|
 การเพิ่ม/แก้ไขฟอร์ม การเพิ่ม/แก้ไขฟอร์ม
|
 สำหรับสมาชิกที่ต้องการ เพิ่มช่องในการรับข้อมูล เพิ่มจากฟอร์มรับข้อมูลมาตรฐาน ที่ระบบได้สร้างไว้แล้ว ไม่ว่าจะเป็นฟอร์มรับข้อมูลแบบเข้าอีเมล์ ,ฟอร์มรับสมัครสมาชิกเข้าฐานข้อมูล หรือจะเป็นฟอร์มติดต่อเรา ก็สามารถเพิ่มช่องรับข้อมูลได้เช่นกัน โดยใช้ กลุ่มคำสั่งสร้างไดนามิคฟอร์ม สำหรับสมาชิกที่ต้องการ เพิ่มช่องในการรับข้อมูล เพิ่มจากฟอร์มรับข้อมูลมาตรฐาน ที่ระบบได้สร้างไว้แล้ว ไม่ว่าจะเป็นฟอร์มรับข้อมูลแบบเข้าอีเมล์ ,ฟอร์มรับสมัครสมาชิกเข้าฐานข้อมูล หรือจะเป็นฟอร์มติดต่อเรา ก็สามารถเพิ่มช่องรับข้อมูลได้เช่นกัน โดยใช้ กลุ่มคำสั่งสร้างไดนามิคฟอร์ม ในฟังก์ชั่นต่างๆมาแนะนำ โดยมีวิธีการที่ไม่ยากครับ ในฟังก์ชั่นต่างๆมาแนะนำ โดยมีวิธีการที่ไม่ยากครับ
|
|
|
|
 เพิ่ม/แก้ไขฟอร์ม เพิ่ม/แก้ไขฟอร์ม
 ขั้นตอนที่ 1 : กำหนดตำแหน่ง และสร้างคำสั่งฟอร์ม ขั้นตอนที่ 1 : กำหนดตำแหน่ง และสร้างคำสั่งฟอร์ม
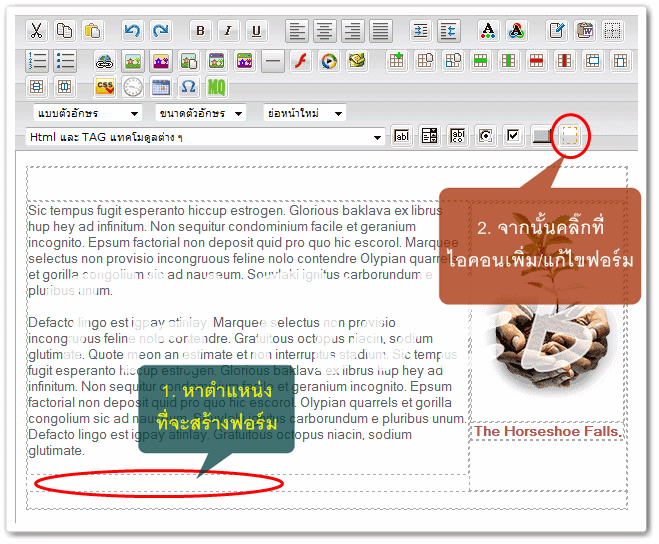
1. หาตำแหน่งที่จะสร้างฟอร์ม
2จากนั้นคลิ๊กไอคอน เพิ่ม/แก้ไขฟอร์ม เพิ่ม/แก้ไขฟอร์ม |
|

|
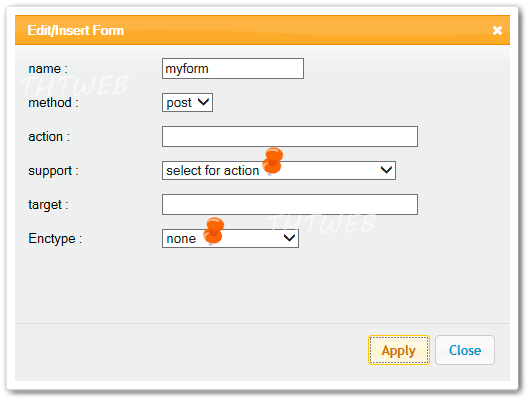
3. กำหนดคุณสมบัติ เพิ่ม/แก้ไขฟอร์ม
|
|

|
|
 ขั้นตอนที่ 2 : สร้างตารางรับข้อมูล ขั้นตอนที่ 2 : สร้างตารางรับข้อมูล
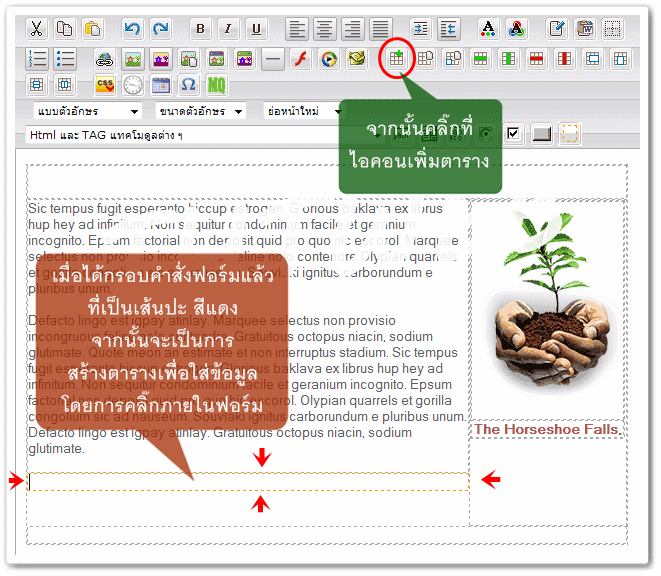
1. เมื่อได้คำสั่งฟอร์ม (เส้นประสีแดง) จากขั้นตอนที่1 แล้ว
- ลำดับต่อมาจะเป็นการเพิ่มตารางรับข้อมูล ลงไปในคำสั่งฟอร์ม (เส้นประสีแดง) โดยการคลิ๊กลงไปในเส้นประแดง
2. จากนั้นไปคลิ๊กที่ ไอคอน เพิ่มตาราง เพิ่มตาราง |
|

|
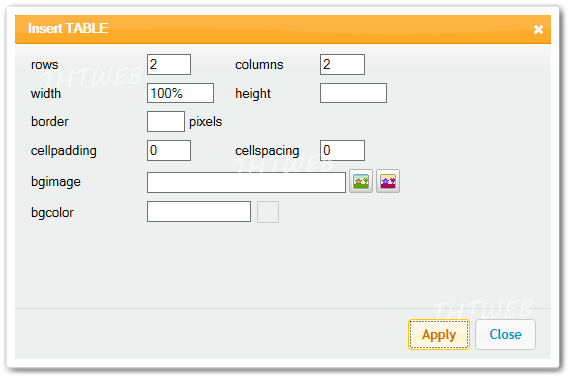
3. กำหนดคุณสมบัติเพิ่มตาราง
- rows : จำนวนแถว หรือบรรทัด ที่ต้องการ
- columns : จำนวนคอลัมภ์
- width : ความกว้างของตาราง
- height : ความสูงของตาราง
- border : ความหนาของกรอบ 0 หรือปล่อยว่างไว้ คือ ไม่มีกรอบ
- cellpadding : ระยะห่างระหว่างข้อมูล กับขอบตาราง
- cellspacing : ระยะห่างของเส้นขอบตาราง
- bgimage : การใส่ภาพพื้นหลัง ให้กับตาราง (แนะกำหนดใน CSS ดีกว่า)
- bgcolor : สีพื้นหลัง ของตาราง
กำหนดเสร็จแล้ว คลิ๊ก |
|

|
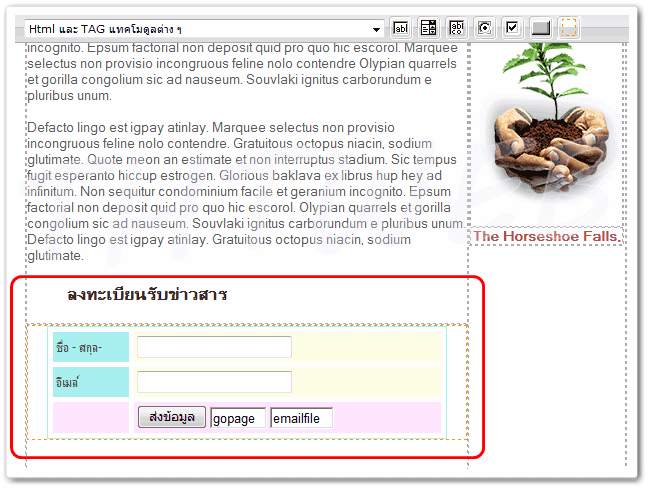
4. เมื่อตารางแล้ว ทำการเพิ่มช่องรับข้อมูลได้เลย โดยดูตัวอย่างได้จาก
5. ตกแต่งสีของช่อง แต่ละช่องได้
6. ตัวอย่างการกำหนด สีขอบตาราง 
7. ตัวอย่างการ กำหนดหน้าหลังจากส่งข้อมูล 
8. ตัวอย่างการกำหนดไฟล์ตอบรับ
9. เสร็จแล้วจะได้ดังภาพด้านล่าง |
|

|