|
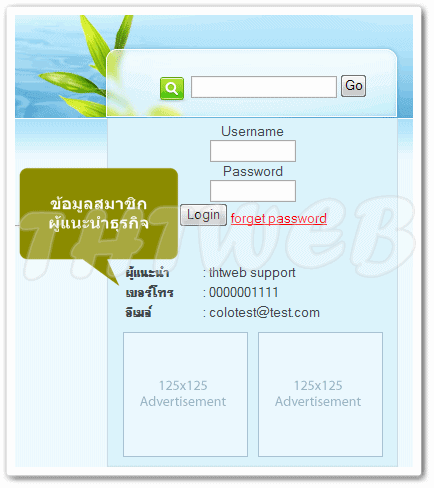
แสดงข้อมูลสมาชิกผู้แนะนำ |
 สมาชิกของท่านสามารถใช้เว็บไซต์ร่วมกับท่าน เพื่อแนะนำธุรกิจได้เมื่อเขาสมัครสมาชิก จะได้ลิงค์แนะนำธุรกิจดังนี้ http://ชื่อเว็บไซต์ของท่าน.com/รหัสสมาชิก เมื่อมีการคลิกผ่านลิงค์นี้เข้ามาผู้สนใจ ควรจะพบข้อมูลผู้แนะนำเป็นของสมาชิก สมาชิกของท่านสามารถใช้เว็บไซต์ร่วมกับท่าน เพื่อแนะนำธุรกิจได้เมื่อเขาสมัครสมาชิก จะได้ลิงค์แนะนำธุรกิจดังนี้ http://ชื่อเว็บไซต์ของท่าน.com/รหัสสมาชิก เมื่อมีการคลิกผ่านลิงค์นี้เข้ามาผู้สนใจ ควรจะพบข้อมูลผู้แนะนำเป็นของสมาชิก
|
|

|
วิธีแสดงข้อมูลสมาชิกผู้แนะนำ
1. webmaster Login เข้าสู่ระบบการแก้ไขเว็บไซต์ ( /2222 )
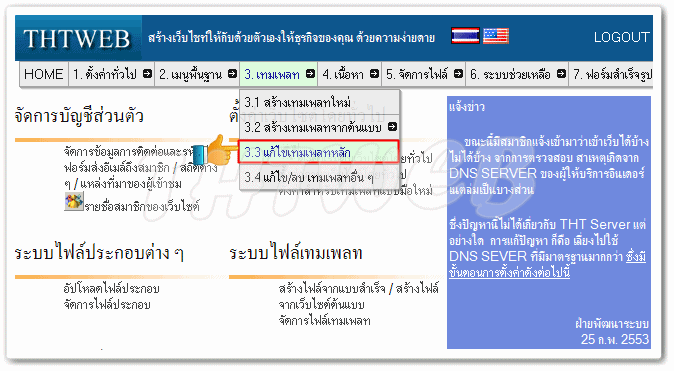
2. ชี้ที่ เมนูบาร์ ข้อ3 เทมเพลม 3.3 แก้ไขเทมเพลทหลัก(กรณีมีเทมเพลทเดียว) แต่ถ้ามีสร้างไว้หลายเทมเพลทให้คลิกที่ 3.4 3.3 แก้ไขเทมเพลทหลัก(กรณีมีเทมเพลทเดียว) แต่ถ้ามีสร้างไว้หลายเทมเพลทให้คลิกที่ 3.4 |
|

|
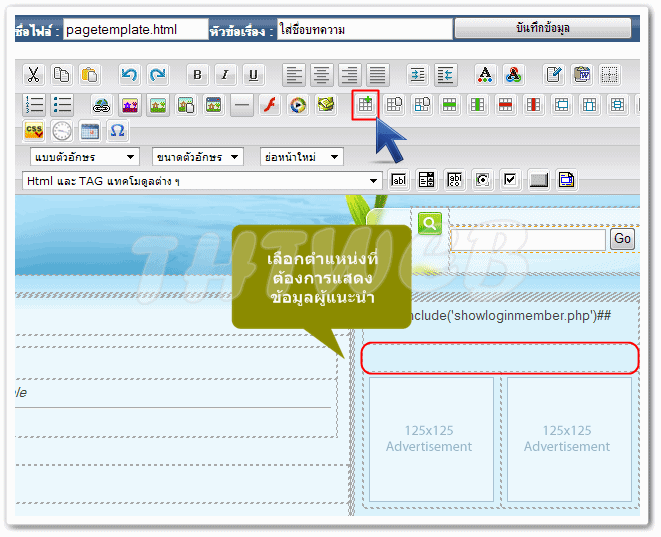
3. คลิกเลือกตำแหน่งที่จะวางแทคข้อมูลผู้แนะนำ
4. ควรสร้างตาราง เพื่อวางแทคข้อมูลผู้แนะนำ โดยคลิกที่ไอคอนเครื่องมือ เพิ่มตาราง
|
|

|
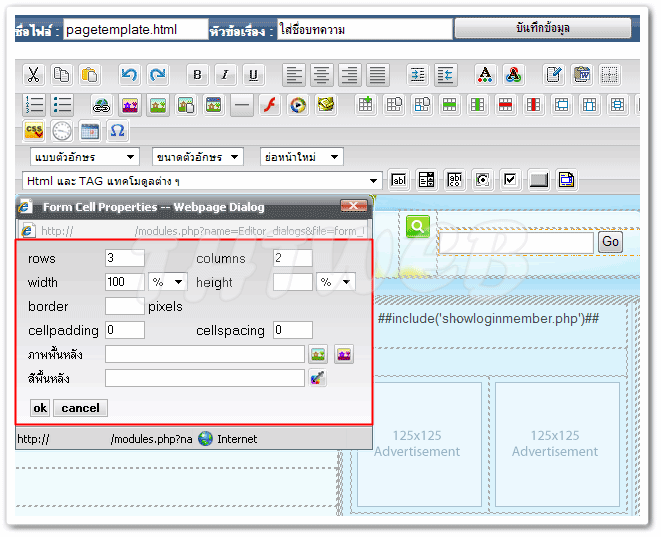
5. กำหนดตาราง ตัวอย่างตารางแสดงข้อมูลผู้แนะนำ กำหนดเป็น 3 แถว 2 คอลัมน์
| คำสั่ง |
คำอธิบาย |
คำสั่ง |
คำอธิบาย |
| Rows |
จำนวนแถว |
Columns |
จำนวนคอลัมน์ |
| Width |
ความกว้างกำหนดเป็น % จะทำให้ตารางมีความยืดหยุ่น ตามขนาดส่วนประกอบที่ตารางนี้เข้าไปแทรกอยู่ |
Height |
ความสูง ปล่อยว่างไว้ เพราะยืดหยุ่นตามข้อมูลที่อยู่ด้านใน |
| Cellpadding |
ช่องว่างภายในเซลล์ ตัวอย่างตารางอธิบายนี้กำหนดเป็น 2 ถ้าตัวเลขยิ่งมากระยะจะห่างจากขอบเพิ่มขึ้น |
Cellspacing |
ช่องว่างของกรอบเซลล์ ตัวอย่างตารางอธิบายนี้ กำหนดเป็น 2(สีขาวระหว่างช่อง) |
| Border |
กำหนดเป็น 0 เพื่อไม่ให้เห็นขอบ |
|
|
|
|

|
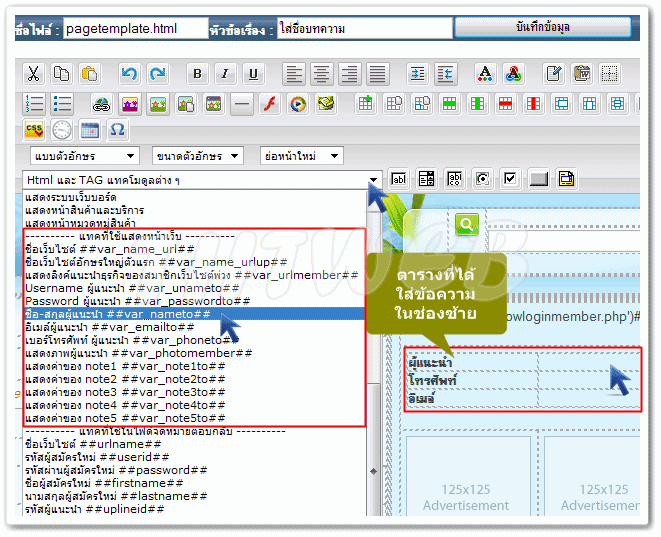
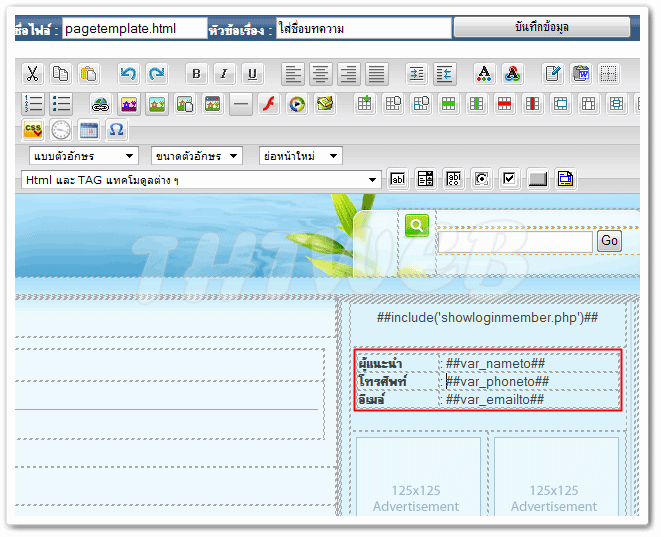
6. เมื่อได้ตารางแล้ว ใส่ข้อความลงไปคอลัมน์ซ้าย
7. คลิก mouse ทางคอลัมน์ขวา จากนั้นคลิกที่เครื่องมือช่อง Html และ TAG แทคโมดูลต่างๆ จากนั้นคลิกที่เครื่องมือช่อง Html และ TAG แทคโมดูลต่างๆ
- เลื่อน scroll bar ลงที่ ----------- แทคที่ใช้แสดงหน้าเว็บ --------------
- คลิกเลือกแทค ที่ต้องการ(ตรงกับข้อความในข้อ6)
- ทำซ้ำจนครบทั้ง 3 แถว
|
|

|
8. เสร็จแล้ว กดปุ่มบันทึกข้อมูล และดูผลการพัฒนา
|
|

|
|
|
กดปุ่ม Play แล้วกด ปุ่ม Pause เพื่อรอให้โหลดหมดก่อน พอเล่นจะได้ไม่สะดุด |