|
การสร้างเทมเพลทใหม่ (Create New Template) |
|
ระบบของเรา สามารถใช้ได้2รูปแบบ 1.แบบเทมเพลมสำเร็จรูป ที่เมนูบาร์ 1.3.3 หรือ 2.สร้างเทมเพลมใหม่ก็ได้(Mytemplate) โดยดีไซต์เองได้ 100% สามารถกำหนดพื้นที่ต่างๆ ได้โดยอิสระ จะนำ java flash code ต่างๆ มาใส่ๆก็ได้ และใช้กับฟรีเทมเพลท หรือจะดีไซต์จาก photoshop ก็ได้เช่นกัน งั้นเรามาดูวิธีการทำเบื้องต้นกันครับ ซึ่งจะนำไปประยุกต์ได้อีกมากมาย |
|

|
วิธีการสร้างเทมเพลทใหม่
ในขั้นตอนแรกของการทำเว็บนั้นเราจะต้องหาวัตถุดิบต่างๆในการทำเว็บมาซะก่อนนั่นก็คือ รูปภาพสำหรับทำเว็บ ไม่ว่าจะเป็นรูปที่ถ่ายจากกล้องดิจิตอลที่เราถ่ายเองหรือว่าจาก Google ก็ใช้งานได้ทั้งนั้น
เมื่อเราได้รูปภาพมาแล้วโดยในตัวอย่างนี้จะทำเว็บที่เกี่ยวกับ การท่องเที่ยว ดังนั้นภาพที่หามาจึงเป็นภาพที่ดูสบายๆไม่ซีเรียสอะไรมากมายแต่ที่จำเป็นต้องดูก็คือขนาดของภาพครับภาพนี้ผมหามาได้ที่ขนาด 800*536 นั่นก็หมายความว่าภาพนี้ กว้าง 800 สูง 536 นั่นเอง ผมตั้งใจจะให้ตัวเทมเพลตกว่าประมาณ800 pixel จึงได้หาภาพขนาดนี้มา แต่ถ้าใครอยากได้เทมเพลตใหญ่กว่านี้ก็ต้องให้ขนาดของภาพใหญ่ตามด้วยนะครับ ส่วนเรื่องของความสูงไม่ค่อยจำเป็นนักเพราะเดี๋ยวเราก็ต้องตัดบางส่วนออกครับ |
|

ก่อนตัด
|
จากที่ได้รูปมาแล้วเราก็จะทำรูปนี้ให้กลายเป็นส่วนของ Header ในตัว Templateโดยการตัดส่วนที่ไม่ใช้ออกไปโดยจะใช้โปรแกรมอะไรก็ได้ครับ เช่น Acdsee, PhotoScape(แนะนำ ใช้งานง่าย) หรือ Photoshop ผลที่ได้ก็จะออกมาดังนี้ |
|

หลังตัด
|
จากนั้นก็ให้อัพโหลดรูป ผ่าน ข้อ5.4 อัพโหลดไฟล์ ขึ้นไปบนเว็บเราเพื่อนำมาทำ Header |
|
คราวนี้ก็ให้เข้าไปในหัว 3.1 สร้างเทมเพลตใหม่ เพื่อที่จะสร้างเทมเพลตขึ้นใหม่โดยไม่ใช้จากแบบสำเร็จรูป |
|
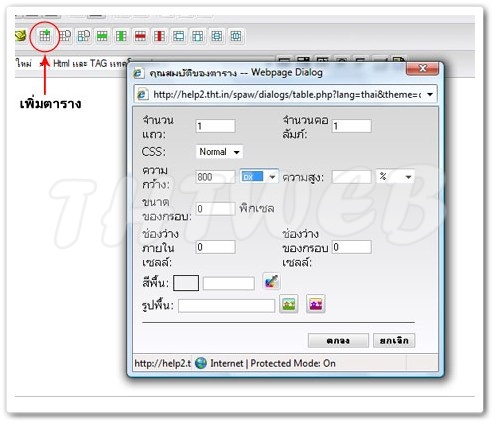
ขั้นตอนที่ 1 ให้กดปุ่มเพิ่มตาราง แล้วใส่คุณสมบัติต่างๆที่ต้องการลงไป ในตัวอย่างผมได้ใส่1แถว1คอลัมภ์ ลงไปซึ่งจริงๆแล้วมันเป็นกรอบใหญ่ๆใช้สำหรับควบคุมพื้นที่ทั้งหมดในหน้าไม่ให้กระจัดกระจายไปไหน และกำหนดความกว้างไว้ที่ 800 pixel** ควรเปลี่ยนจาก % เป็น px นะครับส่วนใหญ่มักจะลืมกัน เราจะให้เทมเพลตเรากว้าง 800 pixel ไม่ใช่ 800 % นั่นก็เท่ากับ 8 เท่าของที่เป็นอยู่ ส่วนความสูงไม่ต้องใส่ไปเพราะจะทำให้สามารถยืดขึ้นเท่าไหร่ก็ได้นะครับ ควรกำหนดแค่ความกว้างก็พอ จากนั้นให้กด ตกลง แล้วใส่คุณสมบัติต่างๆที่ต้องการลงไป ในตัวอย่างผมได้ใส่1แถว1คอลัมภ์ ลงไปซึ่งจริงๆแล้วมันเป็นกรอบใหญ่ๆใช้สำหรับควบคุมพื้นที่ทั้งหมดในหน้าไม่ให้กระจัดกระจายไปไหน และกำหนดความกว้างไว้ที่ 800 pixel** ควรเปลี่ยนจาก % เป็น px นะครับส่วนใหญ่มักจะลืมกัน เราจะให้เทมเพลตเรากว้าง 800 pixel ไม่ใช่ 800 % นั่นก็เท่ากับ 8 เท่าของที่เป็นอยู่ ส่วนความสูงไม่ต้องใส่ไปเพราะจะทำให้สามารถยืดขึ้นเท่าไหร่ก็ได้นะครับ ควรกำหนดแค่ความกว้างก็พอ จากนั้นให้กด ตกลง |
|
 |
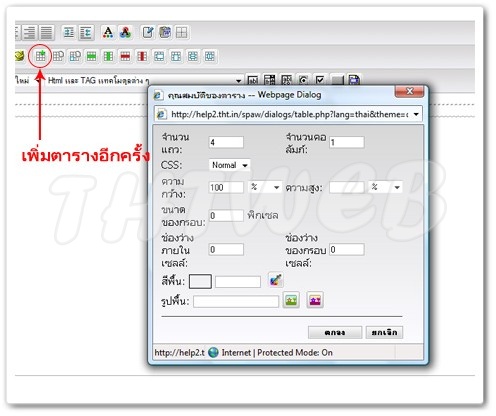
ขั้นตอนที่ 2 ให้คลิก เมาท์ลงในช่องที่ได้สร้างมาเมื่อกี้ให้มันกระพริบในตารางที่สร้างไว้จากนั้นก็ให้สร้างตารางข้างในอีกที โดยคราวนี้เราจะใส่ตารางเข้าไป 4 แถว 1 คอลัมภ์
|
|
 |
ขั้นตอนที่ 3 ทีนี้เราก็จะได้ช่องสำหรับใส่ในส่วนต่างๆแล้วไม่ว่าจะเป็น Header(ส่วนหัว) menu (เมนู) Detail (เนื้อหา) Footer (ส่วนท้าย)
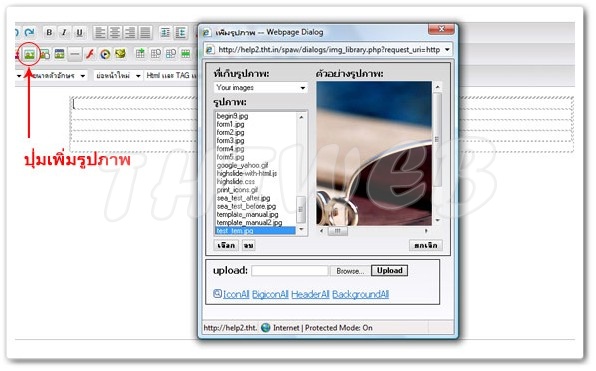
ให้คลิกในช่องแรกให้มีตัวกระพริบๆซึ่งหมายความว่ากำลังทำงานในช่องนี้อยู่ จากนั้นก็ให้กดปุ่มเพิ่มรูปภาพ แล้วจะมีรูปที่เราได้เตรียมไว้ทำHeader อยู่ในรายชื่อ จากนั้นให้คลิก เลือก รูปภาพก็จะมาอยู่ในตำแหน่งที่เราต้องการดังรูป แล้วจะมีรูปที่เราได้เตรียมไว้ทำHeader อยู่ในรายชื่อ จากนั้นให้คลิก เลือก รูปภาพก็จะมาอยู่ในตำแหน่งที่เราต้องการดังรูป |
|

|
|
ก็จะได้ภาพดังรูปข้างล่างนี้
 |
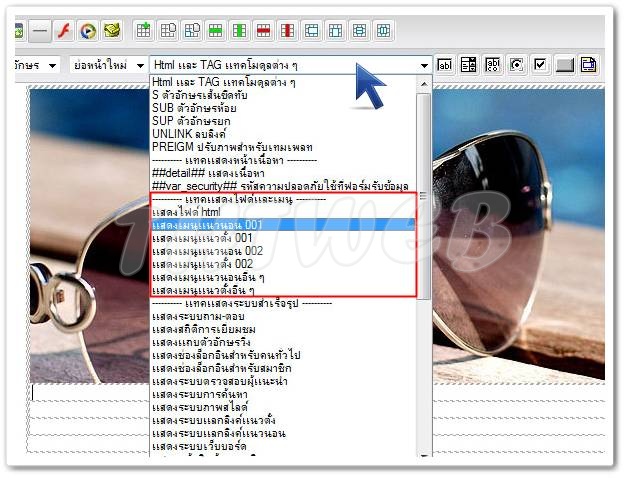
ขั้นตอนที่ 4 จะเป็นการใส่เมนูให้กับตัว Template ให้คลิกในแถวที่2 ที่จะใส่เป็นส่วนของเมนู แล้วให้เลือกช่องเครื่องมือ Html และ TAG แทคโมดูลต่างๆ แล้วให้เลือกช่องเครื่องมือ Html และ TAG แทคโมดูลต่างๆ แล้วให้เลือก แสดงเมนูแนวนอน 001 หรือ 002 ก็ได้เพราะมันทำงานเหมือนกัน แล้วทำการปรับให้ตัวเมนูไปอยู่ตรงกลาง แล้วให้เลือก แสดงเมนูแนวนอน 001 หรือ 002 ก็ได้เพราะมันทำงานเหมือนกัน แล้วทำการปรับให้ตัวเมนูไปอยู่ตรงกลาง โดยใช้เครื่องมือที่เซ็ตให้อยู่ตรงกลางเท่านี้ตัวเมนูก็จะอยู่ตรงกลางแล้ว โดยใช้เครื่องมือที่เซ็ตให้อยู่ตรงกลางเท่านี้ตัวเมนูก็จะอยู่ตรงกลางแล้ว |
|

|
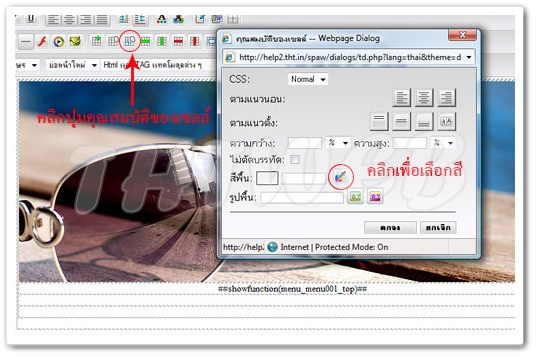
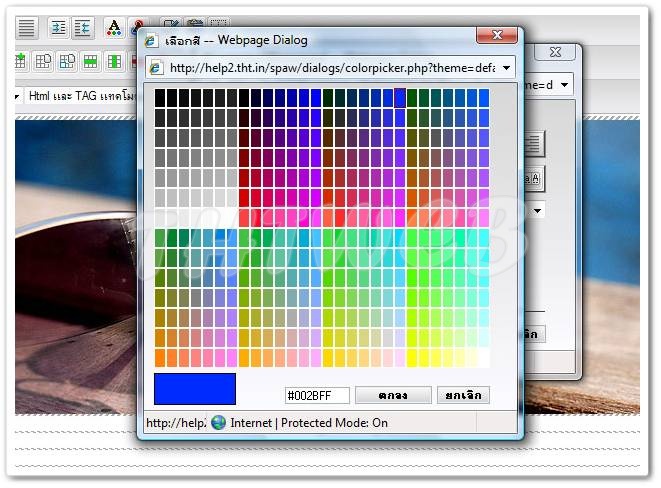
ขั้นตอนที่ 5 เราจะมาปรับสีของเมนูให้มีสีสันกันหน่อยเพื่อให้เข้ากับตัว Template ที่ได้ทำเอาไว้ โดยให้คลิกในช่องของเมนูนั่นแหละแล้วคลิก ปุ่มคุณสมบัติของเซลล์ แล้วเลือกสีของพื้นหลังได้ตามใจชอบ ดังรูป แล้วเลือกสีของพื้นหลังได้ตามใจชอบ ดังรูป |
|

|
|
เมื่อเลือกสีได้ตามที่เราต้องการแล้วก็ให้กดตกลงไป
 |
|
ก็จะได้สีพื้นหลังของเมนูตามที่ได้เลือกไว้ดังรูปข้างล่างนี้
 |
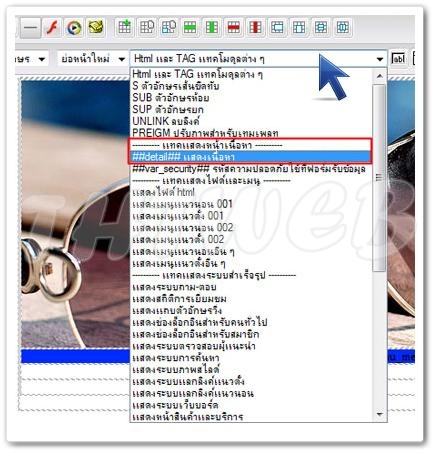
ขั้นตอนที่6 ทีนี้เมื่อเราได้ ในส่วนหัวและส่วนของเมนูแล้วในส่วนต่อไปคือส่วนของข้อมูลต่างๆหรือส่วน Detail นั่นเอง หลายคนอาจจะคิดว่ามันยากเพราะว่ามีโค้ดอะไรต่อต่อไรเยอะแยะไปหมดเลย แต่ไม่ต้องห่วงนะคับในส่วนโค้ดนั้นเราได้เตรียมให้คุณใส่ได้เลยโดยที่ไม่ต้องมาเขียนเองโดย ให้คลิ๊กที่ช่อง Html และ TAG แทคโมดูลต่างๆ  เลื่อน Scroll Bar ลงมาที่ -------- แทคแสดงหน้าเนื้อหา --------- เลื่อน Scroll Bar ลงมาที่ -------- แทคแสดงหน้าเนื้อหา ---------  คลิ๊กเลือก # #detail# # แสดงเนื้อหา ในตัวอย่างนี้คือตารางแถวที่ 3 ดังรูปข้างล่างนี้ คลิ๊กเลือก # #detail# # แสดงเนื้อหา ในตัวอย่างนี้คือตารางแถวที่ 3 ดังรูปข้างล่างนี้ |
|

|
|
ก็จะได้ในส่วนที่ไว้ใส่ข้อมูลดังรูปข้างล่างนี้
 |
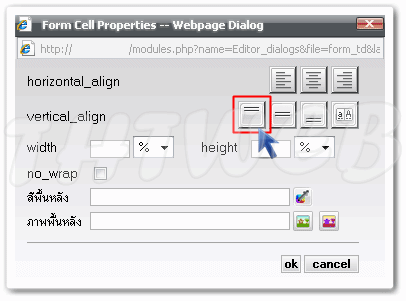
ข้อแนะนำเพิ่มเติม ปกติการจัดตำแหน่งภายใน Cell หรือภายใน Table ระบบจะกำหนดเป็นกึ่งกลาง ไม่ว่าหน้าจอแสดงผลจะสูงเท่าใด ทำให้เหลือพื้นที่ด้านบนว่างอยู่ วิธีทำให้อยู่ชิดบนสุดเสมอ โดย
- คลิ๊กภายในพื้นที่นั้น
- คลิ๊กคุณสมบัติของเซลล์
 จากนั้นกดบน OK จากนั้นกดบน OK |
|

|
ขั้นตอนที่ 7 ในส่วนสุดท้ายนี้ก็เหลือแต่การทำ footer หรือส่วนที่ไว้ปิดปิดท้ายข้างล่างให้ดูสวยงาม ให้คลิ๊กในตารางช่องสุดท้ายเพื่อทำ footer (ช่องสุดท้ายของข้างในนะครับไม่ใช่ล่างสุดเพราะล่างสุดนั้นเป็นช่องของกรอบใหญ่จุดนี้ลูกค้ามักจะพลาดกัน)เมื่อเลือกช่องแล้ว ให้เราเขียนอะไรก็ได้ แล้วแต่จะดีไซน์มา ในตัวอย่างนี้ผมเขียนว่า http://www.test.tht.in/ ดังรูป |
|

|
|
แล้วก็เลือกสีของพื้นหลังโดยคลิ๊กที่ปุ่มคุณสมบัติของเซลล์ เหมือนกับขั้นตอนที่5 ตอนเลือกสีพื้นของเมนูนั่นแหละครับในตัวอย่างนี้ผมเลือกสีเดียวกับพื้นของเมนูจะได้ดูกลมกลืนกันดังรูป เหมือนกับขั้นตอนที่5 ตอนเลือกสีพื้นของเมนูนั่นแหละครับในตัวอย่างนี้ผมเลือกสีเดียวกับพื้นของเมนูจะได้ดูกลมกลืนกันดังรูป
 |
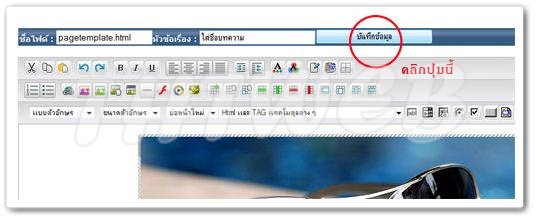
ขั้นตอนที่ 8 เมื่อเราได้ครบทุกส่วนแล้วก็จะมาทำการ save หน้านี้เพื่อนำไปใช้ วิธีการ saveก็ให้ตั้งชื่อไฟล์ในช่อง "ชื่อไฟล์" แล้วตั้งชื่อว่า pagetemplate.html(ในกรณีที่ทำtemplateมากกว่า 1 template ก็ให้ตั้งชื่อเป็น pagetemplateAAA.html ,pagetemplate-AAA.html หรือ pagetemplate_AAA.html ก็ได้ แต่ต้องมีคำว่า pagetemplate นำหน้าเท่านั้นจึงจะใช้งานได้) ส่วนช่อง "หัวข้อเรื่อง" ก็ควรใส่ลงไปด้วยเช่นกันเพราะจะได้ทราบว่าเทมเพลทนั้นเกี่ยวกับอะไร สุดท้ายก็ทำการ บันทึกข้อมูล (Save) |
|

เมื่อทำการบันทึกแล้วจะมีเครื่องหมายถูกขึ้นให้เห็นแสดงว่าเราได้ทำการบันทึกเสร็จสมบูรณ์แล้ว ในปุ่มนั้นสามารถแสดงผลงานที่เราได้สร้างหรือแก้ไขได้ด้วยการคลิกปุ่มนั้นได้เลย
|
|

|