|
การนำไฟล์จาก Dreamweaver หรือโปรแกรมอื่น ขึ้นเว็บไซต์ |
 สมาชิก THTWEB สามารถสร้างเว็บไซต์จาก Dreamweaver ,Frontpage ,Publisher หรือโปรแกรมอื่นๆ ได้แล้วนำขึ้นแสดงบนเว็บไซต์ภายหลัง สมาชิก THTWEB สามารถสร้างเว็บไซต์จาก Dreamweaver ,Frontpage ,Publisher หรือโปรแกรมอื่นๆ ได้แล้วนำขึ้นแสดงบนเว็บไซต์ภายหลัง
ข้อแนะนำในการกำหนดตำแหน่งที่อยู่ไฟล์ และการกำหนดชื่อไฟล์
- ชื่อไฟล์ต่างๆ ตั้งเป็นชื่อภาษาอังกฤษ เท่านั้น
- ควรใช้ " _ " หรือ " - " คั่นแทนการเว้นวรรค
- ทุกไฟล์ที่ใช้อ้างอิงบนเว็บ ไม่ว่าจะเป็นรูปภาพ ,หรือไฟล์ต่างๆ จะอยู่ในโฟลเดอร์ images เช่น /images/pic.jpg เป็นต้น
- ไฟล์ .html วางหลังโดเมนได้เลย เช่น /index.html
- ไฟล์ .css หรือ .js หากมีการอ้างอิงตำแหน่ง
- ถ้าเป็นไฟล์ภาพ หรือ ไฟล์อื่นๆ จะอยู่ในโฟลเดอร์ images เช่น /images/backgound.css
- หากเป็นไฟล .html จะวางหลังโดเมน เช่น /contact.html
- การแก้ไขต่างๆ ภายหลังจะต้องทำในโปรแกรมที่คุณสร้าง ไม่ควรแก้ไขบนเว็บไซต์ เพระในระบบจะตัดส่วน <head> ออก ทำให้แสดงผลไม่เหมือนกับที่ดีไซต์มา
- ไฟล์ที่อัพโหลด สูงสุดแต่ละไฟล์ ไม่เกิน 2 mb.
|
|

|
|
 ขั้นตอนการอัพโหลดไฟล์ ที่สร้างจากโปรแกรมอื่น ขั้นตอนการอัพโหลดไฟล์ ที่สร้างจากโปรแกรมอื่น
 ขั้นที่1 : อัพโหลดไฟล์ที่ทำเสร็จขึ้นเว็บไซต์ ขั้นที่1 : อัพโหลดไฟล์ที่ทำเสร็จขึ้นเว็บไซต์
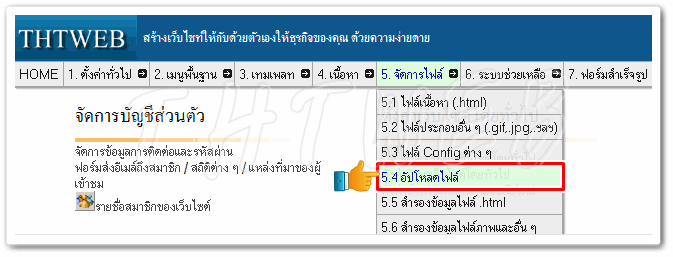
1. คลิ๊กที่เมนูบาร์ 5. จัดการไฟล์ เลือก 5.4 อัพโหลดไฟล์ เลือก 5.4 อัพโหลดไฟล์ |
|

|
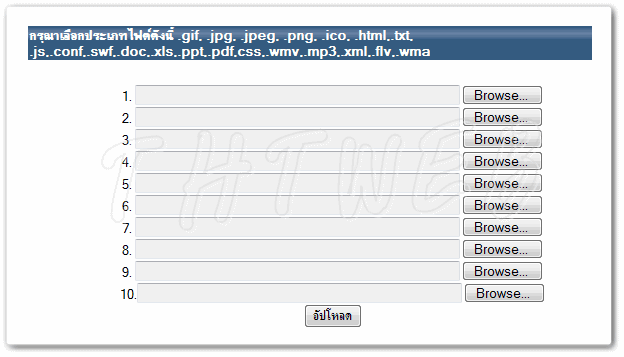
2. Upload file ต่างๆ ขึ้นเว็บไซต์ โดยคลิ๊กเลือกไฟล์ ที่ปุ่ม ของแต่ละช่อง โดยอัพโหลด ได้ครั้งละ 10 ไฟล์ (แต่ละไฟล์ขนาด ไม่เกิน 2mb.) |
|
 |
 ขั้นที่2 : ตั้งค่าไฟล์ที่อัพโหลด เพื่อไม่ให้เทมเพลทซ้อนกัน หรือมีการตัด tag คำสั่งบางอย่าง ขั้นที่2 : ตั้งค่าไฟล์ที่อัพโหลด เพื่อไม่ให้เทมเพลทซ้อนกัน หรือมีการตัด tag คำสั่งบางอย่าง
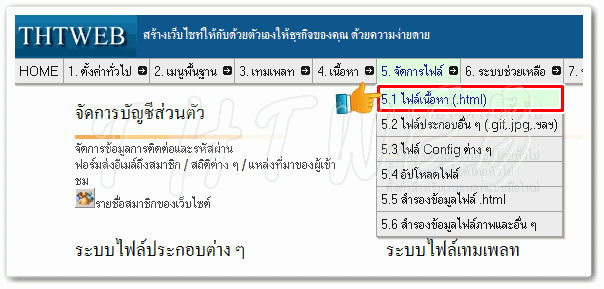
1. หลังจากอัพโหลดไฟล์ จากขั้นที่1 เสร็จแล้ว คลิ๊กที่เมนูบาร์ 5. จัดการไฟล์ เลือก 5.1 ไฟล์เนื้อหา (.html) เลือก 5.1 ไฟล์เนื้อหา (.html) |
|

|
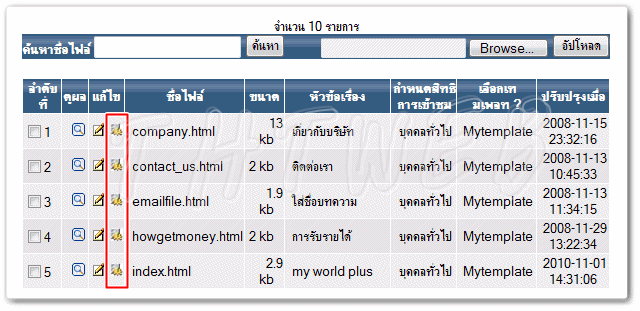
2. ในหน้าไฟล์เนื้อหา
- หาไฟล์ที่อัพโหลด มีหลายหน้า ให้ใช้ช่องค้นหาชื่อไฟล์ โดยใส่เพียงบางคำก็พอ
- คอลัมภ์ช่อง แก้ไข ให้คลิ๊กที่ไอคอน
 Edit Config and Rename Edit Config and Rename |
|

|
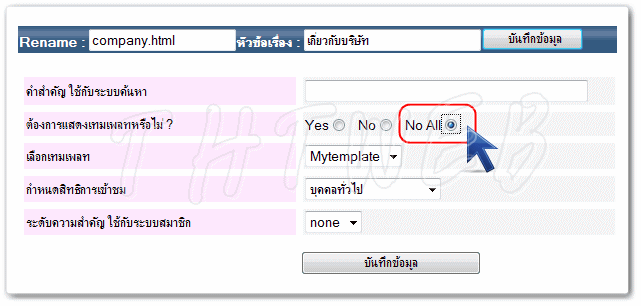
3. ช่องหัวข้อเรื่อง : ให้ใส่ข้อความที่เกี่ยวกับหน้านี้ลงไปด้วย เพราะจะแสดงบน Title Bar ของ Browser
4. " ต้องการแสดงเทมเพลทหรือไม่ ? " ให้กำหนดเป็น No All
5. เสร็จแล้วคลิ๊ก
6. ทำซ้ำจนครบ ไฟล์ .html ที่อัพโหลด |
|