| ใส่ Twitter ในเว็บไซต์ |
จากที่มีสมาชิก THTWEB สอบถามกันเข้ามา เรื่องจะให้ข้อมูลใน twitter นั้นเชื่อมกับเว็บไซต์เราได้ยังไร เช่น ผมแจ้งข่าวใน twitter แล้วให้มันมาแสดงในหน้าเว็บเรา เป็นต้น ทางทีมงานเห็นว่า เพื่อความสะดวกกับสมาชิกท่านอื่นๆ ในการติดตั้ง Twitter ลงที่หน้าเว็บนั้น มีวิธีการลงอย่างไร มาดูครับ
โดยจะแบ่งออกเป็น 2 ขั้นตอน ด้วยกัน
- ขั้นที่ 1 : สร้าง code ใน twitter
- ขั้นที่ 2 : นำ code ที่ได้จาก twitter มาวางบนเว็บไซต์
|
|
|
ขั้นที่1 : เตรียมสร้าง code ใน Twitter
|
1. หาก login : twitter อยู่แล้ว ให้คลิ๊กเมาส์ผ่านลิงค์นี้ได้ครับ https://twitter.com/settings/widgets เพื่อเข้าไปสร้าง widgets
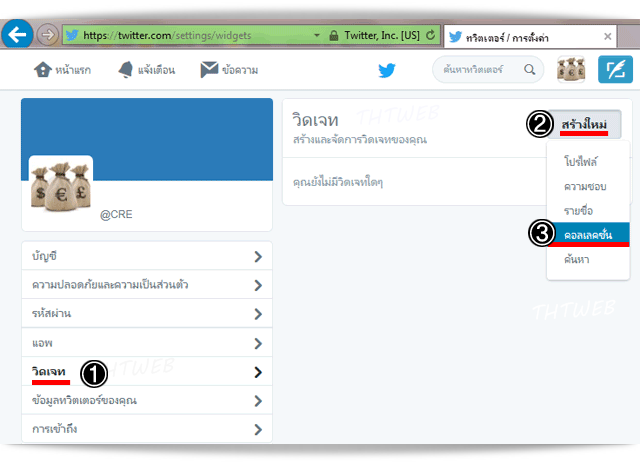
2. ในหน้าหลักของการตั้งค่า บริเวณเมนูด้านซ้าย
- เลื่อนเมาส์ ลงมาด้านล่าง จนพบเมนู "วิดเจท" (คลิ๊ก)
- ต่อด้วย คลิ๊กที่ "สร้างใหม่"
- และ "คอลเลคชั่น"
|
|

|
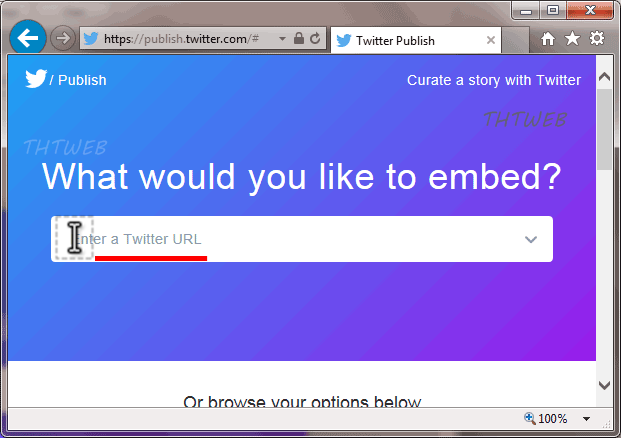
3. จากนั้นใส่ url twitter ที่จะทำ แล้ว enter โดยสามารถใส่ได้หลายรูปแบบ เช่น Collection , หน้า timeline , หน้าโปรไฟล์ , แสดงทวีตที่เรา Like , รายชื่อ list ของเรา ได้ด้วย เพียงแค่ใส่ url ตามที่เค้ากำหนด ซึ่งได้โชว์ตัวอย่างไว้แล้ว |
|

|
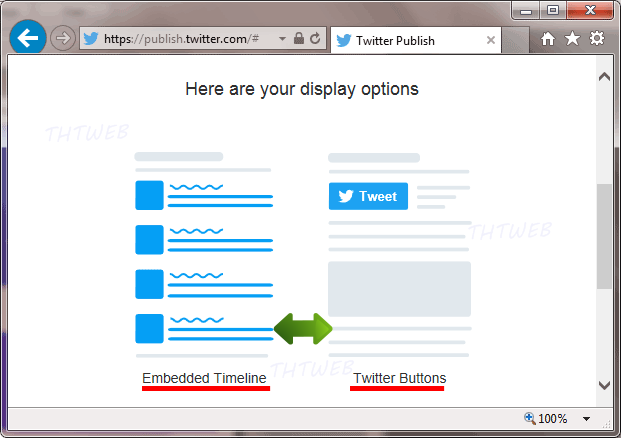
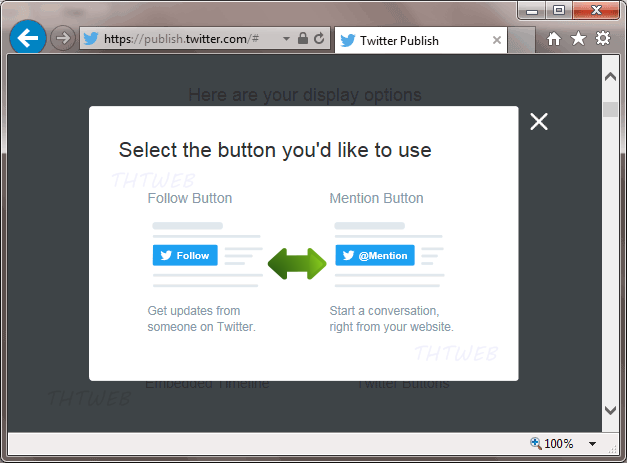
4. ให้เลือกสร้างประเภทที่เราต้องการ
- ในตัวอย่างนี่ ผมลองเลือกแบบ Twitter Buttons
|
|

|
5. เลือกรูปแบบที่ต้องการแสดงผล |
|

|
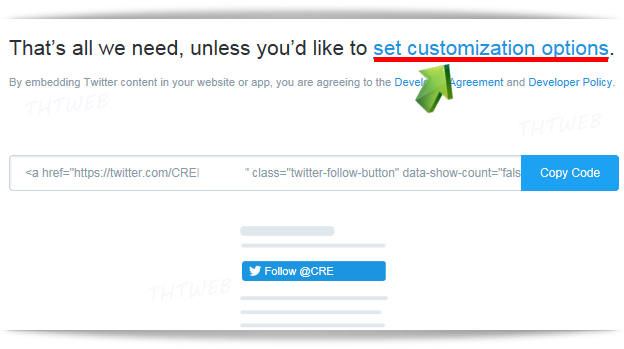
6. คลิ๊กที่ เมนู "set customization options"
|
|

|
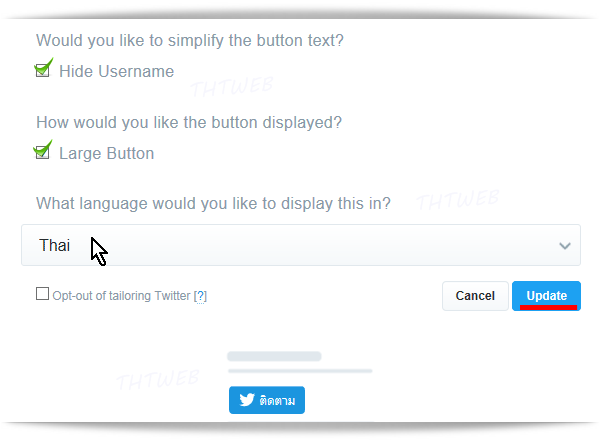
ปรับแต่งตัวเลือกเพิ่มเติม จากที่แสดงในตัวอย่าง เสร็จแล้ว คลิ๊กที่ปุ่ม เพื่อไปยังหน้า copy code
|
|

|
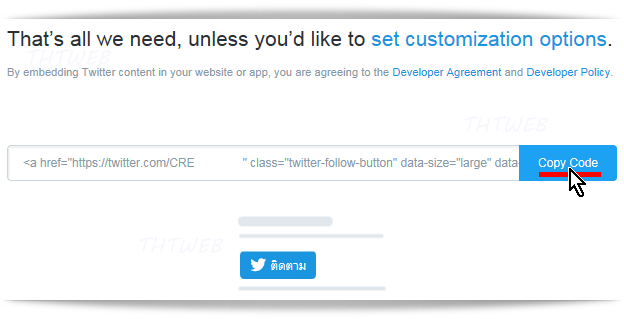
6. สุดท้าย copy code
โดยคลิ๊กที่ปุ่ม
Browser จะ copy code เก็บไว้ในหน่วยความจำ เวลานำไปใช้ สามารถทำได้ 2 วิธี - คลิ๊กเมาส์ขวา + paste
หรือ - กดปุ่มบน keyboard : Ctrl + V
|
|

|
|
ต่อไป ขั้นตอนที่ 2
: นำ code จาก Twitter มาใส่ในเว็บไซต์
|
1. เข้าไปหน้าแก้ไข หรือหน้าจัดการ
- หากอยู่ในระบบ webmaster และเปิดหน้าเว็บที่ต้องการจะใส่ Twitter ให้คลิ๊กที่ไอคอน
 แก้ไขหน้านี้ (บริเวณบนซ้าย แก้ไขหน้านี้ (บริเวณบนซ้าย  ของส่วนเนื้อหาหน้านั้น) ของส่วนเนื้อหาหน้านั้น)
- หรือถ้าอยู่ในระบบการจัดการด้านใน ให้คลิ๊กที่ เมนูบาร์ 5. จัดการไฟล์
 5.1 ไฟล์เนื้อหา จากนั้นคลิ๊กที่ไอคอน 5.1 ไฟล์เนื้อหา จากนั้นคลิ๊กที่ไอคอน edit detail หน้าไฟล์ที่ต้องการจะแก้ไข edit detail หน้าไฟล์ที่ต้องการจะแก้ไข
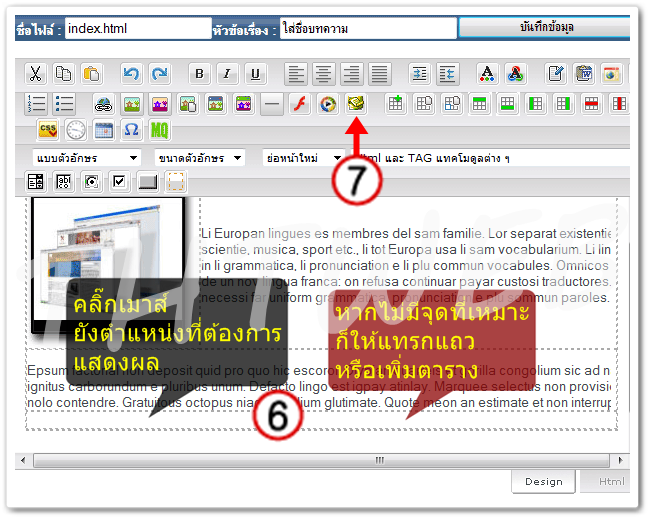
2. กำหนดตำแหน่งที่จะแสดง Twitter โดยคลิ๊กเมาส์ที่จุดนั้น (เลข6)
- หากไม่มีตำแหน่งที่เหมาะสม : ให้แทรกแถวใหม่ หรือจะเพิ่มตาราง ก็ได้เช่นกัน ตามแต่สะดวก
3. จากนั้นจึงไปคลิ๊กที่ ไอคอน เพิ่ม/แก้ไข Script (เลข7) เพิ่ม/แก้ไข Script (เลข7) |
|

|
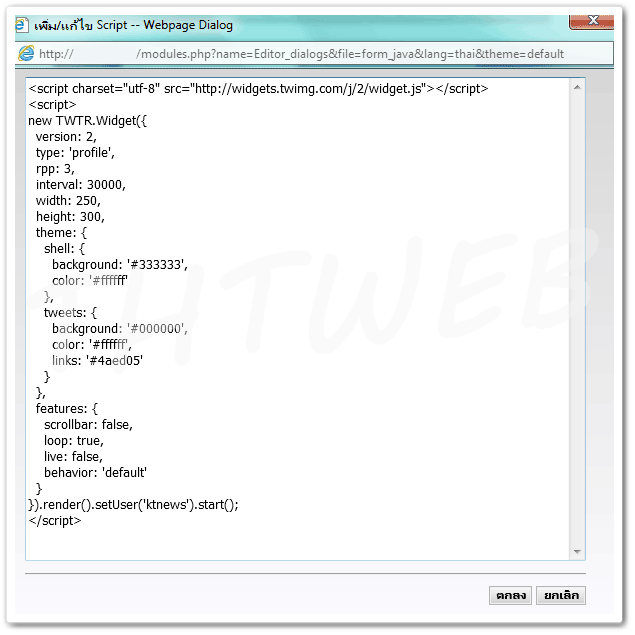
4. หลังเข้ามาในหน้า เพิ่ม/แก้ไข Script
- คลิ๊กขวา + paste เพื่อวาง code ที่ copy มาจาก twitter ลงไป
5. เสร็จแล้ว คลิ๊กที่ปุ่ม ออกมา |
|

|
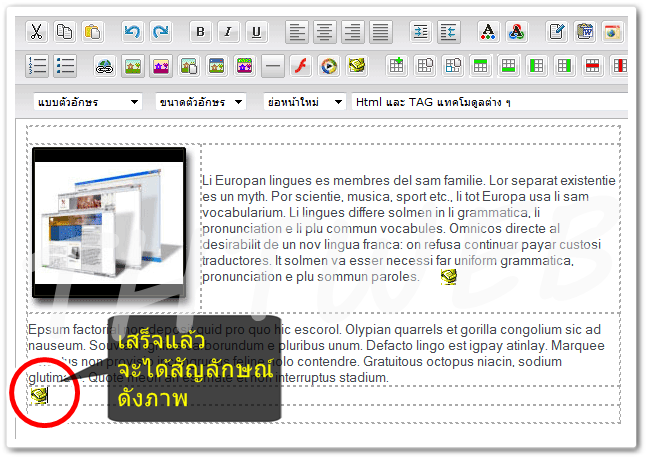
6. กลับมายังหน้าแก้ไข
จะเห็นเป็นสัญลักษณ์ ตรงตำแหน่งที่ใส่ code twitter ตรงตำแหน่งที่ใส่ code twitter
7. สุดท้ายถ้าไม่แก้ไขอะไร ก็กดปุ่ม เป็นอันเสร็จ แล้วดูยังหน้าเว็บได้เลยครับ |
|

|
| ที่มา : ภาพประกอบจาก Twitter.com |
|