|
การใช้งาน webboard 1 2 และ 3 |
 วันนี้มาดูการนำกระดานข่าว (Webboard)1 2 และ3 มาใช้งาน เพื่อแบ่งแยกหัวข้อความสนใจ หรือแม้แต่แบ่งบอร์ดสมาชิกและบอร์ดสำหรับคนทั่วไปได้ โดยแต่ละบอร์ดจะมีการกำหนดสิทธิการใช้งาน , ภาษา , และการตั้งค่าต่าง ๆ อิสระต่อกัน สำคัญว่าคำสั่ง webboard 1 2 และ3 จะนำไปวางที่ไหน เริ่มเข้าเรื่องกันเลยดีกว่าครับ วันนี้มาดูการนำกระดานข่าว (Webboard)1 2 และ3 มาใช้งาน เพื่อแบ่งแยกหัวข้อความสนใจ หรือแม้แต่แบ่งบอร์ดสมาชิกและบอร์ดสำหรับคนทั่วไปได้ โดยแต่ละบอร์ดจะมีการกำหนดสิทธิการใช้งาน , ภาษา , และการตั้งค่าต่าง ๆ อิสระต่อกัน สำคัญว่าคำสั่ง webboard 1 2 และ3 จะนำไปวางที่ไหน เริ่มเข้าเรื่องกันเลยดีกว่าครับ
|
|

|
วิธีใช้งาน Webboard ที่ 2 ,3 (ตัวอย่างนี้ใช้กับไฟล์เนื้อหา)
- สามารถเพิ่ม Webboard ที่ 2 ,3 ได้ในเทมเพลท หากต้องการแสดงผลทุกหน้า ที่ใช้งานกับเทมเพลทนี้
- สามารถเพิ่ม Webboard ที่ 2 ,3 ได้ในไฟล์เนื้อหา หากต้องการแสดงผลเฉพาะหน้าที่นำคำสั่งไปวาง
1. Webmaster Login เข้าสู่ระบบการแก้ไขเว็บไซต์ ( /2222 )
2. เมื่อเข้ามาในระบบTHTWEBแล้ว เปิดไฟล์ที่ต้องการจะเพิ่ม webboard ที่ 5.1 สำหรับเลือกจากไฟล์เนื้อหาที่มีอยู่แล้ว หรือ สร้างเนื้อหาใหม่ที่ 4.1
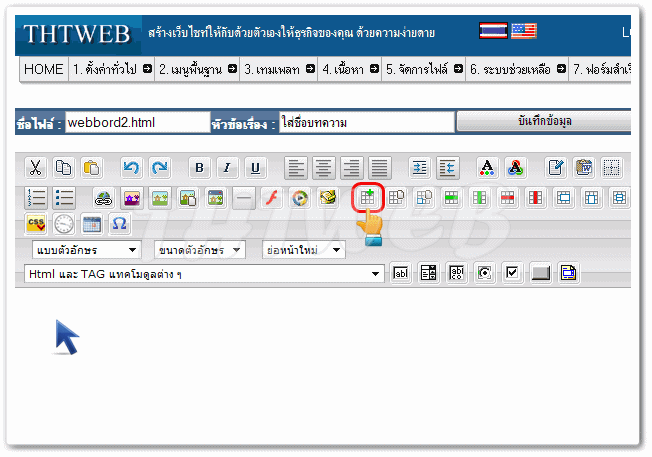
3. เมื่อเปิดหน้าที่ต้องการแก้ไขแล้ว ให้คลิ๊กที่พื้นที่ดีไซต์ (บริเวณลูกศร) เพื่อเริ่มต้นการใช้ไอคอนเครื่องมือ
4. คลิ๊กที่ ไอคอน  เพิ่มตาราง เพื่อจัดวางตำแหน่งของ webboard เพิ่มตาราง เพื่อจัดวางตำแหน่งของ webboard |
|

|
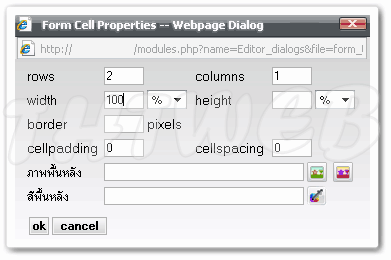
5. เมื่อเข้ามาในหน้าเพิ่มตาราง
| กำหนดจำนวนแถว |
rows |
: ใส่จำหนวนที่ต้องการ |
| กำหนดจำนวนคอลัม |
columns |
: ใส่จำหนวนที่ต้องการ |
| กำหนด ความกว้าง |
wight |
: กำหนดเป็น % สำหรับยืดหยุ่นตามพื้นที่ |
| : กำหนดเป็น px สำหรับค่าคงที่ |
| กำหนด ส่วนสูง |
height |
: ไม่จำเป็นต้องใส่ เพราะความสูง ขยายตามวัตถุด้านใน |
| กรอบ ตาราง |
border |
: 0 จะไม่เห็นขอบ , ตัวเลขยิ่งมาก ขอบจะหนา |
| ระยะห่างภายในเซลล์ |
cellpadding |
: 0 จะชิดขอบ , ตัวเลขยิ่งมาก ระยะห่างระหว่างขอบจะมากเช่นกัน เหมือนช่องไฟ |
| ระยะห่างระหว่างเซลล์ |
cellspacing |
: ขอบหนาของขอบ ในกรณีที่กำหนด กรอบตาราง เป็น 0 |
| ภาพพื้นหลัง |
|
: คลิ๊กเลือกภาพ ที่ต้องการอัพโหลดเอง |
: คลิ๊กเลือกภาพ จากระบบที่เตรียมไว้ให้ |
| สีพื้นหลัง |
|
: คลิ๊กเพื่อเลือกสีพื้นหลัง |
*** เช่นตัวอย่างตารางนี้ กำหนด border เป็น 0 | cellpadding เป็น 3 | cellspacing เป็น 5
และใช้ไอคอนแก้ไข CSS มาช่วยเรื่องขอบตาราง borderStyle เป็น solid และ borderWight เป็น 1 | |
|

|
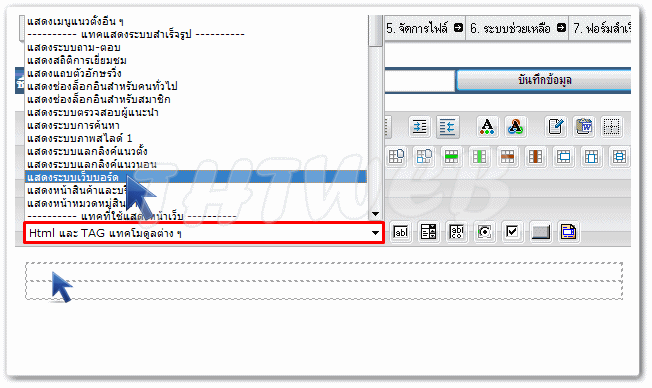
6. เมื่อสร้างตาราง ได้แล้ว ให้คลิ๊กภายในตาราง ที่ต้องการจะแทรก webboard ลงไป
7. จากนั้นคลิ๊กที่เครื่องมือ Html และ TAG แทคโมดูลต่างๆ เลื่อน ไปที่ ------- แทคแสดงระบบสำเร็จรูป ---------- และเลือก แสดงระบบเว็บบอร์ด ไปที่ ------- แทคแสดงระบบสำเร็จรูป ---------- และเลือก แสดงระบบเว็บบอร์ด |
|

|
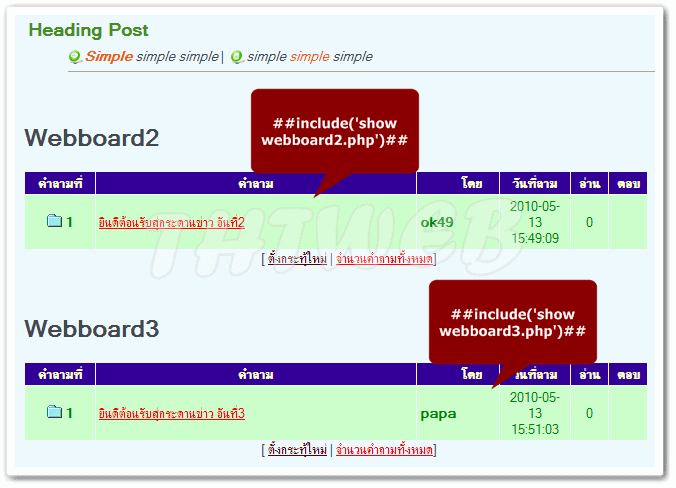
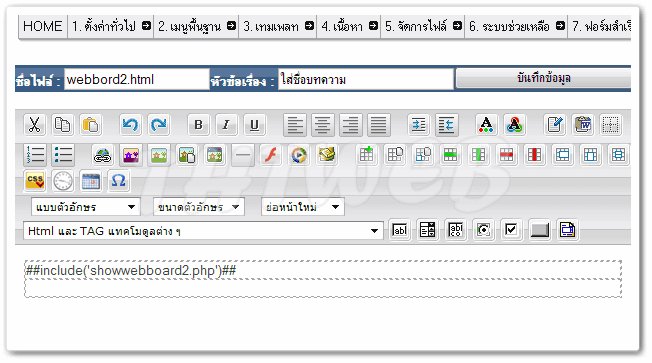
8. จะได้คำสั่ง # # include('showwebboard.php') # # (webboard1) ลงมาในช่องตามข้อที่6 จากนั้นให้แก้ไขคำสั่งที่ได้ เป็น
| # # include('showwebboard.php') # # |
webboard ที่ 1 |
ไม่ต้องแก้ไขอะไร ใช้คำสั่งเดิมได้เลย |
| # # include('showwebboard.php') # # |
หากต้องการใช้webboard ที่2 |
แก้เป็น |
# # include('showwebboard2.php') # # |
| # # include('showwebboard.php') # # |
หากต้องการใช้ webboard ที่3 |
แก้เป็น |
# # include('showwebboard3.php') # # |
**** หมายเหตุ แทคที่แสดง ตรงนี้ เวลาใช้งานจริง ต้องพิมพ์ติดกันหมดไม่มีเว้นวรรค ตัวอย่างนี้เป็นการเพิ่มการใช้งาน webboard ที่2 |
|

|
|