|
นำ Youtube มาใส่ในเว็บไซต์ |
สำหรับไฟล์วิดีโอ, ไฟล์ออดิโอ ที่ใส่บนเว็บไซต์ ก็สามารถนำมาแสดงผลได้ วันนี้เรามีวิธีมาแนะนำกัน
|
|
วิธีการนำคลิปวิดีโอ จากYoutube มาแสดงผลบนเว็บไซต์
ส่วนที่ 1 : สร้าง Embed Code จากใน Youtube
1. เปิดหน้าเว็บไซต์ www.youtube.com หรือเปิดหน้าวิดีโอ ที่ต้องการ
2. ค้นหาวีดีโอ หรือเพลงที่ต้องการ แล้วเข้าไปที่หน้าหลักของไฟล์นั้น
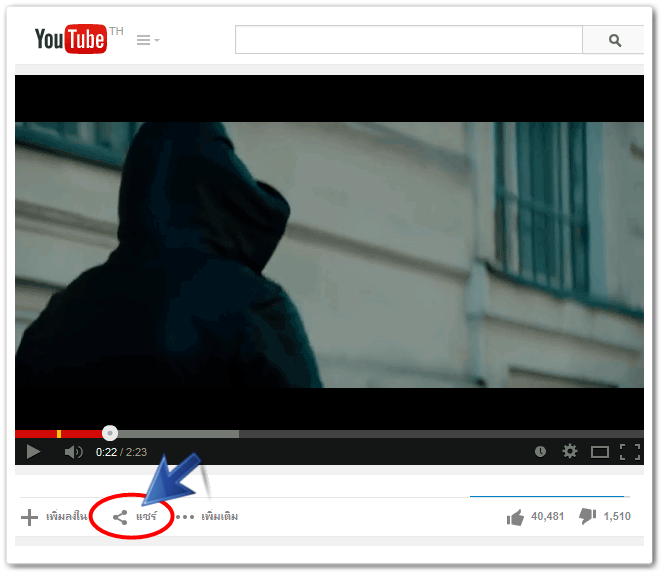
3. คลิ๊กที่ เมนู " แชร์ " (Share) บริเวณด้านล่างซ้าย ของกรอบ Youtube (ดังภาพด้านล่าง) |
|

|
4. จากนั้น
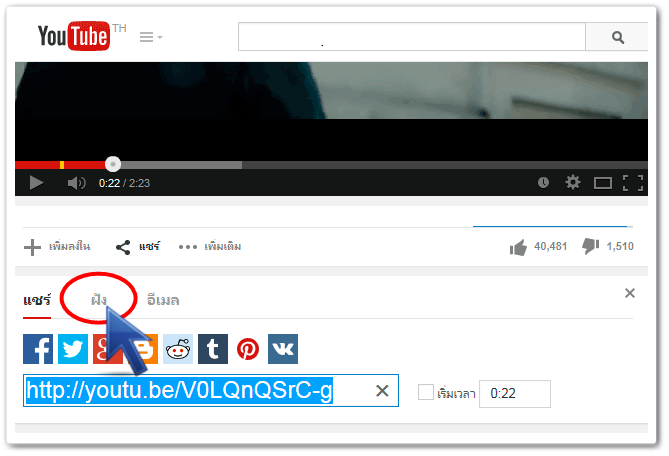
คลิ๊กที่ เมนู " ฝัง " หรือ " Embed " (ดังภาพด้านล่าง) |
|

|
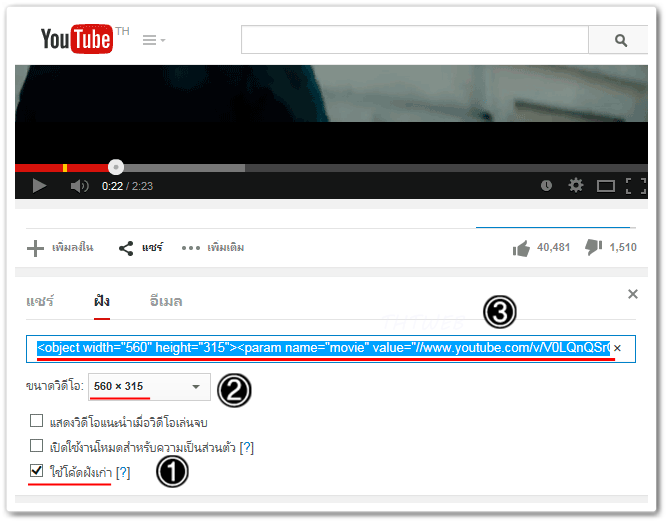
5. กำหนดคุณสมบัติ YouTube
- ตามหมายเลข 1
- ให้ติ๊กถูก ที่ข้อสุดท้าย คือ ใช้โค้ดฝังเก่า (Use old embed code)
- ข้ออื่นๆ จะติ๊กหรือไม่ก็ได้
- ตามหมายเลข 2
- เลือก ขนาดวิดีโอ youtube ตามความกว้าง และส่วนสูง
- ตามหมายเลข 3
- copy code ทั้งหมดในช่อง |
|

|
ส่วนที่ 2 : นำ code youtube ไปใส่ในเว็บไซต์ของคุณ
1. webmaster Login เข้าสู่ระบบการแก้ไขเว็บไซต์ ( /2222 )
2. เปิดหน้าเนื้อหาที่ต้องการจะใส่ Youtube
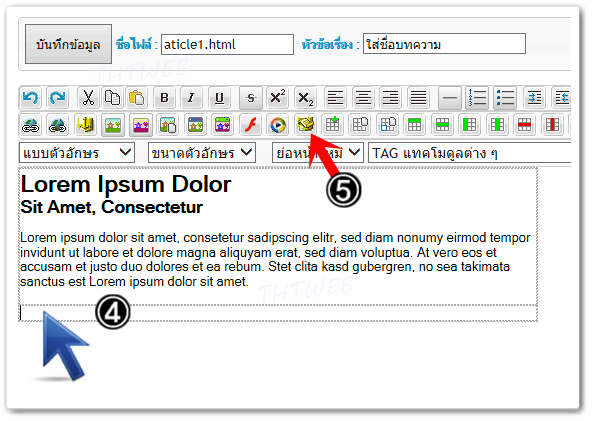
3. คลิ๊กเมาส์ซ้าย ในตำแหน่งที่ต้องการจะแสดงผล (เลข4) 4. คลิ๊กที่ไอคอน เพิ่ม/แก้ไข Script (เลข5) เพิ่ม/แก้ไข Script (เลข5) |
|

|
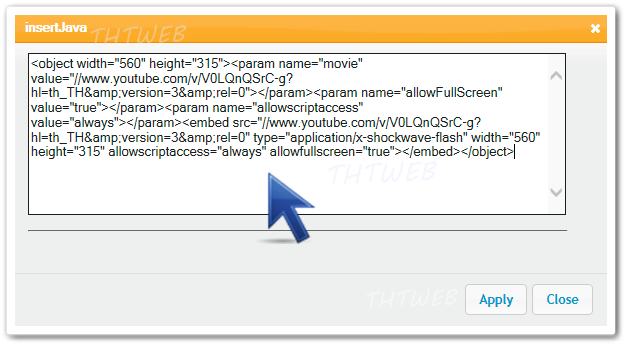
5. นำ Embed Code ที่ copy มาจาก youtube วางในหน้าต่าง เพิ่ม/แก้ไข Script เสร็จแล้วกดปุ่ม |
|

|
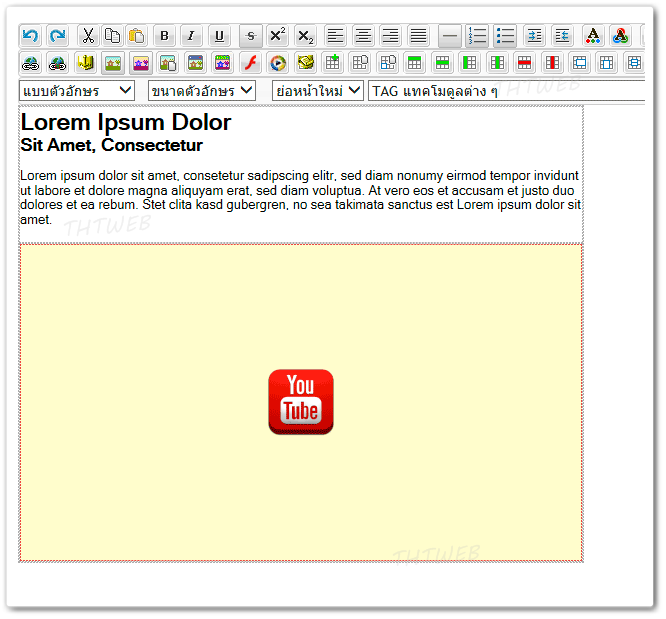
6. จะได้ดังภาพ (การแสดงผลจริงต้องดูจากหน้าเว็บไซต์ ) สุดท้าย |
|

|
|
 กรณีที่ต้องการให้ youtube เล่นเองอัตโนมัติ กรณีที่ต้องการให้ youtube เล่นเองอัตโนมัติ
|
|
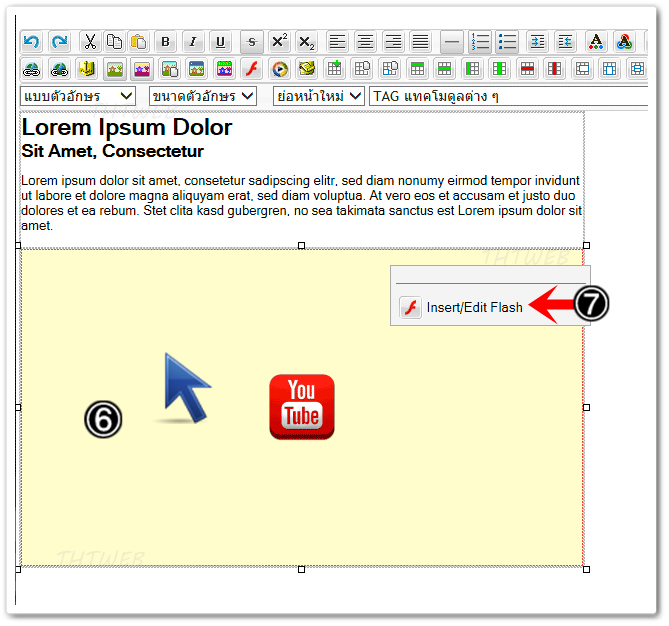
1. คลิ๊กขวา บนพื้นที่ YouTube (เลข6) 2. เมนูลัดที่แสดงขึ้นมา
- เลือก Insert / Edit Flash (เลข7)
|
 |
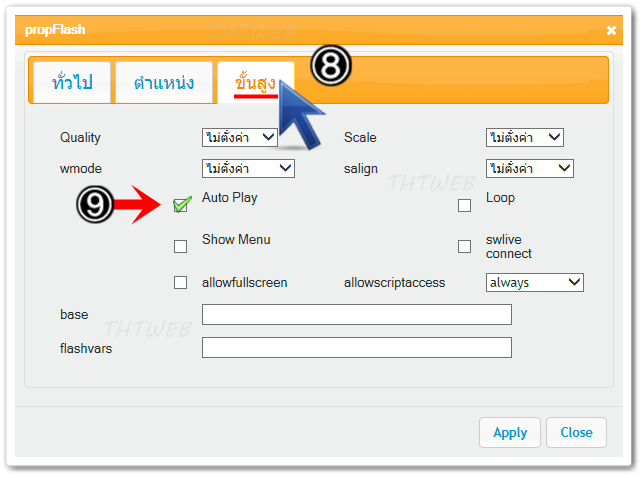
3. หน้าต่าง prop Flash
|
 |