|
นำ Google Calendar มาติดอยู่บน Website |
Google Calendar เป็นบริการของ Google ที่ถูกนำไปใช้อย่างแพร่หลาย สำหรับใช้ในการจดบันทึก แจ้งเตือนนัดหมาย สามารถนำปฏิทินที่ผู้ใช้ต้องการมา Share กิจกรรม หรือ เหตุการณ์สำคัญที่เกิดขึ้นได้ เพื่อเป็นการแบ่งปัน หรือเพื่อวัตถุประสงค์ต่างๆ ของผู้สร้างไซต์นั่นเอง |
|
|
|
 วิธีการนำ Google Calendar มาติดอยู่บน Website วิธีการนำ Google Calendar มาติดอยู่บน Website
ลำดับแรก : สร้าง code Calendar
|
 |
1. Login เข้าบัญชี Gmail ของคุณ
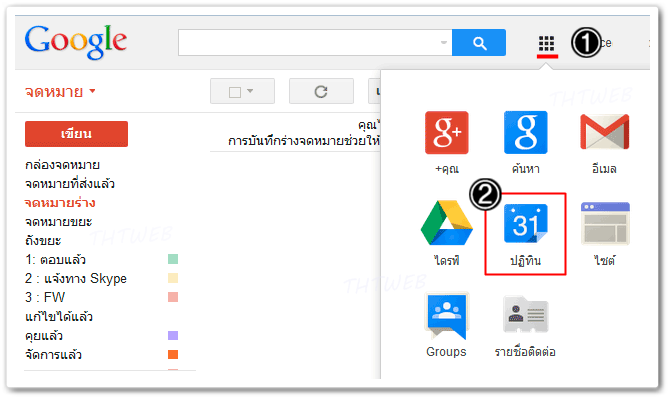
2. จากนั้น สังเกตุ บริเวณมุมบนขวา ด้านหลังปุ่ม Search ให้คลิ๊กที่  (ดังเลข1) (ดังเลข1)
3 แท็บไอคอนที่แสดงขึ้นมา คลิ๊กที่ ไอคอน Calendar (เลข2) Calendar (เลข2)
Gmail บางท่านเมนูอาจเป็น ภาษาไทยหรืออังกฤษ ซึ่งไม่เหมือนกับในคู่มือ ไม่ต้องกังวล เพราะ ตำแหน่งเมนูจะเหมือนกัน
|
|

|
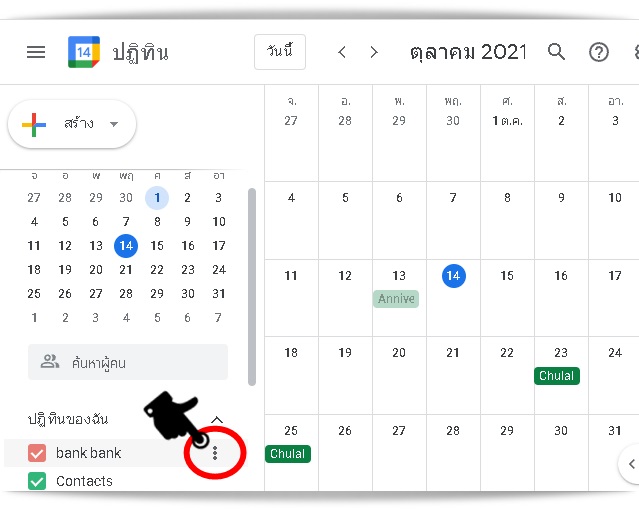
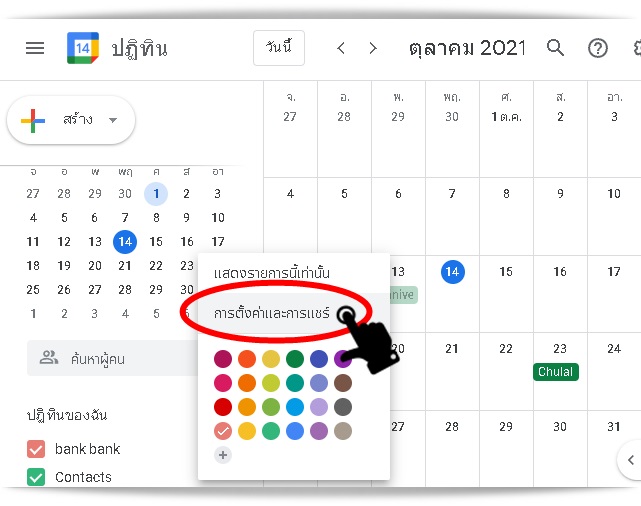
4. บริเวณ ปฎิธินของฉัน (My calendars) เลือกปฏิทินที่ต้องการนำไปติดที่ Website คลิกที่ตัวเลือกย่อย  (ดังภาพด้านบน) (ดังภาพด้านบน)
5. และคลิ๊กที่ "การตั้งค่าและการแชร์ (Settings and sharing)" (ดังภาพด้านล่าง) |
|

|
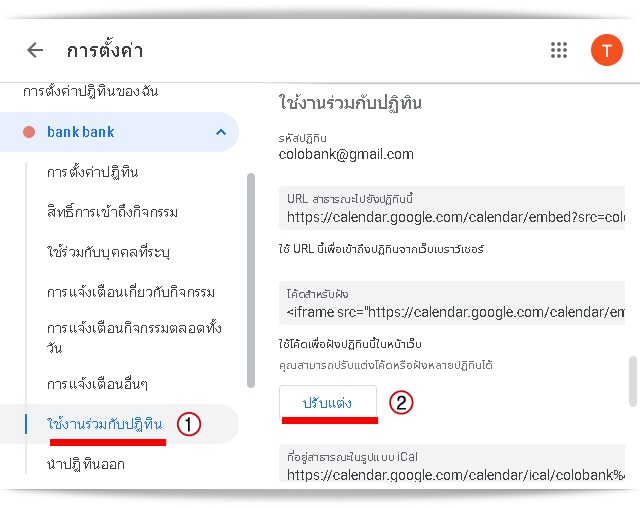
6. ในหน้า การตั้งค่า (Settings) เลื่อนลงมา แล้วคลิกที่หัวข้อ ใช้งานร่วมกับปฏิธิน (Intergrate calendar) (ดังภาพด้านล่าง ตำแหน่ง เลข1)
7. คลิกที่ปุ่ม Customize (ดังภาพด้านล่าง ตำแหน่ง เลข2) เพื่อตั้งค่าการแสดงผลของปฎิธินให้เหมาะสม |
|

|
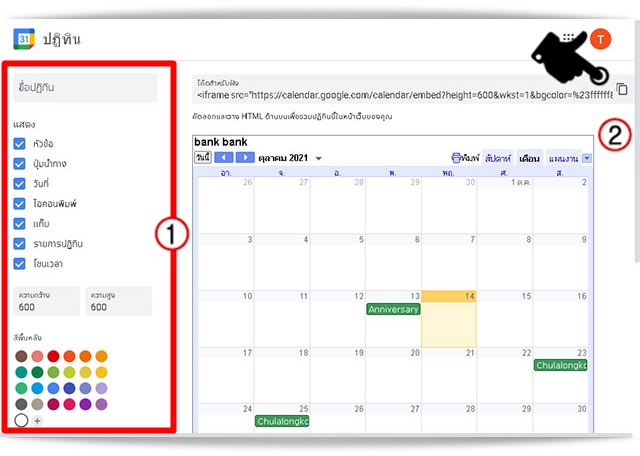
8. ทางด้านซ้าย จะเป็นส่วนที่สามารถคลิกเลือกปรับแต่ง ในการแสดงผลปฏฺิธิน (ดังภาพด้านล่าง ตำแหน่ง เลข1)
บริเวณทางขวา: จะแสดงตัวอย่างปฎิธิน ที่กำลังปรับแต่ง สุดท้าย copy code ที่อยู่ในช่องด้านบน แล้วนำไปวางในหน้าเว็บไซต์ของคุณ
โดยคลิ๊กที่ ไอคอน copy code (ดังภาพด้านล่าง ตำแหน่ง เลข2) copy code (ดังภาพด้านล่าง ตำแหน่ง เลข2)
|
|

|
|
|
|
 ลำดับสอง : นำ code มาใส่ใน website ของคุณ ลำดับสอง : นำ code มาใส่ใน website ของคุณ
|
 |
1. เข้าไปยังหน้าแก้ไข ที่ต้องการจะแสดงแสดงปฏิธิน
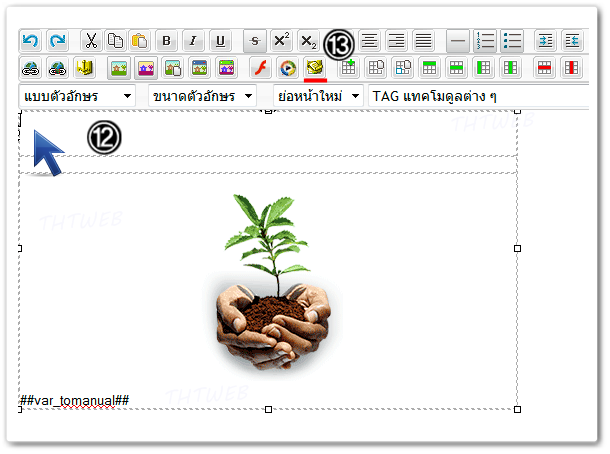
2. คลิ๊กเมาส์ ไปยังตำแหน่งที่จะแสดงปฏิธิน (ดังตำแหน่ง เลข12) 3. พอ mouse pointer กระพริบ จึงคลิ๊กที่ไอคอน เพิ่ม/แก้ไข Script (ดังตำแหน่ง เลข13) เพิ่ม/แก้ไข Script (ดังตำแหน่ง เลข13) |
|

|
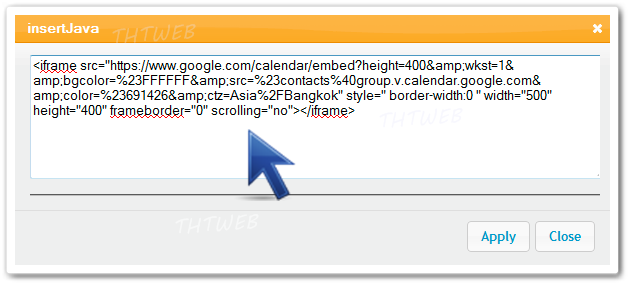
4. หน้าต่าง "เพิ่ม/แก้ไข Script" - วาง code calendar ที่ copy มา ลงไป
5. เสร็จแล้ว |
|

|
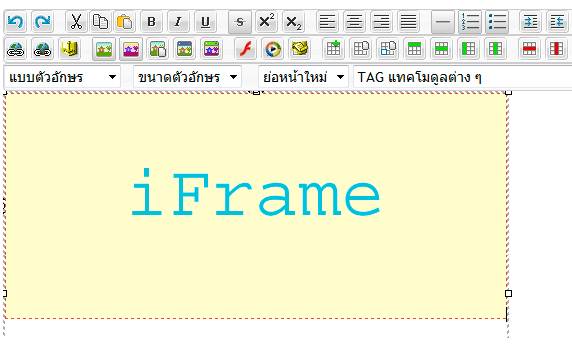
6. เมื่อกลับมายังหน้าแก้ไข จะพบกรอบ iFrame calendar ดังภาพ 7. เรียบร้อยแล้วทำการ แล้วดูผลการพัฒนาจากหน้าเว็บไซต์
|
|
|