|
สร้างฟอร์มสมัครสมาชิก |
 เป็นระบบที่ให้ท่านสามารถรับสมัครสมาชิกเข้ามาร่วมใช้เว็บไซต์เดียวกับท่านได้ โดยสมาชิกที่มาใช้เว็บไซต์จะมีรหัส ID ต่อท้ายชื่อเว็บไซต์ของท่าน เช่น http://website.com/member1 เป็นต้น และหน้าเว็บไซต์จะแสดงข้อมูลผู้แนะนำ เช่น ชื่อ-นามสกุล เบอร์โทร อีเมล์ เป็นระบบที่ให้ท่านสามารถรับสมัครสมาชิกเข้ามาร่วมใช้เว็บไซต์เดียวกับท่านได้ โดยสมาชิกที่มาใช้เว็บไซต์จะมีรหัส ID ต่อท้ายชื่อเว็บไซต์ของท่าน เช่น http://website.com/member1 เป็นต้น และหน้าเว็บไซต์จะแสดงข้อมูลผู้แนะนำ เช่น ชื่อ-นามสกุล เบอร์โทร อีเมล์
|
วิธีสร้างฟอร์มรับสมัครสมาชิก
1. webmaster Login เข้าสู่ระบบการแก้ไขเว็บไซต์ ( /2222 )
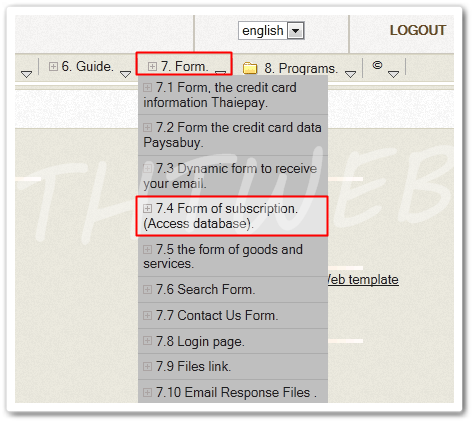
2. เลือกเมนูบาร์ ข้อ7. ฟอร์ม (Form) 7.4 ฟอร์มการรับสมัครสมาชิกเข้าฐานข้อมูล (Form or subscription Access database) 7.4 ฟอร์มการรับสมัครสมาชิกเข้าฐานข้อมูล (Form or subscription Access database) |
|

|
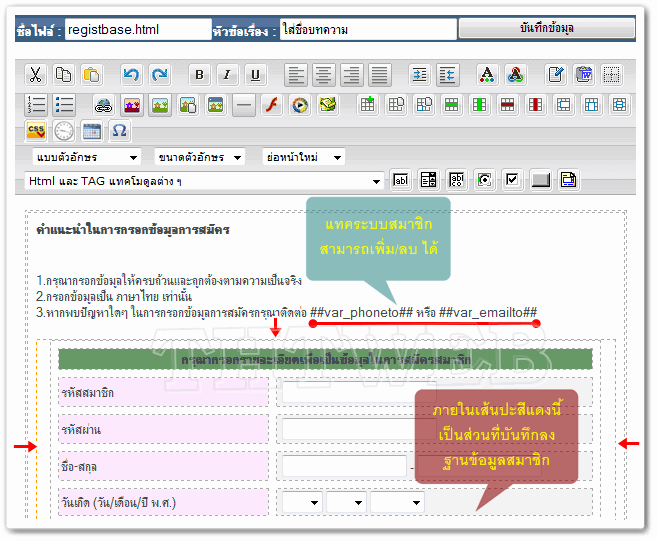
3. ลำดับแรก ตั้งชื่อไฟล์ : ชื่อไฟล์จะต้องตั้งเป็นอักษรภาษาอังกฤษหรือตัวเลขเท่านั้น ใช้สัญลักษณ์พิเศษไม่ได้ ยกเว้น ขีดล่าง ( _ ) ลบ ( - )
และต้องตามด้วย .html เสมอ ถัดมา หัวข้อเรื่อง : ควรตั้งให้สัมพันธ์กับข้อมูลภายในหน้านั้นๆ ไม่ควรปล่อยว่างไว้ เพราะหัวข้อเรื่องนี้ จะไปแสดงบน Title bar บนสุด ต่อท้ายจาก คำขวัญหรือสโลแกน
4. ถัดมา คำแนะนำในการกรอกข้อมูล สามารถแก้ไข/เพิ่มเติมได้ ตามที่ต้องการ ส่วนที่เป็น ##......## นั้นจะเป็นตัวแปรที่ดึงข้อมูลสมาชิกมาแสดงหน้าเว็บไซต์ ดูเพิ่มเติมที่นี่ สามารถลบออก หรือเพิ่มเติมได้
- รหัสสมาชิก :
 ห้ามขึ้นต้นด้วย 0 , และ ห้ามขึ้นต้นด้วย 0 , และ ไม่ควรใช้ 111 , 2222 เป็นรหัสสมาชิก ไม่ควรใช้ 111 , 2222 เป็นรหัสสมาชิก
5. ในบริเวณเส้นประสีแดง จะเป็นข้อมูลมาตราฐานที่ถูกส่งเข้าไปในระบบสมาชิก สามารถลบ/เพิ่มได้ โดยดูการเพิ่มข้อมูลเข้าระบบสมาชิก ได้ที่นี้
6. สีตาราง ในแต่ละช่องสามารถเปลี่ยนได้ โดยเข้าไปแก้ไขที่ ไอคอน คุณสมบัติของเซลล์ คุณสมบัติของเซลล์
- ตัวอย่างในภาพ ตารางด้านซ้าย สีชมพู เป็นส่วนที่แสดงหน้าเว็บไซต์ สามารถแก้ไข เปลี่ยนแปลงได้
- ส่วนช่องทางด้านขวา สีเทานั้น เป็นช่องที่ให้ผู้สมัครกรอกข้อมูล โดยท่านสามารถเข้าไปกำหนดชื่อของช่องนั้น เพื่อที่จะได้ทราบว่า ข้อมูลที่กรอกแล้วส่งมาทางเมล์ คืออะไร
|
|

|
|
|
กดปุ่ม Play แล้วกด ปุ่ม Pause เพื่อรอให้โหลดหมดก่อน จะได้ไม่สะดุด |
|
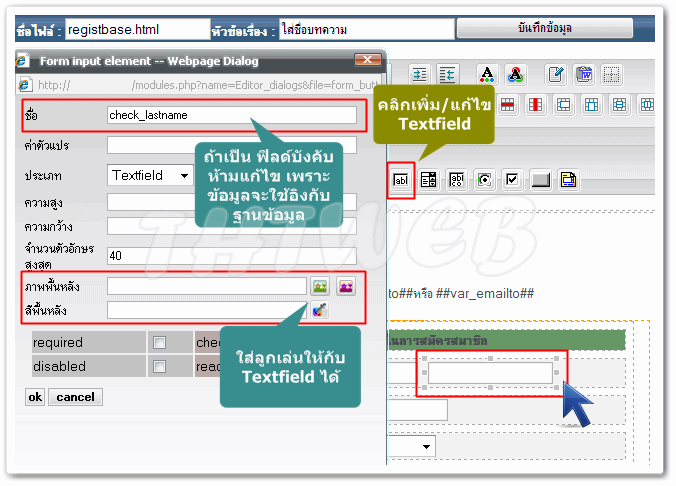
7. ตัวอย่างการแก้ไขข้อมูล Textfield เดิม
|
|

|
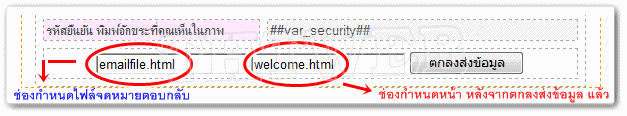
8. นอกจากนั้นในฟอร์มยังมีคำสั่งอื่นๆอีก
เป็นช่องที่กำหนดชื่อไฟล์เพื่อส่งเป็นจดหมายตอบกลับ ถ้าเราไม่ต้องการสามารถลบช่องนี้ออกได้
การกำหนดค่าของช่องนี้
- แบบที่1 คลิ๊กที่ช่อง emailfile
 คลิ๊กที่ไอคอนเครื่องมือ คลิ๊กที่ไอคอนเครื่องมือ เพิ่ม/แก้ไขเท็กซ์ฟิลด์ จากนั้นช่องชื่อ : ห้ามแก้ไข ค่าตัวแปร : ใส่ชื่อไฟล์.html ที่ต้องการให้ฟอร์มดึงข้อมูลเพื่อส่งเป็นจดหมายตอบกลับ เพิ่ม/แก้ไขเท็กซ์ฟิลด์ จากนั้นช่องชื่อ : ห้ามแก้ไข ค่าตัวแปร : ใส่ชื่อไฟล์.html ที่ต้องการให้ฟอร์มดึงข้อมูลเพื่อส่งเป็นจดหมายตอบกลับ
- แบบที่2 ดับเบิลคลิก ที่ช่อง emailfile
 พอ mouse pointer กระพริบ ให้ใส่ชื่อไฟล์.html ที่ต้องการให้ฟอร์มดึงข้อมูลเพื่อส่งเป็นจดหมายตอบกลับ อาจตั้งเป็นชื่อเดียวกับ emailfile.html ก็ได้ หรือจะเป็นชื่ออื่นๆ ในกรณีที่เว็บท่าน มีจดหมายตอบกลับ หลายฟอร์ม พอ mouse pointer กระพริบ ให้ใส่ชื่อไฟล์.html ที่ต้องการให้ฟอร์มดึงข้อมูลเพื่อส่งเป็นจดหมายตอบกลับ อาจตั้งเป็นชื่อเดียวกับ emailfile.html ก็ได้ หรือจะเป็นชื่ออื่นๆ ในกรณีที่เว็บท่าน มีจดหมายตอบกลับ หลายฟอร์ม
เป็นช่องที่กำหนดชื่อไฟล์ ที่ต้องการให้แสดงเป็นหน้าถัดไป หลังจากกดปุ่มตกลงส่งข้อมูล
การกำหนดค่าของช่องนี้
-
แบบที่1 คลิกที่ช่อง welcome คลิ๊กที่ไอคอนเครื่องมือ คลิ๊กที่ไอคอนเครื่องมือ เพิ่ม/แก้ไขเท็กซ์ฟิลด์ จากนั้นช่องชื่อ : ห้ามแก้ไข ค่าตัวแปร : ใส่ชื่อไฟล์.html เช่น ถ้าเราสร้างไฟล์หน้าถัดไปเป็นชื่อ Thanks.html ก็ให้กำหนดเป็น Thanks.html ซึ่งในแต่ละฟอร์มสามารถกำหนดไฟล์หน้าถัดไป ต่างกันได้ เพิ่ม/แก้ไขเท็กซ์ฟิลด์ จากนั้นช่องชื่อ : ห้ามแก้ไข ค่าตัวแปร : ใส่ชื่อไฟล์.html เช่น ถ้าเราสร้างไฟล์หน้าถัดไปเป็นชื่อ Thanks.html ก็ให้กำหนดเป็น Thanks.html ซึ่งในแต่ละฟอร์มสามารถกำหนดไฟล์หน้าถัดไป ต่างกันได้
-
แบบที่2 ดับเบิลคลิก ที่ช่อง welcome พอ mouse pointer กระพริบ ให้ใส่ชื่อไฟล์.html เช่น Thanks.html พอ mouse pointer กระพริบ ให้ใส่ชื่อไฟล์.html เช่น Thanks.html
9. เสร็จเรียบร้อย กดปุ่มบันทึกข้อมูล ทุกครั้ง |
|

|
|
|
กดปุ่ม Play แล้วกด ปุ่ม Pause เพื่อรอให้โหลดหมดก่อน จะได้ไม่สะดุด |