|
ตั้งค่าตัวแปรระบบถามตอบ (AiFaq) |
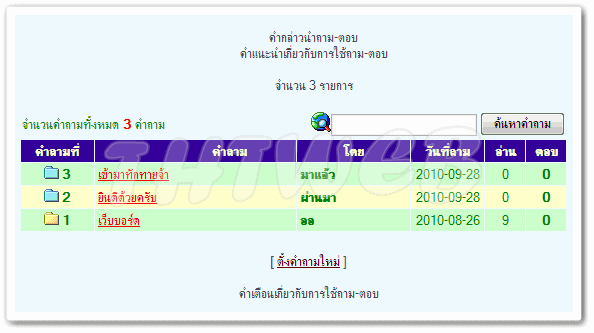
 ระบบถาม-ตอบหลัก จะมีรูปแบบลักษณะคล้ายๆ Webboard ที่บุคคลทั่วไป สามารถเข้ามาตั้งคำถามได้ ส่วนการตอบนั้น จะเป็นหน้าที่ของ webmaster โดยท่านสามารถกำหนดรูปแบบการแสดงผลระบบถามตอบ ได้ที่การตั้งค่าตัวแปรต่างๆ ระบบถาม-ตอบหลัก จะมีรูปแบบลักษณะคล้ายๆ Webboard ที่บุคคลทั่วไป สามารถเข้ามาตั้งคำถามได้ ส่วนการตอบนั้น จะเป็นหน้าที่ของ webmaster โดยท่านสามารถกำหนดรูปแบบการแสดงผลระบบถามตอบ ได้ที่การตั้งค่าตัวแปรต่างๆ
|
|

|
การเข้าแบบที่ 1
-
-
ในระบบการแก้ไข ให้คลิกที่ข้อ 1. ตั้งค่าทั่วไป  1.1 ดูผลการพัฒนา (เพื่อกลับไปหน้าเว็บไซต์) 1.1 ดูผลการพัฒนา (เพื่อกลับไปหน้าเว็บไซต์)
-
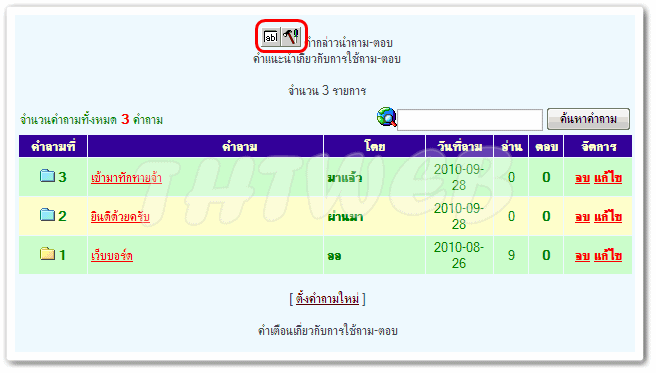
เปิดไปหน้าถาม-ตอบ สังเกตุด้านบนจะมีไอคอน ตั้งค่าตัวแปร ตั้งค่าตัวแปร |
|

|
การเข้าแบบที่ 2
-
-
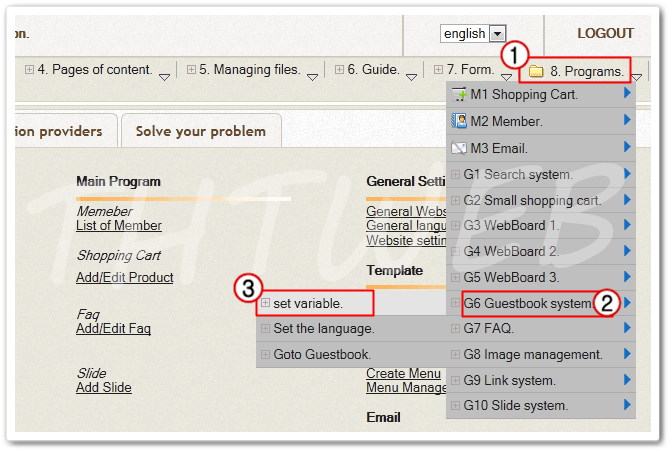
ในระบบการแก้ไข ให้คลิกที่เมนูข้อ  8. Programs (โปรแกรม) 8. Programs (โปรแกรม)
 G6 Guestbook system (ระบบสมุดเยี่ยมชม) G6 Guestbook system (ระบบสมุดเยี่ยมชม)
 set variable (ตั้งค่าตัวแปร) set variable (ตั้งค่าตัวแปร) |
|

|
วิธีตั้งค่าตัวแปรระบบถามตอบ
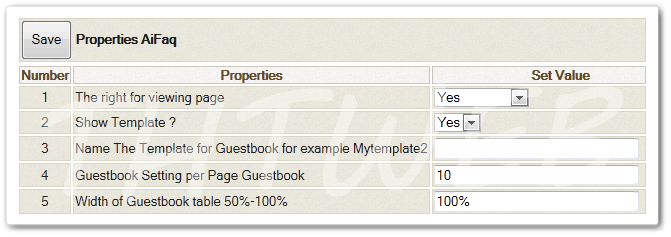
1. ตั้งค่าตัวแปรระบบถามตอบ (AiFaq)
เปิดใช้งาน
The right for viewing page |
: Yes บุคคลทั่วไปสามารถ เข้าใช้งานระบบสมุดเยี่ยมชมได้ |
| : No ปิดการใช้งานระบบสมุดเยี่ยมชม |
| : YesMember เฉพาะสมาชิกที่ login ระบบสมาชิก ถึงใช้งานได้ |
ต้องการแสดงเทมเพลทหรือไม่ ?
Show Template ? |
: Yes กำหนดแสดงเทมเพลท คู่กับระบบสมุดเยี่ยมชม |
| : No กำหนดไม่ใช้เทมเพลท |
กำหนดชื่อเทมเพลทแบบตายตัวให้กับระบบสมุดเยี่ยมชม
Name The Template for Guestbook for example Mytemplate2 |
: กรณีไม่ได้ใช้เทมเพลทหลัก ให้ใส่ชื่อเทมเพลทที่ต้องการลงไป เช่น MytemplateAAA ( ที่ขีดเส้นใต้ คือชื่อเทมเพลทที่ต้องใส่ ) |
ตั้งค่าจำนวนสมุดเยี่ยมชมต่อหนึ่งหน้า
Guestbook Setting per Page Guestbook |
: กำหนดจำนวนคำถาม ต่อ1หน้า ระบบสมุดเยี่ยมชม |
ความกว้างของตารางสมุดเยี่ยมชม 50%-100%
Width of Guestbook table 50%-100% |
: กำหนดความกว้าง ของระบบสมุดเยี่ยมชม ตามพื้นที่แสดงเนื้อหา | |
|

|
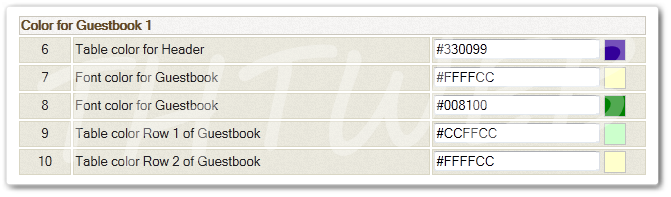
2. เลือกสีสำหรับตารางสมุดเยี่ยมชม (Color for Guestbook 1)
สีตารางของหัวข้อสมุดเยี่ยมชม
Table color for Header |
: คลิ๊กที่ไอคอนสี ด้านหลังเพื่อกำหนดสีตารางหัวข้อสมุดเยี่ยมชม |
|
|
สีตัวอักษรของหัวข้อสมุดเยี่ยมชม
Font color for Guestbook |
: คลิ๊กที่ไอคอนสี ด้านหลังเพื่อกำหนดสีตัวอักษรหัวข้อสมุดเยี่ยมชม |
|
สีตัวอักษรของรายละเอียดสมุดเยี่ยมชม
Font color for Guestbook |
: คลิ๊กที่ไอคอนสี ด้านหลังเพื่อกำหนดสีตัวอักษรรายละเอียดสมุดเยี่ยมชม |
สีตารางแถวที่ 1 ของสมุดเยี่ยมชม
Table color Row1 of Guestbook |
: คลิ๊กที่ไอคอนสี ด้านหลังเพื่อกำหนดสีตารางสมุดเยี่ยมชม แถวที่1 |
สีตารางแถวที่ 2 ของสมุดเยี่ยมชม
Table color Row 2 of Guestbook |
: คลิ๊กที่ไอคอนสี ด้านหลังเพื่อกำหนดสีตารางสมุดเยี่ยมชม แถวที่2 | |
|

|
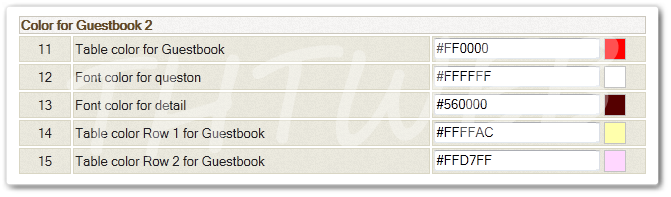
3. เลือกสีสำหรับตารางสมุดเยี่ยมชม (Color for Guestbook 2)ฉ)
สีตารางของหัวข้อคำตอบ
Table color for Guestbook |
: คลิ๊กที่ไอคอนสี ด้านหลังเพื่อกำหนดสีตารางหัวข้อคำตอบ |
|
|
สีตัวอักษรของหัวข้อคำตอบ
Font color for queston |
: คลิ๊กที่ไอคอนสี ด้านหลังเพื่อกำหนดสีตัวอักษรหัวข้อคำตอบ |
|
สีตัวอักษรของรายละเอียดคำตอบ
Font color for detail |
: คลิ๊กที่ไอคอนสี ด้านหลังเพื่อกำหนดสีตัวอักษรรายละเอียดคำตอบ |
สีตารางแถวที่ 1 ของคำตอบ
Table color Row1 for Guestbook |
: คลิ๊กที่ไอคอนสี ด้านหลังเพื่อกำหนดสีตารางคำตอบ แถวที่1 |
สีตารางแถวที่ 2 ของคำตอบ
Table color Row 2 for Guestbook |
: คลิ๊กที่ไอคอนสี ด้านหลังเพื่อกำหนดสีตารางคำตอบ แถวที่2 |
|
|

|
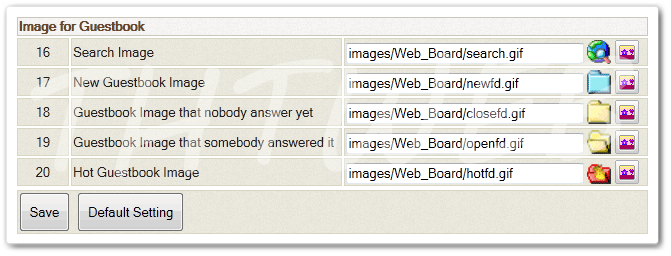
4. เลือกภาพประกอบถาม-ตอบ (Image for Guestbook)
ภาพการค้นหา
Search Image |
ภาพหน้าช่องค้นหา |
: คลิ๊กไอคอน เพื่อเลือกอัพโหลดรูปภาพเอง( ปกติจะแสดงเป็นสถานะรูปภาพปัจจุบัน ที่แสดงอยู่ ) เพื่อเลือกอัพโหลดรูปภาพเอง( ปกติจะแสดงเป็นสถานะรูปภาพปัจจุบัน ที่แสดงอยู่ ) |
|
|
ภาพคำถามใหม่
New Guestbook Image |
ภาพแทนสถานะคำถามใหม่ |
|
ภาพคำถามที่ยังไม่มีคนตอบ
Guestbook Image that nobody answer yet |
ภาพแทนสถานะคำถามที่ยังไม่มีคนตอบ |
: คลิ๊กไอคอน เพื่อเลือกรูปภาพจากระบบ THTWEB เตรียมไว้ เพื่อเลือกรูปภาพจากระบบ THTWEB เตรียมไว้ |
ภาพคำถามที่ถูกตอบแล้ว
Guestbook Image that somebody answered it |
ภาพแทนสถานะคำถามที่ถูกตอบแล้ว |
|
ภาพคำถามสุดฮอต
Hot Guestbook Image |
ภาพแทนสถานะคำถามสุดฮอต |
|
|
|

|