| myqty กำหนดจำนวนสินค้า |
 สำหรับหน้าฟอร์มรายละเอียดสินค้า ท่านสามารถเพิ่มช่องจำนวนสินค้าได้ โดยจะกำหนดให้มีทุกรายการสินค้า ที่ใช้ฟอร์มรายละเอียดสินค้าแบบเดียวกันหมด หรือจะกำหนดเฉพาะรายการสินค้าบางรายการ ที่ต้องการแสดงช่องจำนวนสินค้าก็ได้ โดยแก้ไขที่ ฟอร์มรายละเอียดสินค้า สำหรับหน้าฟอร์มรายละเอียดสินค้า ท่านสามารถเพิ่มช่องจำนวนสินค้าได้ โดยจะกำหนดให้มีทุกรายการสินค้า ที่ใช้ฟอร์มรายละเอียดสินค้าแบบเดียวกันหมด หรือจะกำหนดเฉพาะรายการสินค้าบางรายการ ที่ต้องการแสดงช่องจำนวนสินค้าก็ได้ โดยแก้ไขที่ ฟอร์มรายละเอียดสินค้า
|
|

|
วิธีเพิ่มช่องกำหนดจำนวนสินค้า
1. login เข้าสู่ระบบเว็บไซต์
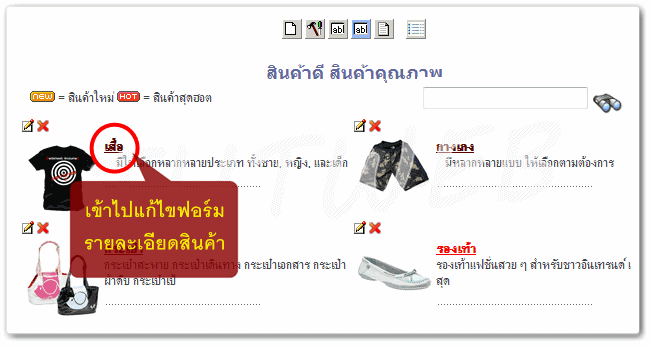
2. เปิดไปที่หน้าตะกร้าสินค้าแบบแยกหมวด แล้วคลิ๊กเข้าไปที่หมวดใด หมวดหนึ่ง ตัวอย่างเช่น เสื้อ |
|

|
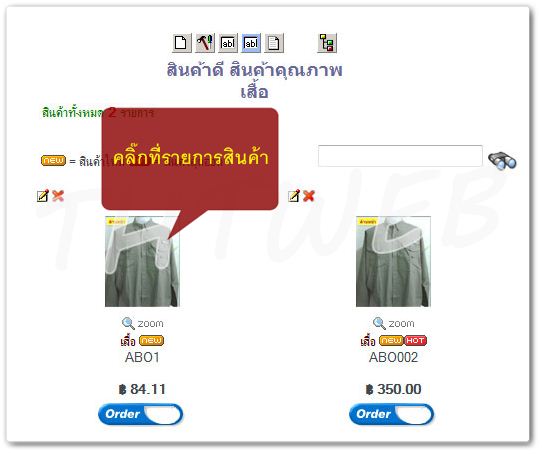
3. คลิ๊กที่รายการสินค้า |
|

|
4. เมื่อเข้ามาในหน้ารายละเอียดสินค้า
- จะมีไอคอน
 Edit Detail Form คลิ๊กที่ด้านบน หรือล่างก็ได้ Edit Detail Form คลิ๊กที่ด้านบน หรือล่างก็ได้ |
|

|
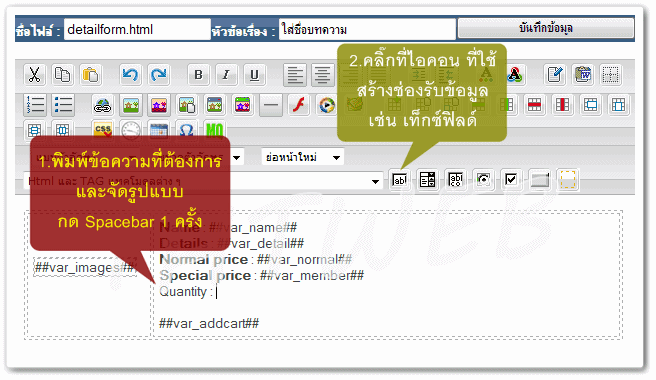
5. พิมพ์ข้อความที่จะแสดงในหน้าเว็บ (ก่อนจะใส่แทคต้องมั่นใจว่า มีช่องว่างอยู่ โดยไม่ติดกับข้อความอื่น)
- พอ pointer กระพริบ ให้คลิ๊กที่ไอคอนที่ใช้สร้างช่องรับข้อมูล
|
ข้อแนะนำ : TAG ต่างๆ สามารถย้าย เปลี่ยนตำแหน่ง หรือลบ ได้
|
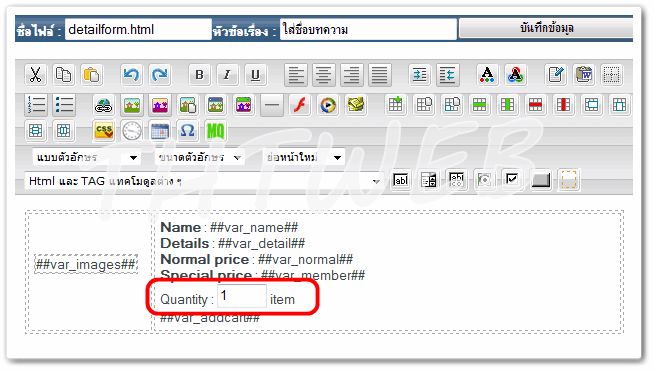
# #var_images# # |
: แสดงภาพสินค้า |
# #var_code# # |
: แสดงรหัสสินค้า |
| # #var_name# # |
: แสดงชื่อสินค้า |
# #var_normal# # |
: แสดงราคาสินค้าปกติ |
| # #var_detail# # |
: แสดงรายละเอียดสินค้า |
# #var_member# # |
: แสดงราคาส่วนลด |
| # #var_addcart# # |
: แสดงไอคอนสั่งซื้อสินค้า |
# #var_visit# # |
: แสดงจำนวนผู้เข้าชม |
| # #var_zoom# # |
: แสดงไอคอนซูมภาพ |
# #var_keyword....# # |
: แสดงข้อความสำคัญใส่ได้หลายคำ ใส่ "," คั่น |
|
# #var_video# # |
: แสดงคลิปวีดิโอ |
|
|
** TAG ห้ามมีช่องว่าง ในตัวอย่างที่มีช่องว่างเพราะไม่ต้องการให้ระบบปรับเป็นค่าจริง |
|

|
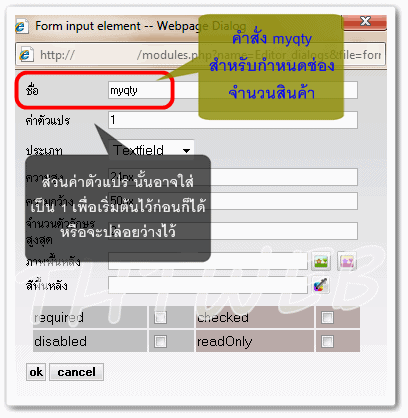
6. จากภาพตัวอย่างได้ จะแสดงหน้าเพิ่ม/แก้ไขเท็กซ์ฟิลด์
- ชื่อ : ใส่คำสั่งจำนวนสินค้า คือ myqty
- ค่าตัวแปร : จะใส่จำนวนเริ่มต้นเป็น 1 ไว้ก็ได้ หรือจะระบุให้ใส่จำนวนสินค้า
7. คลิ๊ก |
|

|
8. เสร็จแล้วจะได้ดังตัวอย่าง หากไม่แก้ไขก็ |
|

|
9. ตัวอย่างเมื่อแสดงบนหน้าเว็บไซต์ |
|

|