การใช้งานเครื่องมือ iframe |
iframe คือ คำสั่ง HTML CODE ที่ใช้ในการดึงหน้าเว็บไซต์ ไม่ว่าจะเป็น url จากเว็บไซต์ของเราเอง หรือจากเว็บไซต์อื่น มาแสดงในเว็บไซต์ของเรา
สามารถกำหนดคุณสมบัติการแสดงผลของ iframe ทั้งขนาด กว้าง / สูง ได้ เช่น บางที่ใช้ในการดึงข่าวสารจากเว็บอื่นๆ ,ราคาน้ำมัน , youtube หรืออย่างใน คู่มือการใช้งานเว็บไซต์ ตรงมุม News Update หน้าแรก ก็ใช้ iframe ดึงมาแสดงผล เป็นต้นครับ ( ดูตัวอย่างที่หน้าแรก ครับ) ดูตัวอย่างที่หน้าแรก ครับ)
สำหรับในบทความนี้ จะแนะนำการทำ iframe ที่ดึงบทความจากภายในเว็บไซต์
จะแบ่งออกเป็น 2 ขั้นตอน ดังนี้ |
 ขั้นตอนที่1 : เตรียมหน้าบทความที่จะนำไปใช้กับ iframe ขั้นตอนที่1 : เตรียมหน้าบทความที่จะนำไปใช้กับ iframe
1. เข้าไปยังหน้าบทความ ที่จะดึงไปแสดง ยังส่วน iframe
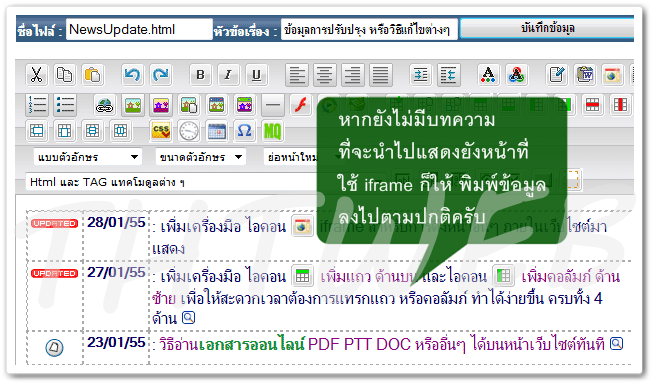
2. หากยังไม่มีข้อมูลอะไร ก็ใส่ลงไปได้เลย ตัวอย่างด้วยภาพประกอบ (หากมีข้อมูลเดิมอยู่แล้ว ให้ข้ามไปข้อ 3 ได้เลย) |
|

|
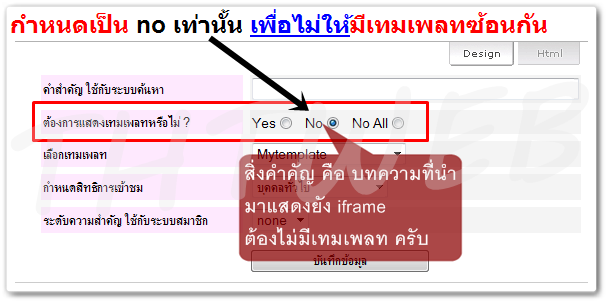
3. เลื่อนลงมา ด้านล่าง ของพื้นที่ดีไซต์
- ตรง "ต้องการแสดงเทมเพลทหรือไม่ ? " ให้กำหนดเป็น no
(เพื่อเวลา iframe ดึงบทความหน้านี้ไปแสดง จะได้ไม่มีเทมเพลทซ้อนกัน)
เสร็จแล้วคลิ๊กที่ปุ่ม ได้เลย เป็นเสร็จในขั้นตอนที่1 |
|

|
 ขั้นตอนที่2 : สร้าง iframe ยังหน้าที่จะแสดงผล ขั้นตอนที่2 : สร้าง iframe ยังหน้าที่จะแสดงผล
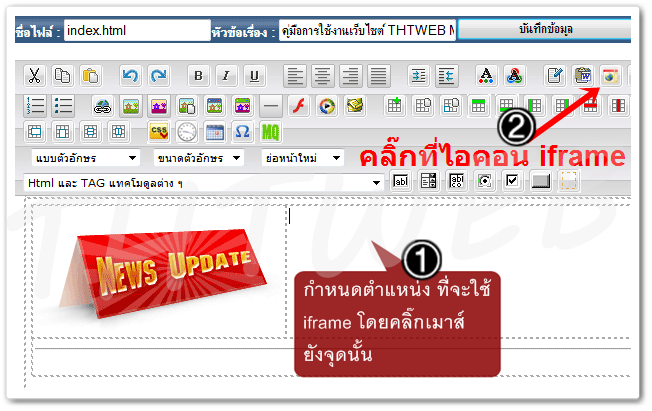
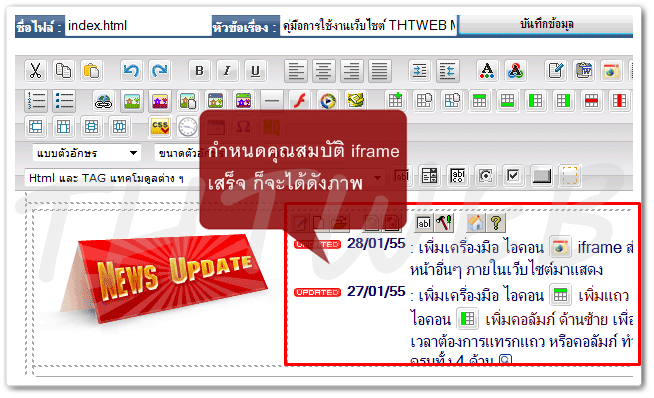
ตัวอย่าง ดังภาพประกอบ ในหน้าแรก สร้าง iframe เพื่อดึงบทความ จากไฟล์ NewsUpdate.html มาแสดง
1. เปิดไปยังหน้าแก้ไขที่จะใช้ iframe ดังภาพประกอบ
2. กำหนดตำแหน่ง iframe
|
|

|
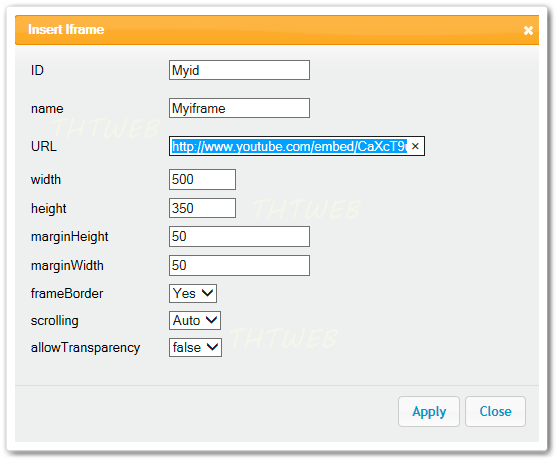
3. กำหนดคุณสมบัติ iframe
| ID |
เป็นการอ้างถึงใน java
การส่งค่าตัวแปร | ถ้าไม่ได้เขียน javascript ก็ไม่ต้องใส่ id
แต่ name ต้องใส่ถ้าส่งค่าของช่องนั้นไปบันทึก หรือส่งเมล์ |
| ชื่อ | เป็นการอ้างถึงใน php
การส่งค่าตัวแปร |
| ที่อยู่อ้างอิง Url |
ชื่อไฟล์ที่นำมาแสดง เช่น NewsUpdate.html
หรือ url เว็บไซต์อื่น ที่จะนำมาแสดง |
|
|
|
|
| ความกว้าง (width) |
ในที่นี่ตั้งเป็น 100% นั้นคือ ถ้าอยู่ใน ตาราง หรือเซลล์ ที่กำหนดความกว้าง 200 px ดังนั้น iframe ก็จะแสดงเต็ม 200 px |
| ความสูง (height) | ส่วนใหญ่แล้ว มักกำหนดความสูง เป็น px ขนาดคงที่ |
|
|
|
|
|
| marginHeight |
ระยะห่าง ด้านบนและด้านล่างของเฟรม ระหว่างขอบเฟรมกับข้อมูล |
| marginWidth |
ระยะห่าง ด้านซ้ายและด้านขวาของเฟรม ระหว่างขอบเฟรมกับข้อมูล |
| frameBorder |
ต้องการให้ แสดง
เส้นกรอบหรือไม่ |
Yes : แสดง เส้นกรอบ |
| No : ไม่แสดง เส้นกรอบ |
| scrolling |
กำหนดให้
แสดง / ซ่อนแถบเลื่อนข้อความ หรือไม่ |
Auto |
| Yes |
| No | | allowTransparency | กำหนดให้ iframe พื้นหลังโปร่งใส่ | false : ไม่ใช้ | | true : ใช้ |
เมื่อกำหนดเสร็จแล้วกด ออกมา |
|

|
4. เสร็จแล้ว iframe ก็จะแสดงบทความ NewsUpdate.html ในหน้าแรก ดังภาพประกอบ |
|

|
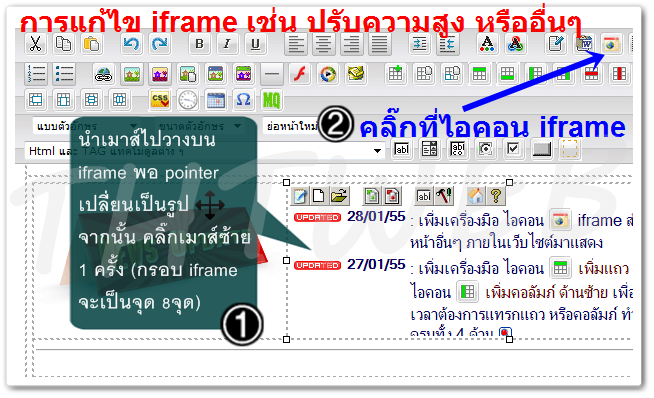
 วิธีการแก้ไข iframe เดิม เช่น การปรับความสูง วิธีการแก้ไข iframe เดิม เช่น การปรับความสูง
-
นำเมาส์ไปวางที่บริเวณ iframe สังเกตุว่า mouse pointer จะเปลี่ยนเป็นรูป  4แฉก แล้วคลิ๊กเมาส์ ซ้าย 1 ครั้ง (ถ้าถูกต้องกรอบ iframe จะมีจุด 8 จุด ล้อมรอบ) 4แฉก แล้วคลิ๊กเมาส์ ซ้าย 1 ครั้ง (ถ้าถูกต้องกรอบ iframe จะมีจุด 8 จุด ล้อมรอบ)
-
จากนั้นคลิ๊กที่ ไอคอน iframe เพื่อแก้ไข เปลี่ยนจากค่าเดิม iframe เพื่อแก้ไข เปลี่ยนจากค่าเดิม |
|

|