| ทำ Favicon ไอคอน(Icon หน้า URL) |
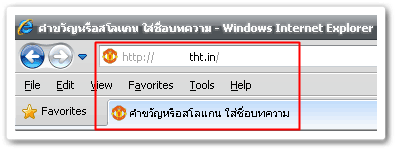
Favicon คือ รูปถาพ icon ขนาดเล็กๆ 16x16 pixel นามสกุล .ico ใช้แสดงใน address bar, link bar, favorites menu, browser tabs ของ browser หรือแม้แต่เป็นicon สำหรับ link ไปยัง url ต่างๆบน desktop โดยปกติแล้ว favicon จะเป็นภาพที่นิ่ง แต่ตอนนี้มี browser บางตัวยอมให้เป็นภาพ gif animated หรือเป็น PNG transparent ได้
|
|

|
ขั้นที่1 วิธีเตรียม Favicon (ถ้ามีไฟล์ ที่เป็น .ico อยู่แล้วก็ให้ข้ามไปขั้นที่2 ได้เลย) |
1. เตรียมรูปภาพที่จะทำ Icon ขนาด 16×16 pixel และ Save เป็น สกุล .gif , .jpg, .bmp หรือ .png ก็ได้ |
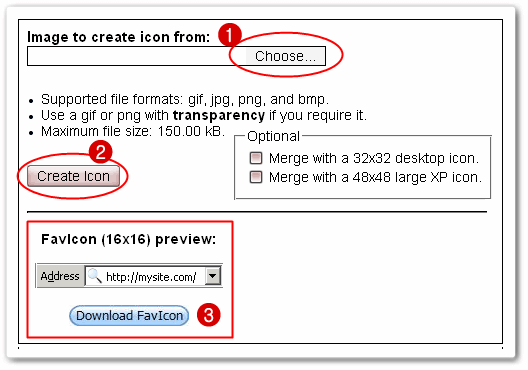
2. เมื่อได้รูปแล้วต้องเอารูปไปแปลงเป็นไฟล์สกุล .ico ซึ่งเราสามารถใช้โปรแกรมแปลงไฟล์ ตามเว็บที่ให้แปลงไฟล์ได้ โดยสมาชิกTHTWEB เข้าไปที่ URL ดังนี้ http://tools.dynamicdrive.com/favicon/ http://tools.dynamicdrive.com/favicon/
|
|

|
ขั้นที่2 วิธีนำ Favicon วางบนเว็บไซต์
|
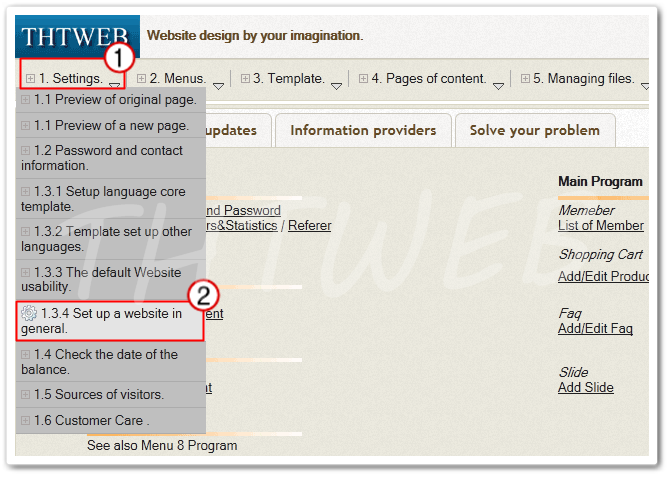
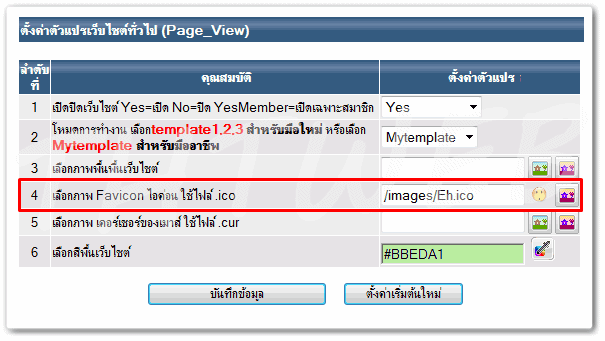
1. เข้าไปที่ เมนูบาร์ 1.ตั้งค่า (Settings) 1.3.4 ตั้งค่าเว็บไซต์โดยทั่วไป (Set up a website in general) 1.3.4 ตั้งค่าเว็บไซต์โดยทั่วไป (Set up a website in general) |
 |
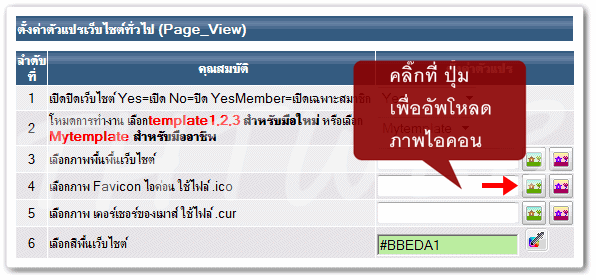
2. ในข้อที่ 4 คลิ๊กปุ่ม เพื่อ Upload favicon.ico ขึ้นบนเว็บไซต์ เพื่อ Upload favicon.ico ขึ้นบนเว็บไซต์
|
|

|
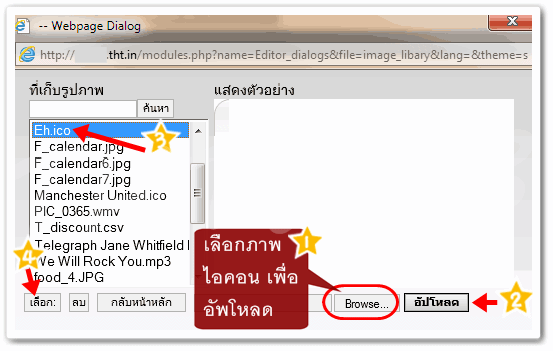
3. คลิ๊กที่ปุ่ม (เลข1) เพื่อเลือกไฟล์ favicon.ico ที่ต้องการ
4. เมื่อเลือกได้แล้ว คลิ๊กที่ปุ่ม (เลข2)
5. ไฟล์ที่อัพโหลดเรียบร้อยแล้ว จะแสดงอยู่ด้านบนสุด ของที่เก็บรูปภาพ ให้คลิ๊กที่ไฟล์ favicon.ico ที่อัพโหลด (เลข3)
6. สุดท้ายคลิ๊กที่ปุ่ม (เลข4) |
|

|
7. กดปุ่ม ทุกครั้ง เพื่อบันทึกการเปลี่ยนแปลงล่าสุด |
|

|
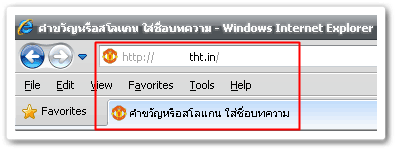
8. เสร็จแล้ว พอ Refresh หน้าเว็บไซต์ หรือ ปิด-เปิด browser ใหม่ ก็จะได้ดังภาพครับ |
|

|
|
|