ตั้งค่าเริ่มต้นเว็บไซต์มือใหม่ |
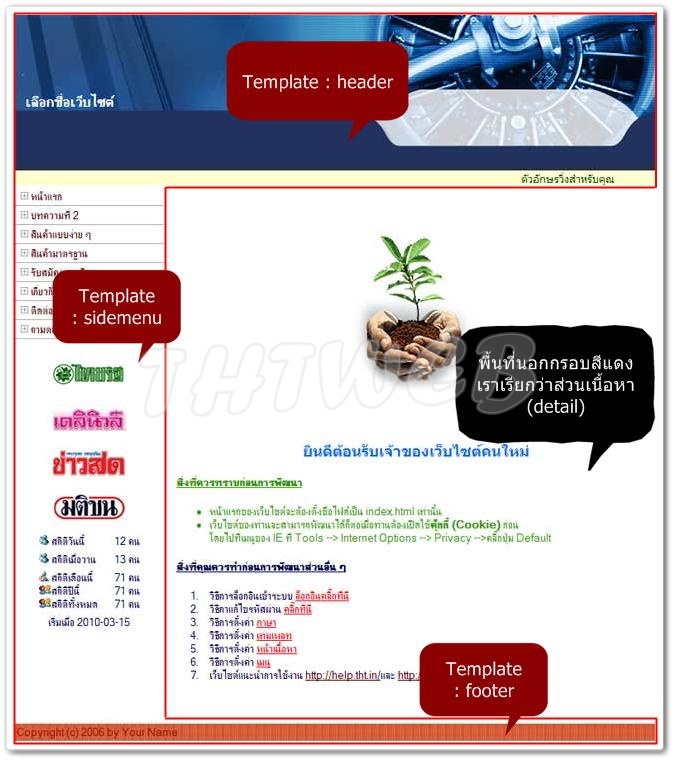
เนื่องจากเว็บไซต์ที่สมาชิกได้ไปในครั้งแรก จะเป็นลักษณะเทมเพลทสำเร็จรูป (template2) การปรับแต่งเบื้องต้นจึงเริ่มที่หัวข้อนี้เป็นหลัก โดยแบ่งพื้นที่ ออกเป็น 2 ส่วน คือ
-
เทมเพลท การแสดงผล จะแสดงไปทุกๆ หน้าคู่กับเนื้อหาที่เราสร้าง (เป็นส่วนที่ครอบเนื้อหาไว้)
-
เนื้อหา การแสดงผล จะเฉพาะหน้าที่สร้างเท่านั้น
สังเกตุว่าภาพด้านล่างภายในกรอบสีแดง ซึ่งเราเรียกว่า เทมเพลท(template) มาดูวิธีการตั้งค่าเริ่มต้นเว็บไซต์มือใหม่ ในฟังก์ชั่นต่างๆ ที่เกี่ยวกับเทมเพลท โดยมีวิธีการที่ไม่ยาก ดังนี้ |
 |
การตั้งค่าเริ่มต้นเว็บไซต์มือใหม่
1. webmaster Login เข้าสู่ระบบการแก้ไขเว็บไซต์ ( /2222 )
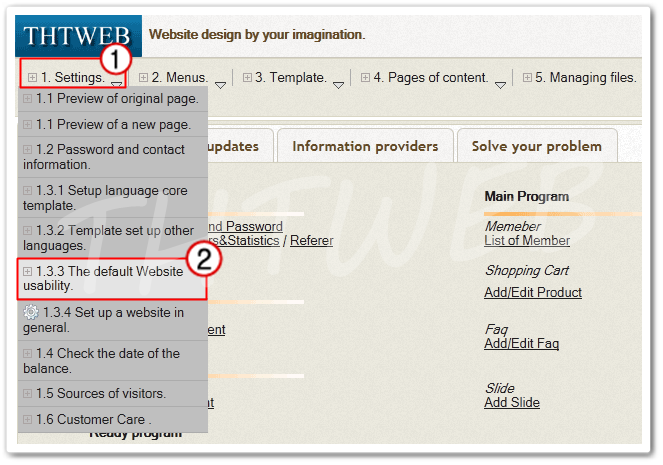
2. หลังจากเข้ามาในระบบการแก้ไขได้แล้ว ให้คลิกที่ข้อ 1. Settings (ตั้งค่าทั่วไป)  1.3.3 ตั้งค่าเริ่มต้นเว็บไซต์มือใหม่ 1.3.3 ตั้งค่าเริ่มต้นเว็บไซต์มือใหม่
|
 |
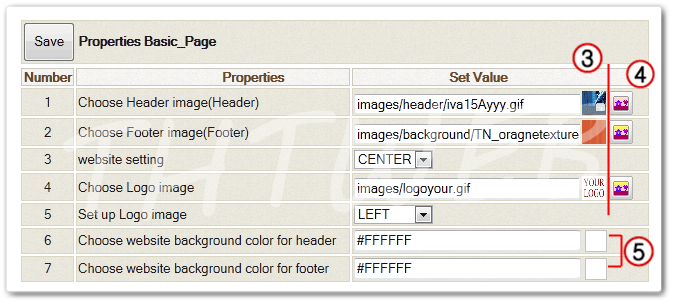
3. เมื่อมาที่ หน้าตั้งค่าเริ่มต้นเว็บไซต์มือใหม่ จะมีรายละเอียดการตั้งค่าตัวแปรเริ่มต้นเว็บไซต์เฉพาะมือใหม่
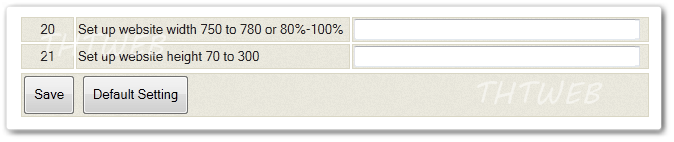
ลำดับที่ 1 - 7 , 10,11 , 20,21 ใช้กับเทมเพลทสำเร็จรูป Template 1 - 4
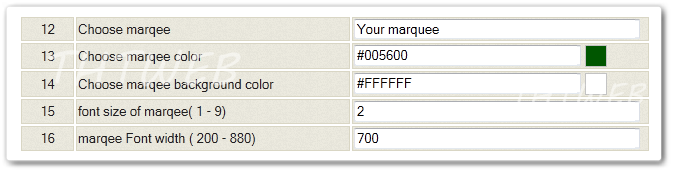
ลำดับที่ 12 - 16 สำหรับข้อความวิ่ง
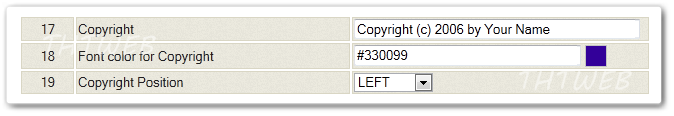
ลำดับที่ 17 - 19 สำหรับข้อความสงวนสิทธิ์ (copyright)
|
 |
|
 |
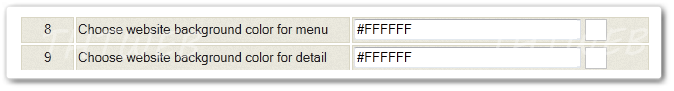
| 8 | เลือกสีพื้นเมนู | กำหนดสีพื้นเมนู อยู่ในตำแหน่งเมนูทั้งแถบ | | 9 | เลือกสีพื้นเนื้อหา | กำหนดสีพื้นเนื้อที่แสดงผลในส่วนเนื้อหาทุกๆ หน้า | |
|
 |
| 10 | เลือกสีชื่อเว็บไซต์ | กำหนดสีชื่อเว็บไซต์ บนตำแหน่งส่วนหัวเว็บไซต์ ( Header ) | | 11 | กำหนดตำแหน่งชื่อเว็บไซต์ | กำหนดให้ชื่อเว็บไซต์ อยู่ชิดซ้าย ชิดขวา หรือ กึ่งกลาง บนตำแหน่งส่วนหัวเว็บไซต์ ( Header ) | |
|
 |
| 12 | เลือกตัวอักษรวิ่ง | กรอกข้อความที่จะให้ปรากฎในตำแหน่ง ตัวอักษรวิ่ง ใส่ได้ทั้งภาษาไทย - อังกฤษ | | 13 | เลือกสีตัวอักษรวิ่ง | กำหนดสีตัวอักษรวิ่ง หรือข้อความตัวอักษรที่ใส่ | | 14 | เลือกสีพื้นตัวอักษรวิ่ง | เป็นตัวกำหนดสีพื้นหลังของตัวอักษรวิ่ง (ปล่อยว่างไว้ สำหรับ ให้มองทะลุเห็นพื้นล่าง) | | 15 | ขนาดตัวอักษรวิ่ง | กำหนด ขนาดเล็ก - ใหญ่ ของตัวอักษรวิ่ง ( เลขยิ่งมาก ตัวอักษรก็จะมีขนาดใหญ่ขึ้น ) | | 16 | ขนาดความกว้างตัวอักษรวิ่ง | ควรกำหนดให้มีขนาดที่เหมาะสมกับเทมเพลท หรือหน้าเว็บ (เป็นข้อสังเกตุแรกๆ ที่ทำให้เทมเพลทแตก) | | ตำแหน่งนี้ใช้กับแทค เท่านั้น |
|
 |
| 17 | ข้อความสงวนลิขสิทธิ์ (copyright) | ใส่ข้อความแสดงความเป็นเจ้าของ หรือ รายละเอียดของตัวเว็บไซต์ จะแสดงผลในตำแหน่งส่วนท้ายเว็บไซต์ ( Footer ) | | 18 | สีข้อความสงวนลิขสิทธิ์ (copyright) | สีของข้อความความแสดงความเป็นเจ้าของ หรือ รายละเอียดของตัวเว็บไซต์ | | 19 | กำหนดตำแหน่งข้อความสงวนลิขสิทธิ์ (copyright) | กำหนดตำแหน่ง ว่าจะให้แสดงชิดซ้าย ชิดขวา และ กึ่งกลาง | |
|
 |
| 20 | กำหนดความกว้างของเว็บไซต์ | ขึ้นอยู่กับขนาดของ Header ด้วย เพราะถ้าภาพกว้างน้อยกว่า ระบบจะต่อภาพนั้นจนเต็ม
- กำหนดเป็น PX ( pixel ) ขนาดจะคงที่
- กำหนดเป็น %ขนาดเว็บไซต์ จะแสดงผลตามรายละเอียดหน้าจอผู้ใช้งานแต่ละเครื่อง เช่น 100% จะเห็นเต็มหน้าจอ ไม่ว่าจะจอเล็ก จอใหญ่*** ปัจจุบัน ความละเอียดพื้นฐาน อยู่ที่ 1024*768 ถ้าจะกำหนดเป็น px ให้เต็มจอ ก็ 1000px เป็นต้น | | 21 | กำหนดความสูงของเว็บไซต์ 70 ถึง 300 ว่างไว้สำหรับภาพที่อัปโหลดเอง | ใช้กำหนดส่วนสูงของภาพ Header ค่าเป็น px เช่น 300px |
|
4. เมื่อกำหนดค่า เสร็จเรียบร้อยแล้วให้ ทำการบันทึกข้อมูล ทุกครั้งที่มีการแก้ไข หรือในกรณีมีการแก้ไข จนไม่สามารถแก้กลับคืนได้ ให้คลิ๊กที่ปุ่ม ตั้งค่าเว็บต้นใหม่ หน้าเว็บจะย้อนกลับไปเหมือนเข้ามาครั้งแรก |
|
|
|
กดปุ่ม Play แล้วกด ปุ่ม Pause เพื่อรอให้โหลดหมดก่อน พอเล่นจะได้ไม่สะดุด |