| nameprod เพิ่มการรับข้อมูล ในฟอร์มรายการสินค้า |
 สำหรับหน้าฟอร์มรายการสินค้า ท่านสามารถแก้ไข / ปรับแต่ง / เพิ่มเติม รูปแบบฟอร์มได้ โดยจะกำหนดเฉพาะ หมวดใดหมวดหนึ่ง ก็ได้ หรือจะกำหนดให้แสดงเฉพาะสินค้าบางรายการ ที่ต้องการใช้ฟอร์มนี้ก็ได้ ตอนนี้ระบบได้เพิ่ม ตัวแปรในการ ส่งค่าไปรวมกับรายการสินค้า คือ nameprod1 ถึง 5 เพื่อให้สมาชิก เพิ่มการรับข้อมูล ในรายการสินค้าได้เอง นอกจากที่ระบบได้กำหนดไว้ให้แล้ว โดยแก้ไขที่ ฟอร์มรายการสินค้า ซึ่งวิธีการทำก็ไม่ยาก สำหรับหน้าฟอร์มรายการสินค้า ท่านสามารถแก้ไข / ปรับแต่ง / เพิ่มเติม รูปแบบฟอร์มได้ โดยจะกำหนดเฉพาะ หมวดใดหมวดหนึ่ง ก็ได้ หรือจะกำหนดให้แสดงเฉพาะสินค้าบางรายการ ที่ต้องการใช้ฟอร์มนี้ก็ได้ ตอนนี้ระบบได้เพิ่ม ตัวแปรในการ ส่งค่าไปรวมกับรายการสินค้า คือ nameprod1 ถึง 5 เพื่อให้สมาชิก เพิ่มการรับข้อมูล ในรายการสินค้าได้เอง นอกจากที่ระบบได้กำหนดไว้ให้แล้ว โดยแก้ไขที่ ฟอร์มรายการสินค้า ซึ่งวิธีการทำก็ไม่ยาก
|
|

|
วิธีการเพิ่มการรับข้อมูล ในตะกร้าสินค้า
1. login เข้าสู่ระบบเว็บไซต์
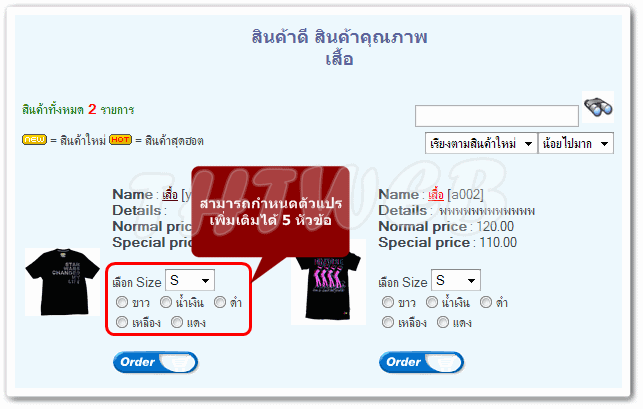
2. เปิดไปที่หน้าตะกร้าสินค้าแบบแยกหมวด แล้วคลิ๊กเข้าไปที่หมวดใด หมวดหนึ่ง ตัวอย่างเช่น เสื้อ
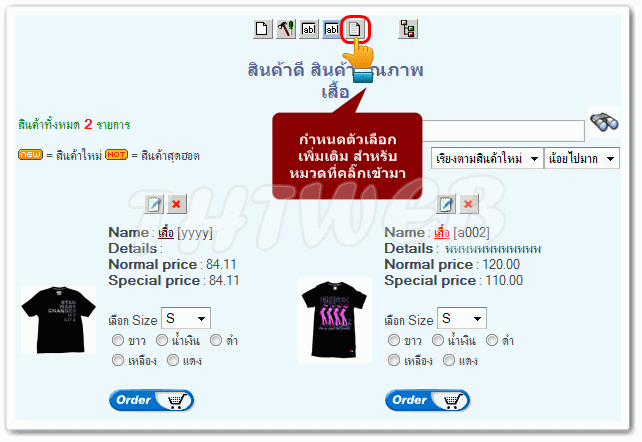
3. คลิ๊กที่  Edit Product Form เพื่อแก้ไข ฟอร์มรายการสินค้า (หรือแก้ไขที่เมนูบาร์ 1.5 ตั้งค่าโปรแกรมสำเร็จรูป Edit Product Form เพื่อแก้ไข ฟอร์มรายการสินค้า (หรือแก้ไขที่เมนูบาร์ 1.5 ตั้งค่าโปรแกรมสำเร็จรูป ระบบตะกร้าสินค้า ระบบตะกร้าสินค้า แก้ไขฟอร์มรายการสินค้า) แก้ไขฟอร์มรายการสินค้า) |
|

|
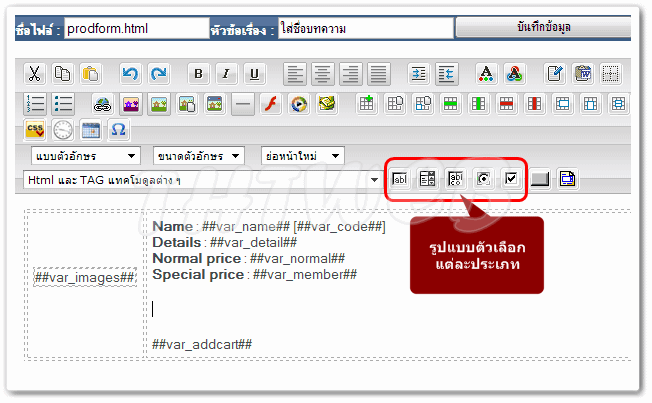
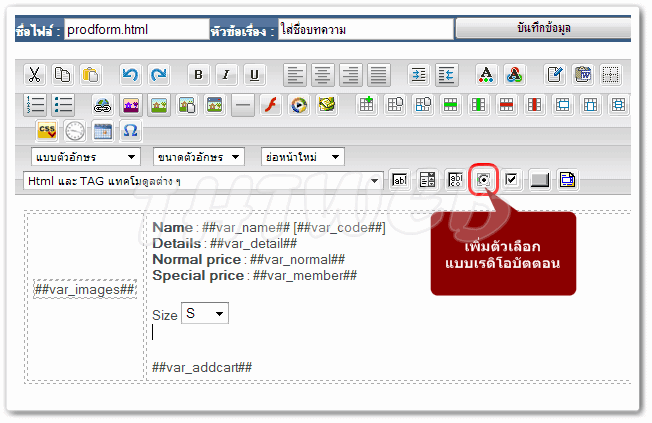
4. การตั้งชื่อไฟล์ เช่นถ้าตั้งเป็น prodform.html ตามภาพตัวอย่างด้านล่างนี้ จะเป็นฟอร์มรายการสินค้าหลัก ที่ทุกหมวด ทุกรายการสินค้าใช้ หากท่านมีฟอร์มรายการสินค้า หลายแบบนั้น ก็เพียงแค่ตั้งชื่อไฟล์ ให้แตกต่างกันไปเท่านั้น แล้วค่อยไปกำหนดที่ชื่อฟอร์มรายการสินค้า ที่หมวดสินค้า หรือ รายการสินค้านั้นๆ
ในขั้นตอนนี้ เราจะเพิ่มตัวเลือก ในฟอร์มรายการสินค้า โดยใช้ชื่อ nameprod1 ถึง 5
5. ตัวอย่างที่1 : การเพิ่มช่อง แถบตัวเลือก สำหรับเลือก ขนาด
- คลิ๊กที่ตำแหน่งที่ ต้องการให้แสดงผล
- จากนั้นคลิ๊กที่ ไอคอนเครื่องมือ เพิ่ม/แก้ไข แถบตัวเลือก
 |
ข้อแนะนำ : TAG ต่างๆ สามารถย้าย เปลี่ยนตำแหน่ง หรือลบ ได้
|
## var_images## |
= |
แสดงภาพสินค้า |
## var_code## |
= |
แสดงรหัสสินค้า |
| ## var_name## |
= |
แสดงชื่อสินค้า |
## var_normal## |
= |
แสดงราคาสินค้าปกติ |
| ## var_detail## |
= |
แสดงรายละเอียดสินค้า |
## var_member## |
= |
แสดงราคาส่วนลด |
| ## var_addcart## |
= |
แสดงไอคอนสั่งซื้อสินค้า |
|
|
|
** TAG ห้ามมีช่องว่าง ในตัวอย่างที่มีช่องว่างเพราะไม่ต้องการให้ระบบปรับเป็นค่าจริง |
|

|
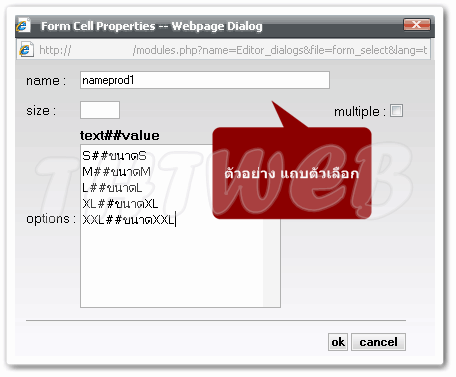
6. กำหนดแปรที่1 ช่อง name : ใส่ nameprod1 และกรอกรายละเอียดที่ต้องการ |
|

|
7. แล้วใส่คำอธิบาย หน้าแถบตัวเลือก จากที่เราสร้างเสร็จจากข้อที่ 6 เช่น Size
8. คลิ๊กที่ตำแหน่งที่ ต้องการให้แสดงผล ลำดับถัดไป เพื่อจะกำหนด สี
9. คลิ๊กที่ไอคอนเครื่องมือ เพิ่ม/แก้ไขเรดิโอบัตตอน |
|

|
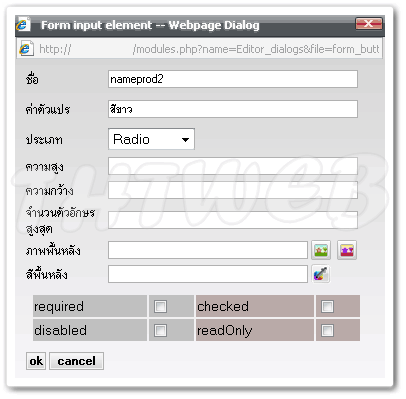
10. กำหนดแปรที่2 ชื่อ : กำหนดเป็น nameprod2 ส่วนค่าตัวแปร : จะส่งไปกับรายการสินค้า เช่น สีขาว |
|

|
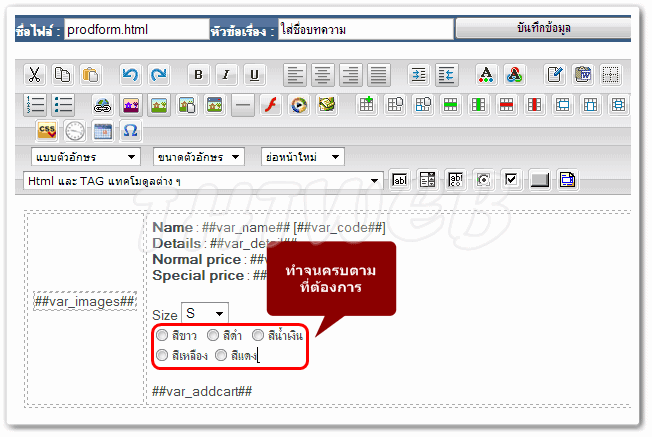
11. ทำซ้ำ ข้อ9 ,10 (เปลียนเฉพาะค่าตัวแปร "สี" ส่วนชื่อ nameprod2 ยังคงเดิมไว้) จนครบตามจำนวนที่ต้องการ (วงกลมสีแดง)
*** ส่วนตัวแปรที่ 3 4 5 ( nameprod )จะเพิ่มจนครบ หรือบางส่วนก็ได้
12. สุดท้ายก่อนที่จะ สังเกตุตรง ช่องชื่อไฟล์ ถ้าต้องสร้างหลายฟอร์ม ก็กำหนดชื่อให้แตกต่างกันไป โดยไม่ให้ซ้ำกัน อาจตั้งเป็น prodform.html ถ้าฟอร์มรายการสินค้า เหมือนกันหมดทุกรายการ หรือ ถ้ามีการใช้ฟอร์มแตกต่างกัน เช่น prodform2.html , Form_Shirt.html เป็นต้น |
|

|
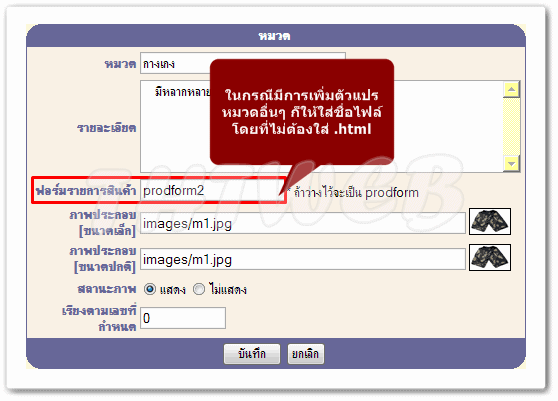
13. สุดท้ายไปกำหนด ชื่อฟอร์มรายการสินค้า ที่หมวด หรือรายการสินค้านั้นๆ
กำหนดว่า ฟอร์มรายการสินค้า ไหนใช้กับ หมวดสินค้าอะไร โดยใส่เพียง ชื่อไฟล์ ไม่ต้องใส่นามสกุล ดังตัวอย่าง |
|

|