| เปลี่ยนเคอร์เซอร์เมาส์ |
Favicon คือ รูปถาพ icon ขนาดเล็กๆ 16x16 pixel นามสกุล .ico ใช้แสดงใน address bar, link bar, favorites menu, browser tabs ของ browser หรือแม้แต่เป็นicon สำหรับ link ไปยัง url ต่างๆบน desktop โดยปกติแล้ว favicon จะเป็นภาพที่นิ่ง แต่ตอนนี้มี browser บางตัวยอมให้เป็นภาพ gif animated หรือเป็น PNG transparent ได้
|
|

|
ขั้นที่1 เตรียมไฟล์ Cursor (ถ้ามีไฟล์ ที่เป็น .ico หรือ .ani อยู่แล้วก็ให้ข้ามไป ขั้นที่2 ได้เลย)
มีด้วยกัน 2 วิธี เลือกแบบไหนก็ได้
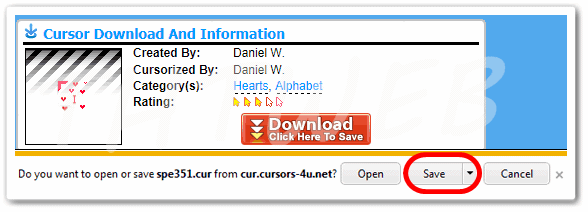
- Download ไฟล์ เพื่อจะอัพโหลดที่เว็บไซต์
 (ตั้งแต่ข้อ 1 - 4) (ตั้งแต่ข้อ 1 - 4)
- Copy Cursor Url แล้วนำไปวางบนเว็บไซต์
 (ตั้งแต่ข้อ 1, 2, 3 และ 5) (ตั้งแต่ข้อ 1, 2, 3 และ 5) |
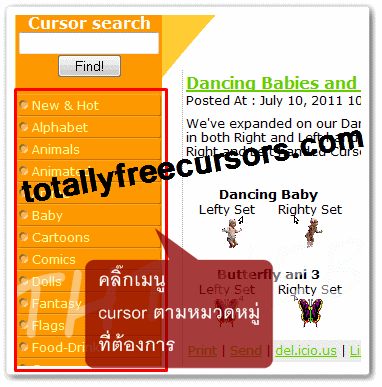
1. เปิดเว็บไซต์ http://www.cursors-4u.com/ หรือ http://www.totallyfreecursors.com/ ก็ได้ รูปแบบจะใกล้เคียงกันครับ
เพื่อที่จะเข้าไปโหลด cursor หรือเข้าไป copy url ของเคอร์เซอร์ แล้วนำไปวางบนเว็บไซต์ โดย Cursor ที่ใช้ได้มี 2 ไฟล์
- นามสกุล .cur เป็นเคอร์เซอร์ แบบนิ่ง
- นามสกุล .ani เป็นเคอร์เซอร์ แบบเคลื่อนไหว
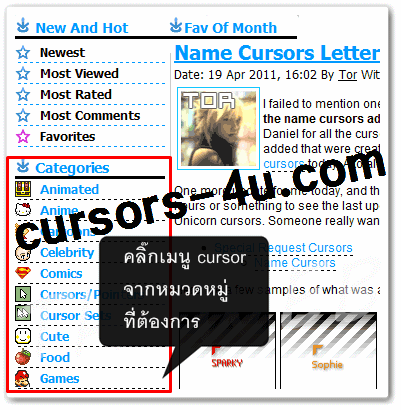
2. บทความนี้ ใช้ตัวอย่างจาก cursors-4u.com
- เมื่อเข้าไปในเว็บ บริเวณด้านซ้าย จะมีเมนู กลุ่มCursor
- และคลิ๊กเลือกกลุ่มที่ต้องการ
|
|
ตัวอย่างเว็บไซต์ cursors-4u.com
 |
|
ตัวอย่างเว็บไซต์ totallyfreecursors.com
 |
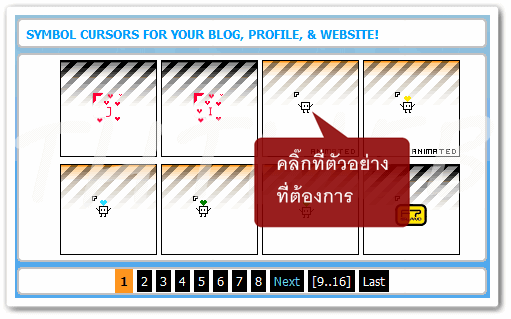
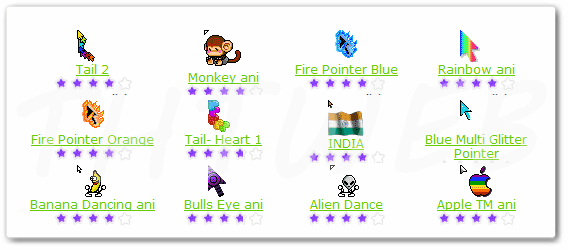
3. เมื่อเข้ามาในหน้ากลุ่ม cursor ที่ต้องการแล้ว จะมีตัวอย่างให้ดูอยู่หลายแบบ
|
|

|
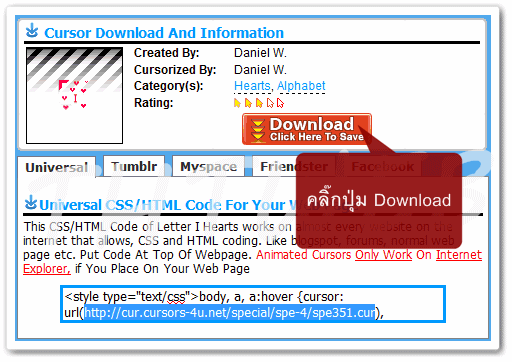
4. การนำ Cursor ไปใช้ในเว็บไซต์ ทำได้ 2 แบบ
 สำหรับข้อที่ 4 นี้ ใช้แบบ Download ครับ ให้คลิ๊กที่ปุ่ม สำหรับข้อที่ 4 นี้ ใช้แบบ Download ครับ ให้คลิ๊กที่ปุ่ม
|
|

|
|
|
|

|
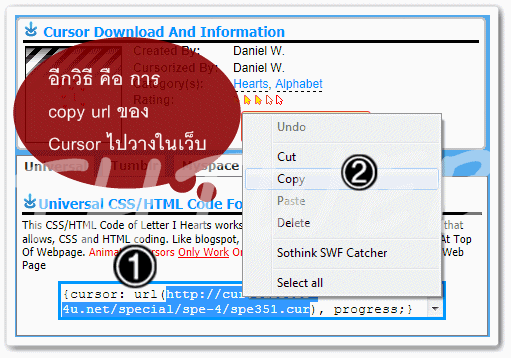
5.  แบบ Copy Cursor url เพื่อนำไปวางบนเว็บไซต์ แบบ Copy Cursor url เพื่อนำไปวางบนเว็บไซต์
- ในกรอบที่มี html code ดังในภาพเลข1
- โดยให้ลากคลุม cursor url เช่น
- เมื่อลากคลุม cursor url ได้แล้ว คลิ๊กขวา + Copy
จากนั้นข้ามไปขั้นตอนที่2 ได้เลยครับ |
|

|
ขั้นที่2 วิธีใส่ Cursor วางบนเว็บไซต์
|
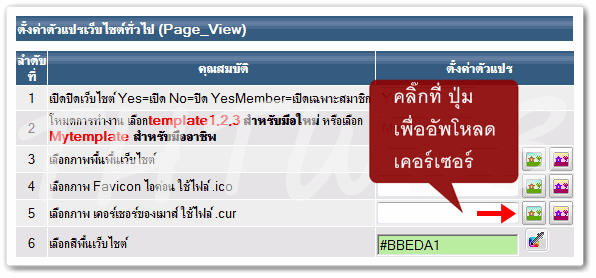
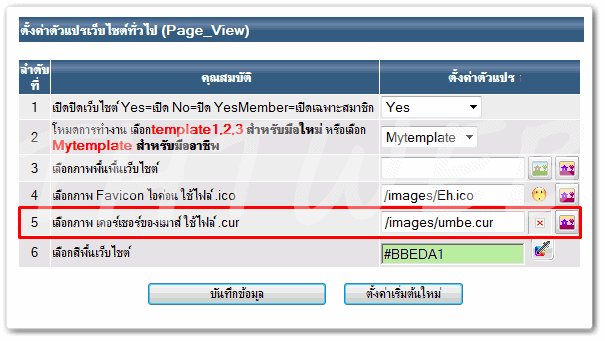
1. เข้าไปที่ เมนูบาร์ 1.ตั้งค่าทั่วไป 1.3 ตั้งค่าเริ่มต้นเว็บไซต์ 1.3 ตั้งค่าเริ่มต้นเว็บไซต์ 1.3.4 ตั้งค่าเริ่มต้นเว็บไซต์โดยทั่วไป 1.3.4 ตั้งค่าเริ่มต้นเว็บไซต์โดยทั่วไป
2. เลือกภาพ เคอร์เซอร์ของเมาส์ ใช้ไฟล์ .cur
- แบบมีไฟล์ Cursor : คลิ๊กปุ่ม
 เพื่อ Upload Cursor.cur หรือ Cursor.ani ขึ้นบนเว็บไซต์ เพื่อ Upload Cursor.cur หรือ Cursor.ani ขึ้นบนเว็บไซต์
- แบบใช้ Cursor Url: คลิ๊กขวา (ในช่องว่าง) + Paste(วาง) ก็จะได้ url ที่แสดงในช่อง เสร็จแล้ว ข้ามไปข้อที่7
|
|

|
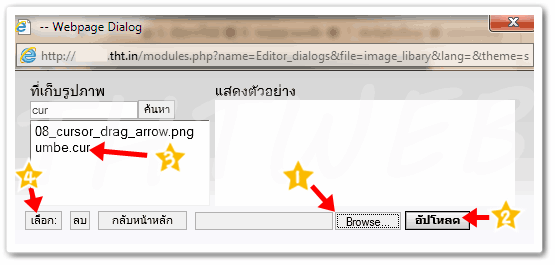
3. คลิ๊กที่ปุ่ม (เลข1) เพื่อเลือกไฟล์ Cursor.cur หรือ .ani ที่ต้องการ
4. เมื่อเลือกได้แล้ว คลิ๊กที่ปุ่ม (เลข2)
5. ไฟล์ที่อัพโหลดเรียบร้อยแล้ว จะแสดงอยู่ด้านบนสุด ของที่เก็บรูปภาพ ให้คลิ๊กที่ไฟล์ cursor.cur ในตัวอย่างใช้ umbe.cur ที่อัพโหลด (เลข3)
6. สุดท้ายคลิ๊กที่ปุ่ม (เลข4) |
|

|
7. กดปุ่ม ทุกครั้ง เพื่อบันทึกการเปลี่ยนแปลงล่าสุด |
|

|
8. เสร็จแล้ว พอ Refresh หน้าเว็บไซต์ หรือ ปิด-เปิด browser ใหม่ ก็จะได้ Cursor Mouse แทนอันเดิม |
|

|
|
|