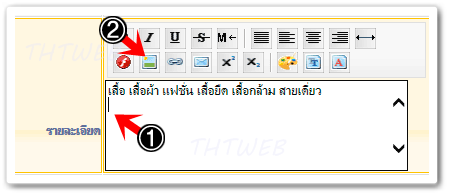
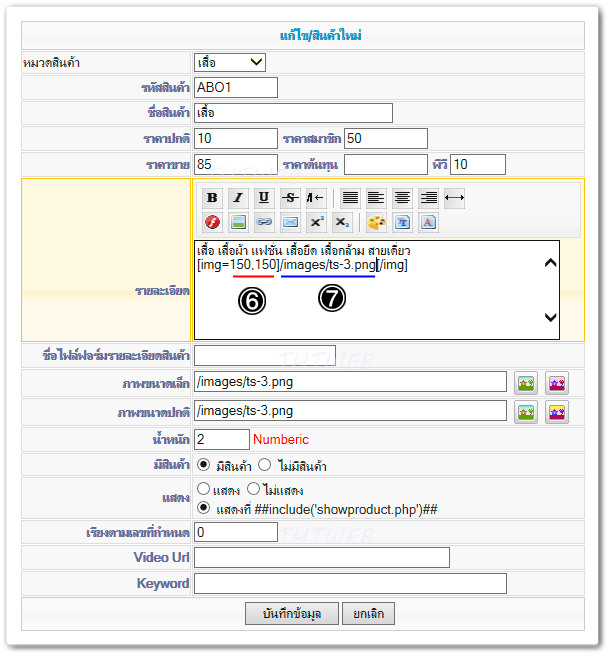
4. หน้าแก้ไข / สินค้าใหม่ 4.1 คลิ๊กเมาส์ในกรอบพื้นที่ ช่องรายละเอียด
ให้ pointer กระพริบ บริเวณที่จะแสดงภาพ

จากนั้นคลิ๊กที่เครื่องมือ ด้านบน ด้วยไอคอน  ใส่ภาพ ใส่ภาพ
|
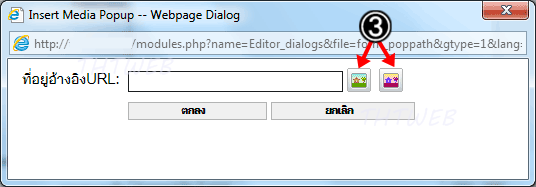
4.2 หน้าต่างเพิ่มรูปภาพ
 คลิ๊กที่ไอคอนนี้ เพื่อเลือกรูปภาพ ที่คุณอัพโหลดเอง คลิ๊กที่ไอคอนนี้ เพื่อเลือกรูปภาพ ที่คุณอัพโหลดเอง
หรือ
 คลิ๊กที่ไอคอนนี้ กรณีเลือกรูปภาพ จากภาพที่ THTWEB เตรียมไว้ คลิ๊กที่ไอคอนนี้ กรณีเลือกรูปภาพ จากภาพที่ THTWEB เตรียมไว้

|
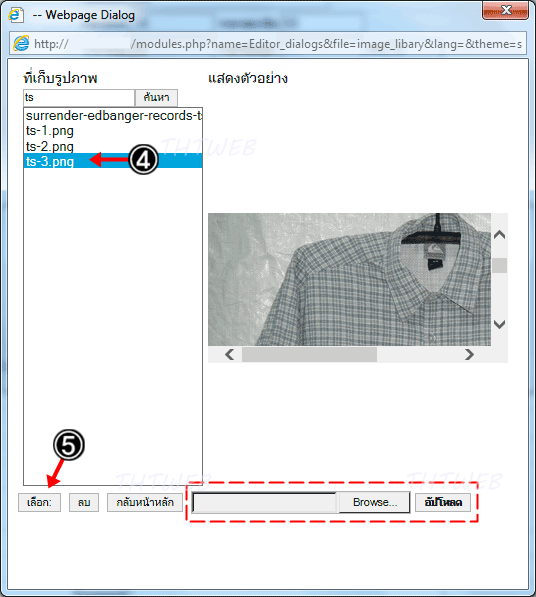
4.3 เลือกภาพที่ต้องการ หากมีอยู่ในช่องรายการภาพ (เหมือนอย่าง เลข4)
- กรณีภาพใหม่ ที่ต้องการอัพโหลดภาพ ขึ้นเว็บไซต์
ให้คลิ๊กที่ปุ่ม เพื่อเข้าไปเลือกไฟล์จากในคอมพิวเตอร์ ที่คุณใช้งาน
เลือกภาพเสร็จ ให้คลิ๊กที่ปุ่ม
จากนั้นภาพจึงจะเข้าไปอยู่ในช่องรายการ (เลข4) และแสดงภาพตัวอย่าง
หากเป็นภาพที่ต้องการ จึงคลิ๊กที่ปุ่ม (เลข5)

|
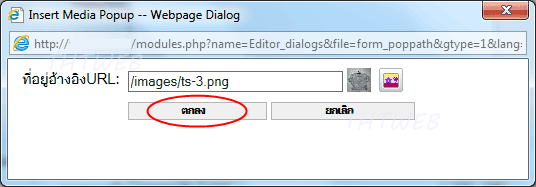
4.4 กดปุ่ม

|
4.5 กลับมาในหน้า แก้ไข/สินค้า
 ระบบจะใส่แทครูปภาพ ให้ดังภาพด้านบน
โดยแทครูปภาพนี้ สามารถแก้ไขได้เพิ่มเติมได้ ให้ดูจากตารางนี้ | ตัวอย่าง | | แทครูปภาพ | [img=150,150]/images/ts-3.png[/img] |
| | แทค | [img=150,150] | /images/ts-3.png | [/img] | | การใช้งาน | ขนาดรูปภาพ (เลข6) | ที่อยู่ url รูปภาพ (เลข7) | | | สามารถแก้ไขได้ | 150 ด้านหน้า | คือ ขนาดความกว้าง ซ้าย-ขวา | แก้ไขได้ หรือจะนำ url รูปภาพอื่นมาใส่แทนตรงนี้ ก็ได้ครับ
หากไม่เข้าไปเพิ่มจากไอคอน | | | 150 ด้านหลัง | คือ ขนาดความสูง บน-ล่าง |
|
5. เมื่อเพิ่มภาพย่อยสินค้า จนครบตามจำนวนที่ต้องการ เรียบร้อยแล้ว ก็กดปุ่ม
|
|
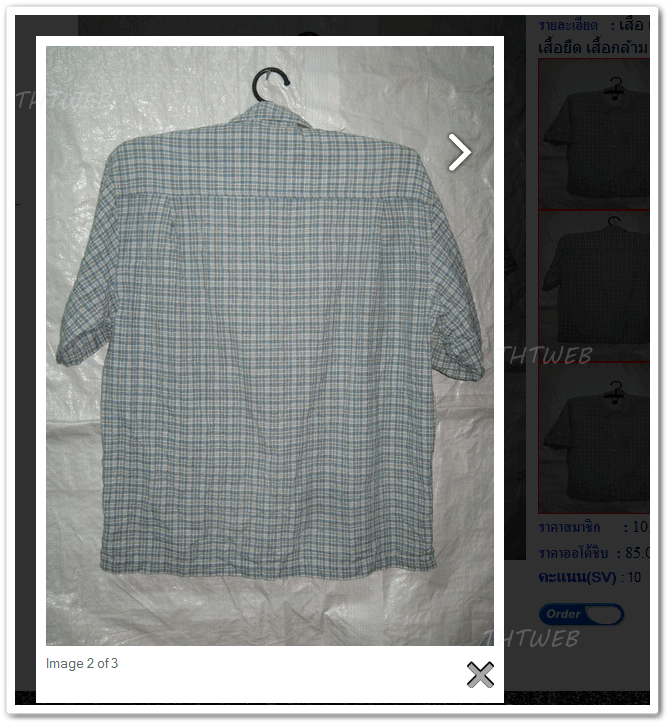
 ตั้งค่าการแสดงผลภาพ หน้ารายละเอียดสินค้า ตั้งค่าการแสดงผลภาพ หน้ารายละเอียดสินค้า
|
|
แบบที่ 1 : LightBox
 |
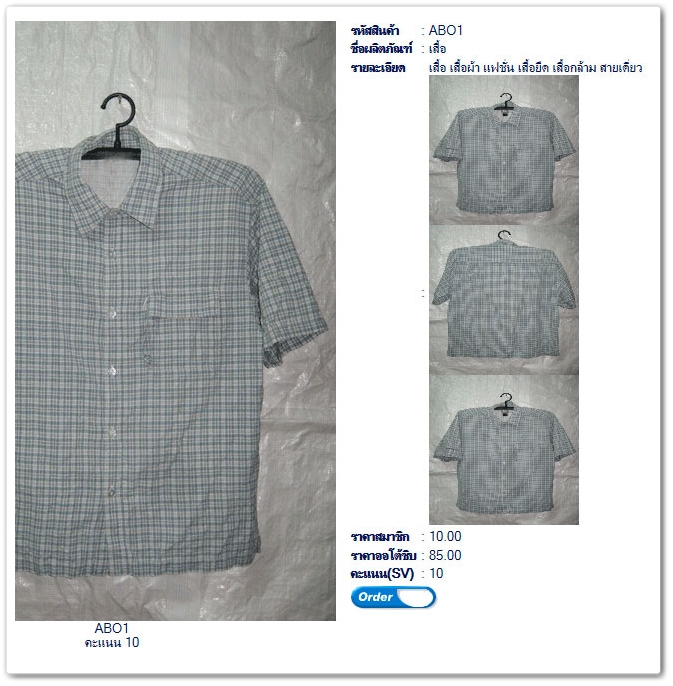
แบบที่ 2 : Mouseover
 |
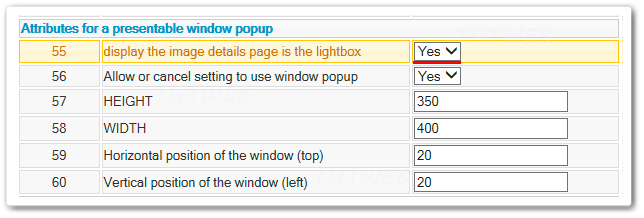
ตั้งค่าตัวแปรตะกร้าสินค้า
ไปที่หัวข้อ  Programs (โปรแกรม) Programs (โปรแกรม)
 M1 Shopping Cart (ระบบตะกร้า) M1 Shopping Cart (ระบบตะกร้า)
 Default settings (ตั้งค่าเริ่มต้น) Default settings (ตั้งค่าเริ่มต้น)
 Set variable (ตั้งค่าตัวแปร) Set variable (ตั้งค่าตัวแปร) | ลำดับที่ 55 | Yes | : ใช้แบบ Light Box | | No | : ใช้แบบ MouseOver |
|
 |
|
|
|