|
การอัพโหลดไฟล์มีเดียเก็บไว้ที่ Youtube |
|
สำหรับไฟล์วิดีโอ, ไฟล์ออดิโอ ที่ใส่บนเว็บไซต์ ก็สามารถนำมาแสดงผลได้ วันนี้เรามีวิธีมาแนะนำกัน |
|

|
|
วิธีการนำคลิปวิดีโอ จากYoutube มาแสดงผลบนเว็บไซต์
ส่วนที่ 1 : Youtube
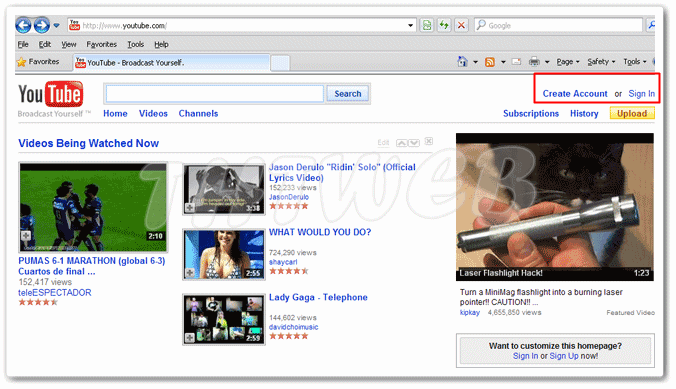
1. เปิดหน้าเว็บไซต์ www.youtube.com (หากยังไม่มี ให้ทําการสมัครก่อน จากในภาพ ข้อ2 ส่วนที่2) คลิกที่ Sign up for a Youtube Account ในกรอบสีแดง หรือ ปุ่มสีเหลือง (Upload เลือก video file)
2. สำหรับผู้ยังไม่ google account ให้คลิกที่ Create Account ตรงมุมบนขวา (กรอบแดง) ส่วนผู้ที่มี Account อยู่แล้วให้ข้ามไปที่ข้อ 6 |
|

|
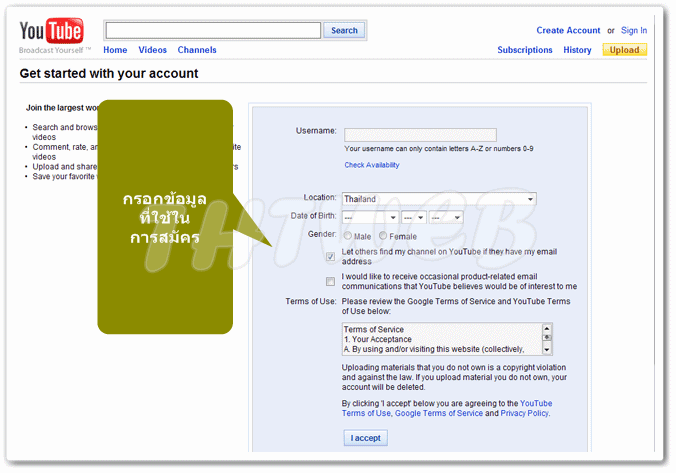
3. ในหน้าสมัคร กรอกข้อมูลลงไป และกดปุ่ม I Accept |
|

|
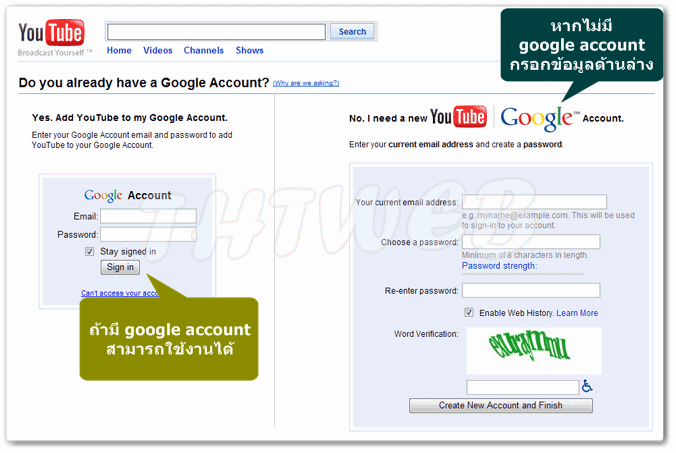
4. ถัดมาด้านขวามือ จะให้กรอกข้อมูลที่ใช้สร้าง Account ที่จะใช้ในการ Login และกดปุ่ม Create New Account and Finish |
|

|
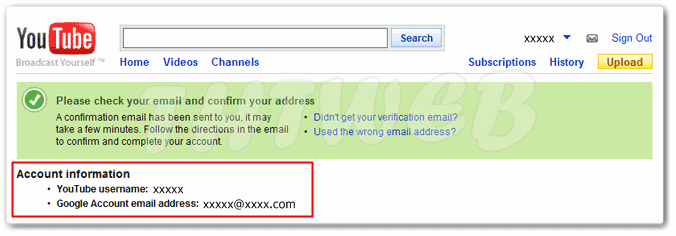
5. ระบบจะส่งเมล์ยืนยันไปที่ email ที่ท่านสมัคร เพื่อคลิกยืนยัน อีกครั้ง ถึงจะเริ่มใช้งานได้ ส่วนบริเวณกรอบสีแดง จะแสดงชื่อ account กับอีเมล์ ที่จะใช้ในการ Login |
|

|
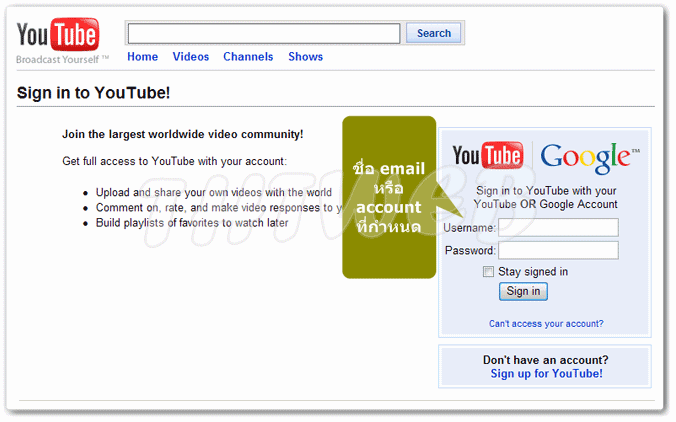
6. จากหน้าแรกของ Youtube มุมบนขวา ให้คลิกที่ Sign in
จะเข้ามาหน้า Login กรอก อีเมล์ หรือ account ที่ใช้ในการสมัคร |
|

|
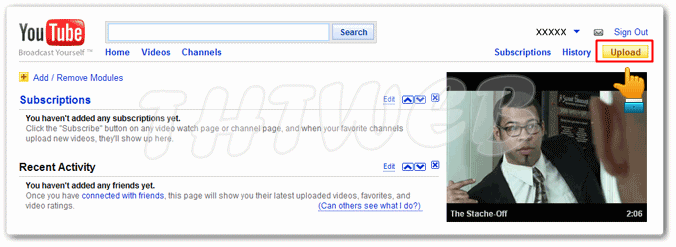
7. จากนั้นสังเกตด้านบนขวา จะมีชื่อ username ของท่าน ให้คลิกที่ ปุ่มUpload สีเหลือง |
|

|
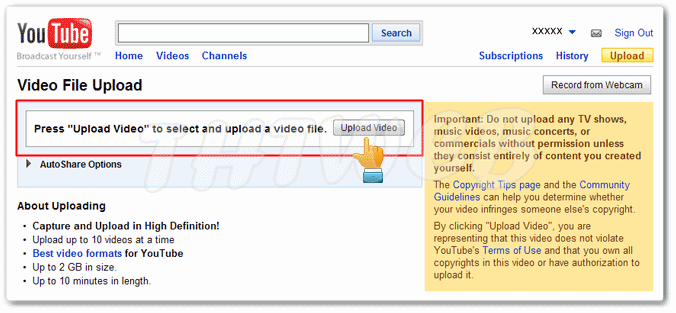
8. ในหน้า Video File Upload เริ่ม upload โดยคลิกปุ่ม Upload Video |
|

|
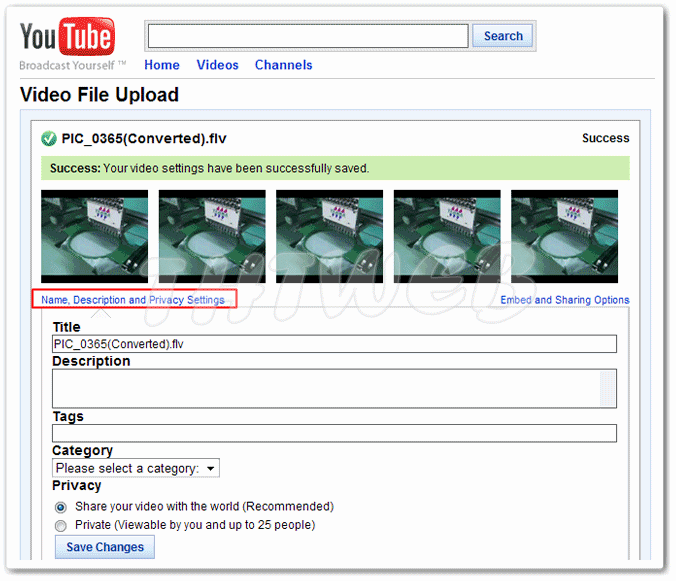
9. เมื่อ เลือกไฟล์จากในเครื่อง ของท่านเสร็จเรียบร้อย ถูกต้องจะเป็นดังภาพ
ด้านซ้ายในกรอบแดง Name, Description and Privacy Settings คลิกเพื่อกำหนดรายละเอียด ของไฟล์วิดีโอ
Title : ให้ตั้งชื่อไฟล์ดังกล่าว
Description : กรอกรายละเอียดของไฟล์นั้นลงไป
Tags : กำหนดคำสั้นๆ (Keyword) เพื่อบ่งบอกคำจำกัดความสั้นๆของไฟล์นั้น และทำให้ผู้สนใจสามารถค้นหาวิดิโอหรือภาพจากคำนั้นได้ด้วย
Category : กำหนดประเภทของไฟล์วิดิโอหรือภาพ ว่าเป็นแนวไหน เช่น ตลกขบขัน เป็นต้น
Privacy : กำหนดสิทธิในการเข้าถึงไฟล์ๆนั้น หากต้องการให้ใครก็ได้สามารถเข้ามาดูวิดิโอของเรา ให้ติ๊กที่ตัวเลือกแรก ที่เขียนว่า Share your video with the world (Recommended)
แต่หากต้องการเก็บไว้ดูเองหรือต้องการให้เพื่อนฝูงเพียงไม่กี่คนได้ดู ให้เลือกตัวเลือกที่สอง |
|

|
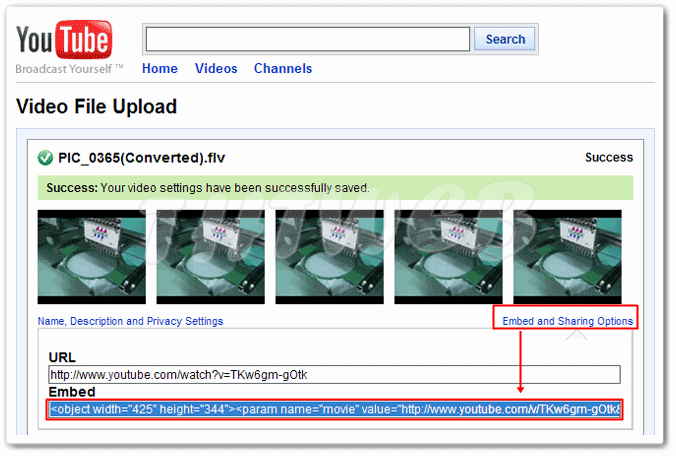
10. กรอบสีแดงขวา คลิกเพื่อ เข้าไป Copy Embed Code ให้ copy ทั้งหมดที่อยู่ในช่อง |
|

|
|
ส่วนที่ 2 : เว็บไซต์ของท่าน
1. webmaster Login เข้าสู่ระบบการแก้ไขเว็บไซต์ ( /2222 )
2. เปิดหน้าเนื้อหาที่ต้องการจะใส่ ไฟล์จาก Youtube
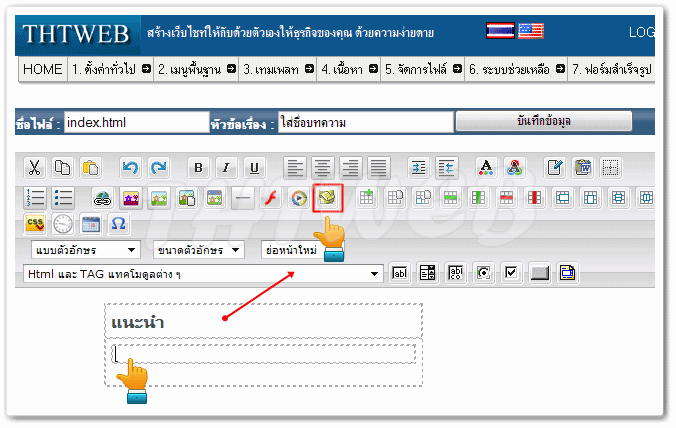
3. คลิกเมาส์ในตำแหน่งที่ต้องการจะแสดงผล จากนั้นคลิกที่ไอคอนเครื่องมือ เพิ่ม/แก้ไข Script |
|

|
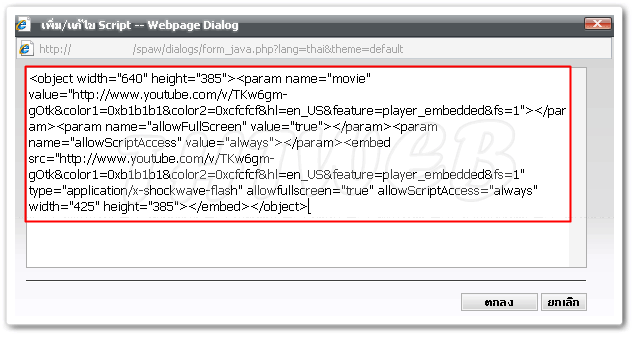
4. นำ Embed Code ที่ copy มาจาก youtube วางในหน้าต่าง เพิ่ม/แก้ไข Script เสร็จแล้วกดปุ่ม ตกลง |
|

|
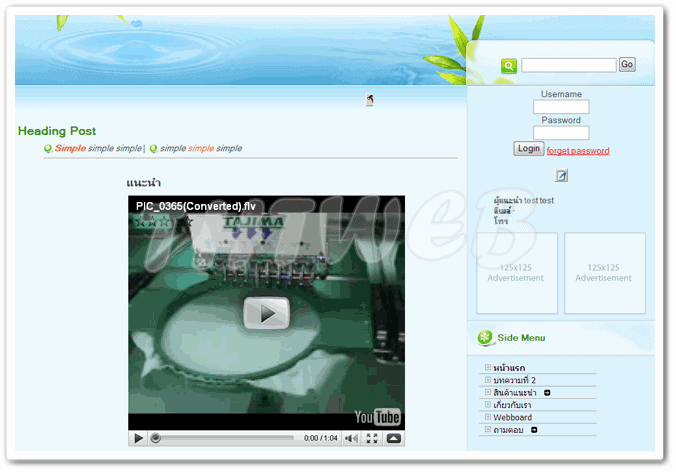
5. จะได้ดังภาพ สุดท้ายบันทึกข้อมูล ส่วนการแสดงผลจริงต้องดูจากหน้าเว็บไซต์ |
|

|
|