| แก้ไขฟอร์มรายละเอียดสินค้า (Edit Detail Form) |
ตะกร้าสินค้า ที่ระบบ THTWEB พัฒนาขึ้นนั้น สามารถให้สมาชิก เข้าไปทำการออกแบบฟอร์มรายละเอียดสินค้า สำหรับรายการสินค้าในแต่ละหมวดได้ โดยแก้ไขได้หมดไม่ว่าจะใส่สัญลักษณ์ภาพ สีตัวอักษร อะไรต่างๆ ทำได้โดยอิสระ เพื่อให้เข้ากับรายการสินค้า แต่ละหมวดของท่านให้มากที่สุด |
|

|
กรณีใช้ฟอร์มรายละเอียดสินค้าเพียงแบบเดียว
1. Login ในระบบ webmaster
2. เปิดหน้าตะกร้าสินค้า
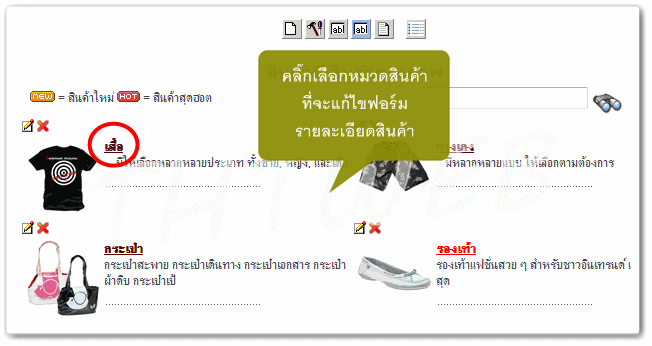
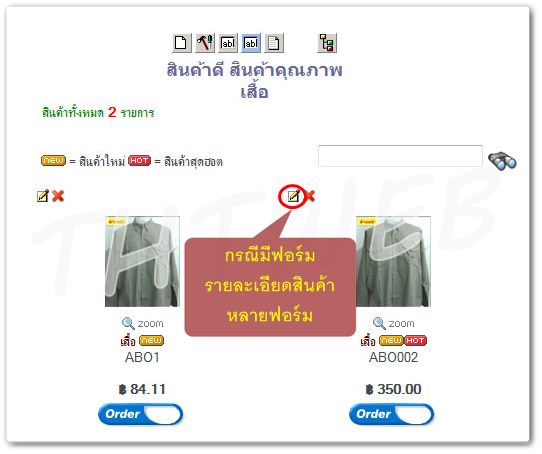
3. เลือกหมวดสินค้าที่ต้องการเข้าไป แก้ไขฟอร์มรายละเอียดสินค้า เช่น หมวดเสื้อ หรือ กางเกง |
|

|
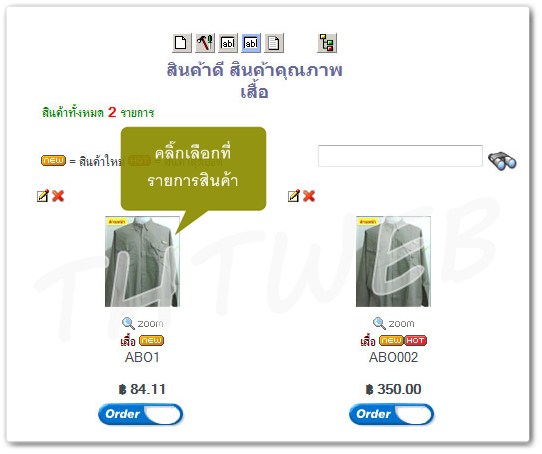
4. คลิ๊กที่ภาพสินค้า ที่จะเข้าสู่หน้าฟอร์มรายละเอียดสินค้า |
|

|
5. หน้าฟอร์มรายละเอียดสินค้า
-
คลิ๊กที่ไอคอน  Edit Detail Form จะเป็นตำแหน่งด้านบน หรือด้านล่างก็ได้ |
|

|
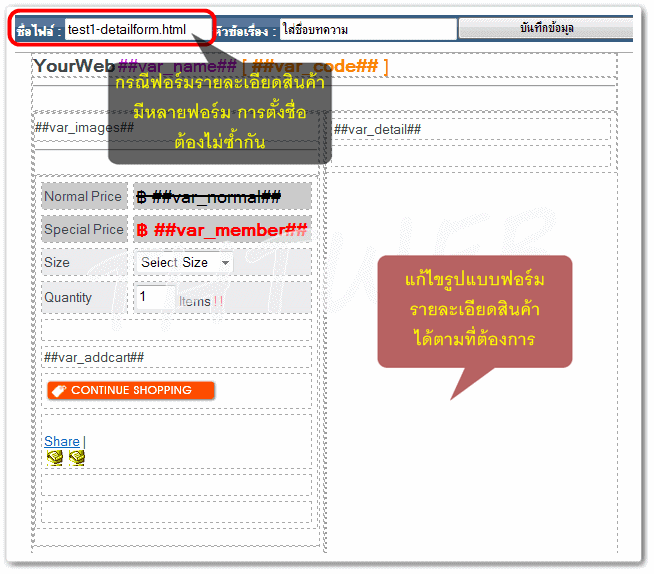
6. กรณีที่ฟอร์มรายละเอียดสินค้า แต่ละหมวดเหมือนกัน ชื่อไฟล์ที่ตั้ง คือ detailform.html ตามที่ระบบกำหนดไว้แล้ว
7. ทำการแก้ไขรูปแบบจากฟอร์มต้นแบบ ได้เลย โดยสามารถใส่ไอคอน ,สี ,กรอบรูป ,ภาพพื้นหลัง หรือเปลี่ยนรูปแบบตัวอักษรก็ได้
| # #var_images# # |
แสดงรูปภาพหมวดสินค้า |
| # #var_zoom# # |
แสดงปุ่มสำหรับคลิ๊กเพื่อ zoom ภาพ |
| # #var_name# # |
แสดงชื่อสินค้า |
| # #var_code# # |
แสดงรหัสสินค้า |
| # #var_detail# # |
แสดงรายละเอียดสินค้า |
| # #var_normal# # |
แสดงราคาปกติ |
| # #var_member# # |
แสดงราคาขาย (ใช้คำนวน) |
| # #var_addcart# # |
แสดงปุ่มสั่งซื้อสินค้า |
| # #var_visit# # |
แสดงจำนวนผู้เข้าชมสินค้า |
8. เสร็จแล้ว |
|

|
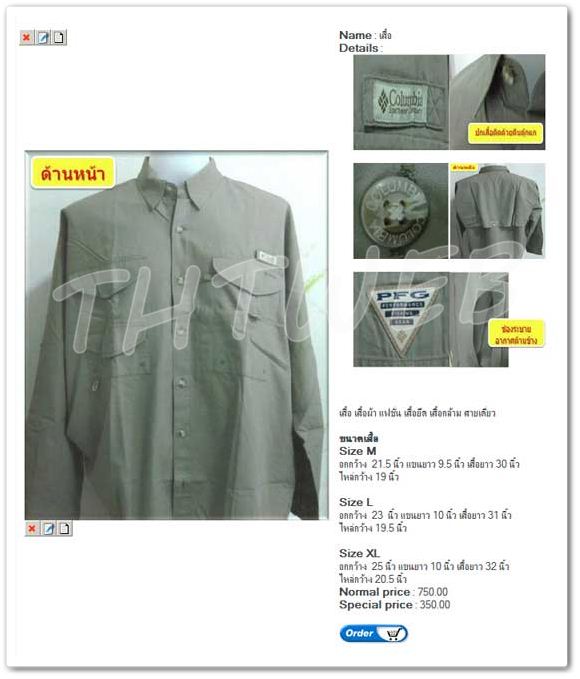
9. ตัวอย่างเมื่อแก้ไขแล้ว |
|

|
กรณีฟอร์มรายละเอียดสินค้า แต่ละหมวด ใช้ฟอร์มรายละเอียดสินค้าไม่เหมือนกัน
1. ภายในหมวดสินค้า คลิ๊กที่ไอคอน  Edit Product Edit Product
เพื่อเข้าไปกำหนดชื่อฟอร์มรายละเอียดสินค้า ที่จะใช้แสดงกับรายการสินค้านั้นๆ |
|

|
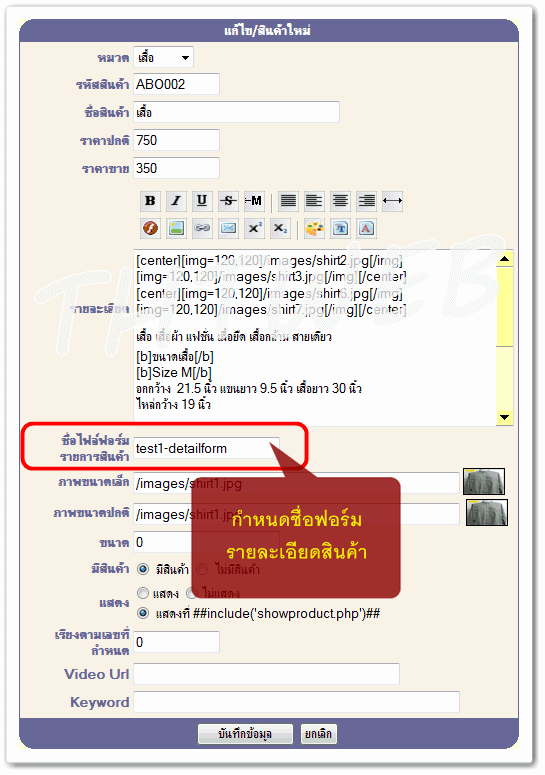
2. ชื่อไฟล์ฟอร์มรายการสินค้า : ใส่ชื่อไฟล์ฟอร์มรายละเอียดสินค้า ลงไป เช่น test1-detail เป็นต้น |
|

|