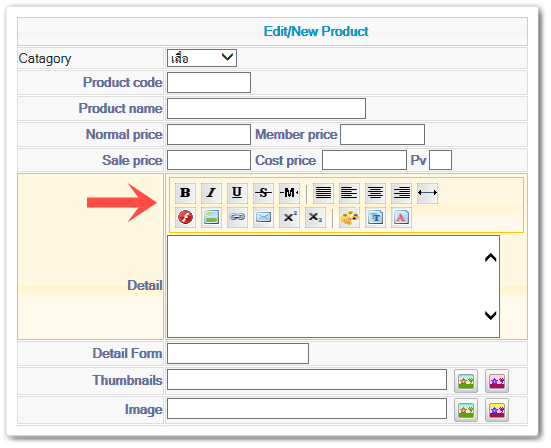
| ไอคอนเครื่องมือตะกร้าสินค้า |
ตัวอย่าง : เครื่องมือไอคอนใช้จัดรูปแบบข้อความ ตัวหนา เอียง เส้นใต้ เส้นทับ ข้อความเลื่อน
 |
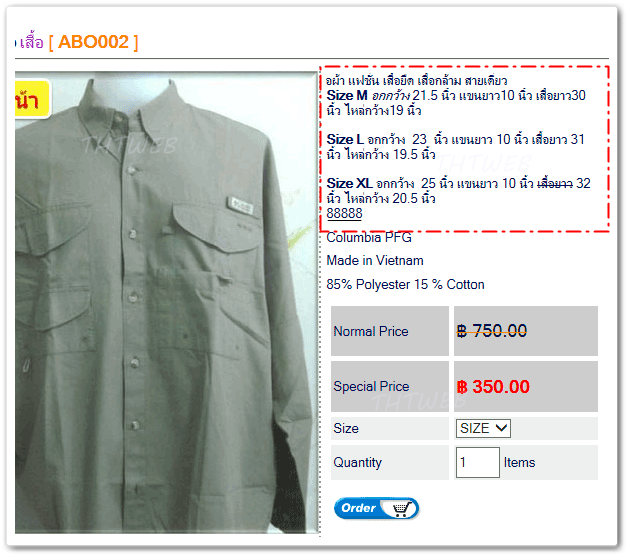
ตัวอย่าง : การแสดงผล จากการใช้ไอคอนจัดรูแบบข้อความ ตัวหนา เอียง เส้นใต้ เส้นทับ ข้อความเลื่อน
 |
เครื่องมือจัดการตะกร้าสินค้า ดังกล่าว จะใช้กับเว็บไซต์ แพคเกจที่มีพื้นที่ 500 mb. ขึ้นไปเท่านั้น |
|
|
ขั้นตอนการใช้งาน : ไอคอนข้อความตัวหนา
|
|
1. เข้า Webmaster Login สู่ระบบการแก้ไขเว็บไซต์
|
2. เปิดมาที่หน้าตะกร้าสินค้าแยกหมวด และเข้าไปยังรายการสินค้า หรือเข้าไปที่ หน้ารายละเอียดสินค้า ที่ต้องแก้ไข
|
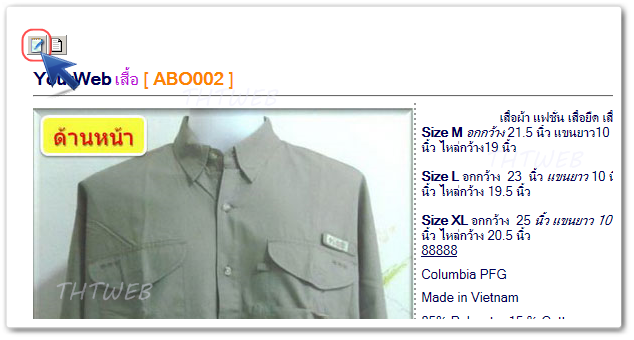
3. หากเป็นหน้ารายการสินค้า - บริเวณบนซ้าย ของสินค้า
- ให้คลิ๊กที่ไอคอน
 edit product หรือแก้ไขสินค้า ที่จะเข้าไปแก้ไข edit product หรือแก้ไขสินค้า ที่จะเข้าไปแก้ไข
แต่หากเป็นหน้ารายละเอียดสินค้า (ดังภาพตัวอย่างด้านล่าง) - บริเวณบนซ้าย ของสินค้า
- ให้คลิ๊กที่ไอคอน
 edit product หรือแก้ไขสินค้า ที่จะเข้าไปแก้ไข edit product หรือแก้ไขสินค้า ที่จะเข้าไปแก้ไข
|
 |
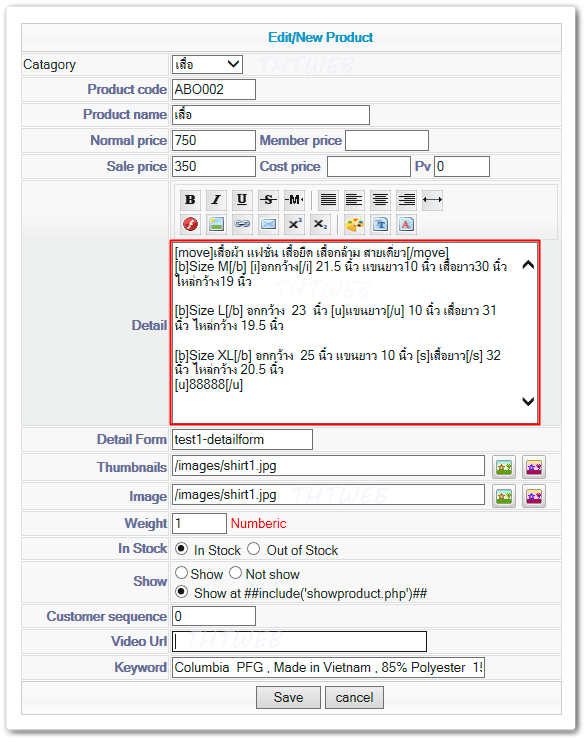
4. หน้าแก้ไข / สินค้าใหม่
|
|
 ตัวอย่าง การใช้งานไอคอนจัดรูปแบบข้อความ อื่นๆ ตัวอย่าง การใช้งานไอคอนจัดรูปแบบข้อความ อื่นๆ
|
| การใช้งาน | รูปแบบต่างๆ | | ปุ่มเครื่องมือ |  |  |  |  | | แทค | [i][/i] | [u][/u] | [s][/s] | [move][/move] | | ใส่ข้อมูล | [b]เสื้อผ้า[/b] | [u]แฟชั่น[/u] | [s]เสื้อยืด[/s] | [move]เสื้อกล้าม[/move] | | แสดงผล | เสื้อผ้า | แฟชั่น | เสื้อยืด | | |
|

|
|
|