| ใส่ Facebook ในเว็บไซต์ แบบ HTML5 |
จากที่มีสมาชิก THTWEB สอบถามกันเข้ามา เรื่องจะให้ข้อมูลใน facebook หรือ twitter มันเชื่อมกับเว็บไซต์เราได้ยังไร เช่น ผมแจ้งข่าวใน facebook แล้วให้มันมาแสดงในหน้าเว็บเรา เป็นต้น ทางทีมงานเห็นว่า เพื่อความสะดวกกับสมาชิกท่านอื่นๆ ในการติดตั้ง Facebook หรือ Twitter ลงที่หน้าเว็บนั้น มีวิธีการลงอย่างไร มาดูครับ
โดยจะแบ่งออกเป็น 2 ขั้นตอน ด้วยกัน
- ขั้นที่ 1 : สร้าง code ใน facebook หรือ twitter
- ขั้นที่ 2 : นำ code ที่ได้จาก facebook หรือ twitter มาวางบนเว็บไซต์
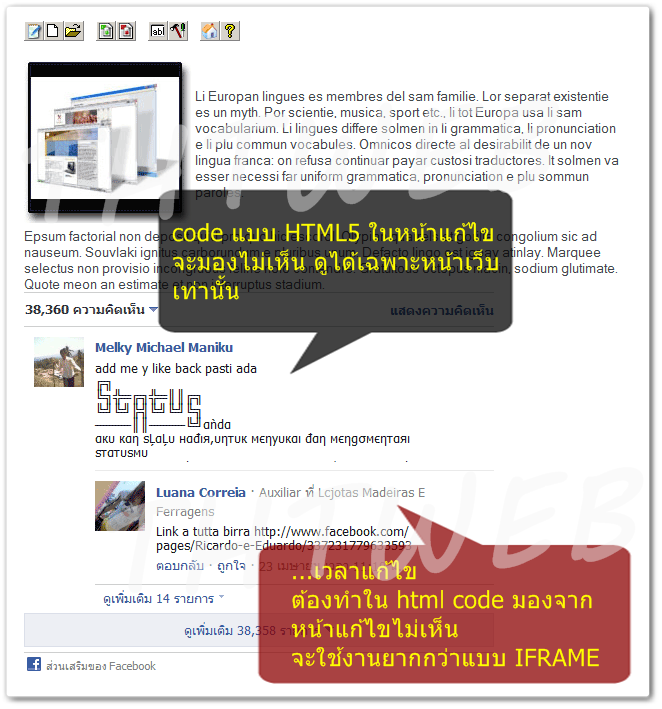
|
|

|
ขั้นที่1 : เตรียมสร้าง code ใน Facebook developers ( แบบ HTML5 )
|
1. เปิดเว็บ facebook developers หรือคลิ๊กเมาส์ที่นี่ครับ http://developers.facebook.com/docs/plugins/ เพื่อเข้าไปสร้าง code
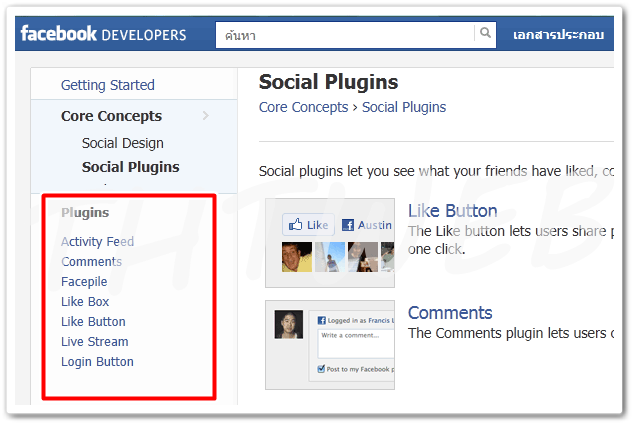
2. ในหน้าหลักของ facebook developers จะแบ่งออกเป็น 2 ส่วน
- ด้านซ้าย (กรอบแดง) : Plugins
- ด้านขวา : Social Plugins
ทั้ง 2 ส่วนนี้ เหมือนกันครับ คลิ๊กเลือก จากด้านไหนก็ได้ ตามหัวข้อที่ต้องการ |
|

|
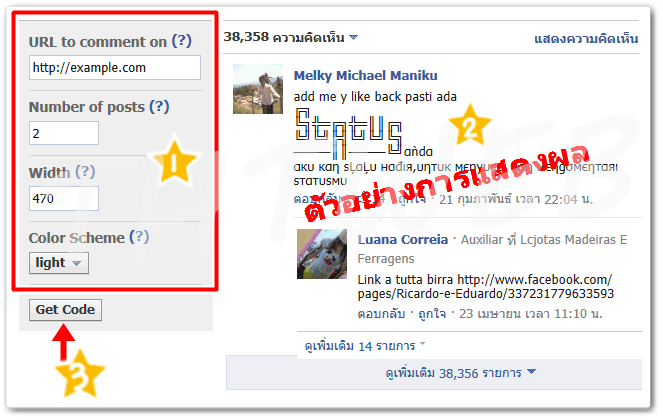
3. ตัวอย่างในภาพ เป็น comment
|
เลข 1 |
คุณสมบัติ |
เลข 2 |
| URL to comment on |
Url ของหน้า Facebook คุณ |
ตัวอย่าง
การแสดงผล
หลังจากตั้งค่า |
| Number of posts |
จำนวนความเห็นที่แสดง ตามค่าเริ่มต้น เริ่มต้น: 10 ขั้นต่ำ: 1 |
| Width |
กำหนดความกว้าง |
| Color Scheme |
โทนสี มีให้เลือก สว่าง และ เข้ม |
Plugins แต่ละประเภท จะมีคุณสมบัติให้ตั้งค่า ใกล้เคียงกัน
4. เมื่อได้รูปแบบ ตามที่ต้องการแล้ว ให้คลิ๊กที่ปุ่ม (เลข3) |
|
ตัวอย่าง Like Box
 |
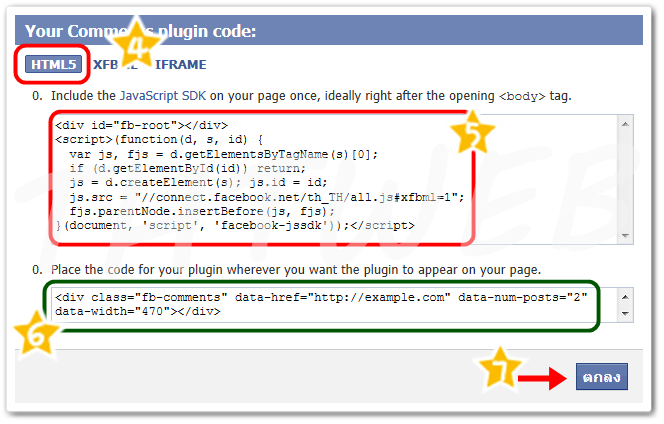
5. คลิ๊กเลือกประเภท code แบบ HTML5 (เลข4)
6. จากนั้น copy code ชุดคำสั่ง ส่วนแรกก่อน ที่อยู่ในกล่อง(เลข5)
7. แล้วกดปุ่ม (เลข7) ออกมา
***  อย่าเพิ่งปิดหน้านี้นะครับ มี code อยู่ 2 ส่วนที่ต้อง copy เพราะหลังจากที่ copy code ในส่วนแรก(เลข5)ไปแล้ว ต้องกลับมา copy code ในส่วนที่2 (เลข6) อีกครั้ง *** อย่าเพิ่งปิดหน้านี้นะครับ มี code อยู่ 2 ส่วนที่ต้อง copy เพราะหลังจากที่ copy code ในส่วนแรก(เลข5)ไปแล้ว ต้องกลับมา copy code ในส่วนที่2 (เลข6) อีกครั้ง *** |
|

|
|
ขั้นที่2 : นำ code จาก Facebook มาใส่ในเว็บไซต์
|
1. เข้าไปหน้าแก้ไข หรือจัดการ
- หากอยู่ในระบบ webmaster และเปิดหน้าเว็บที่ต้องการจะใส่ Plugins ให้คลิ๊กที่ไอคอน
 แก้ไขหน้านี้ (บริเวณบนซ้าย ของส่วนเนื้อหาหน้านั้น) แก้ไขหน้านี้ (บริเวณบนซ้าย ของส่วนเนื้อหาหน้านั้น)
- หรือถ้าอยู่ในระบบการจัดการด้านใน ให้คลิ๊กที่ เมนูบาร์ 5. จัดการไฟล์
 5.1 ไฟล์เนื้อหา จากนั้นคลิ๊กที่ไอคอน 5.1 ไฟล์เนื้อหา จากนั้นคลิ๊กที่ไอคอน edit detail หน้าไฟล์ที่ต้องการจะแก้ไข edit detail หน้าไฟล์ที่ต้องการจะแก้ไข
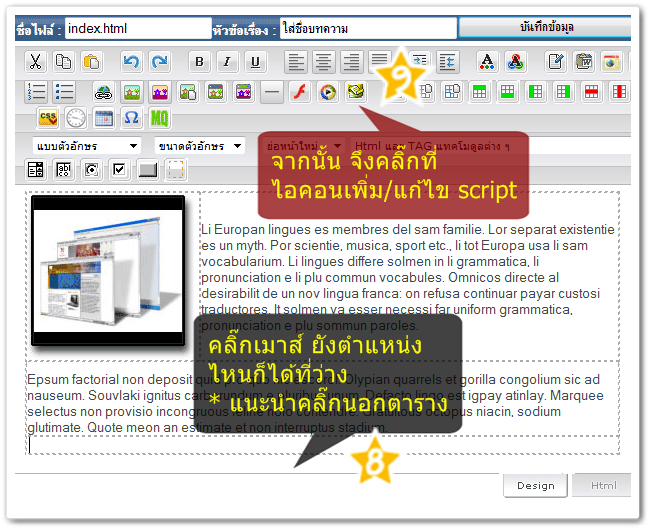
2. หาตำแหน่งที่จะวาง Script ส่วนแรกก่อน (เป็นชุดคำสั่ง ที่ไม่แสดงหน้าเว็บ) โดยคลิ๊กที่จดนั้น (เลข8)
- แนะนำว่าควร : วางนอกตาราง หรือพื้นที่ว่างๆ ที่ไม่เกี่ยวข้องกับส่วนอื่น
3. จากนั้นจึงไปคลิ๊กที่ ไอคอน เพิ่ม/แก้ไข Script (เลข9) เพิ่ม/แก้ไข Script (เลข9) |
|

|
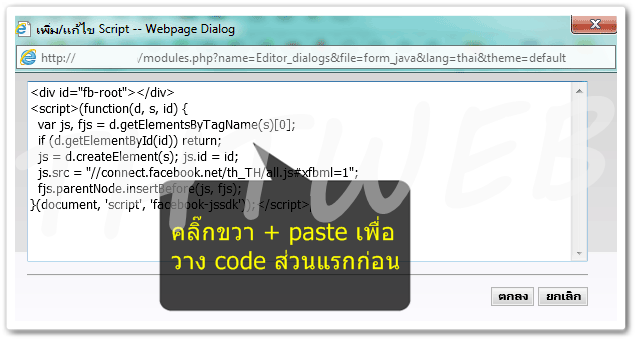
4. เมื่อเข้ามาในหน้า เพิ่ม/แก้ไข Script
- คลิ๊กขวา + paste เพื่อวาง code ส่วนแรก (จากภาพหมายเลข 5) ที่ copy มาจาก facebook ลงไป
5. แล้วคลิ๊กที่ปุ่ม ออกมา |
|

|
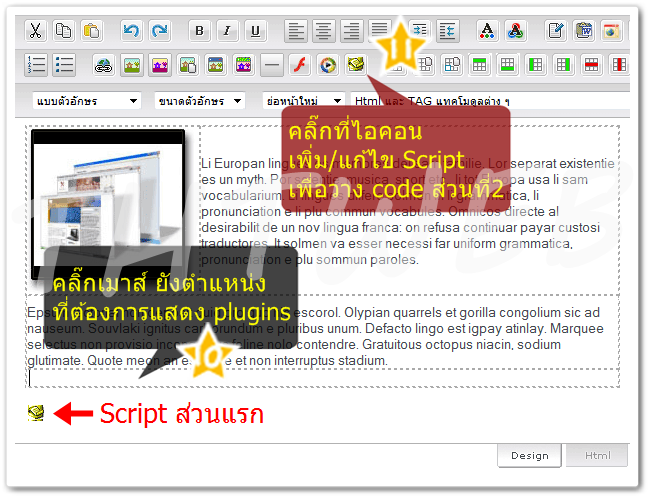
6. กลับมายังหน้าแก้ไข
จะเห็นสัญลักษณ์  Script แสดงยังตำแหน่งที่คุณกำหนดไว้ Script แสดงยังตำแหน่งที่คุณกำหนดไว้
7. หาจุดที่จะวาง code ส่วนที่2 ซึ่งจะเป็นตำแหน่งการแสดงผลของ plugins ว่าจะให้แสดงตรงไหน
- โดยคลิ๊กเมาส์ ยังจุดที่ต้องการให้แสดงผล (เลข10)
8. จากนั้นจึงไปคลิ๊กที่ ไอคอน เพิ่ม/แก้ไข Script (เลข11) เพิ่ม/แก้ไข Script (เลข11) |
|

|
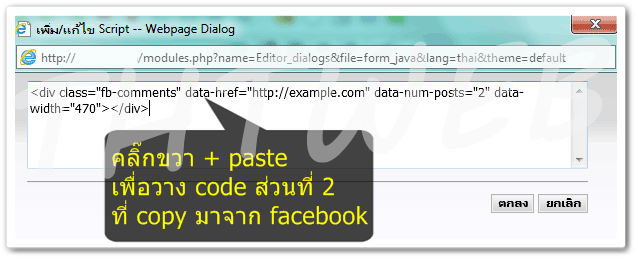
9. เมื่อเข้ามาในหน้า เพิ่ม/แก้ไข Script
- ไป copy code ส่วนที่2 (จากภาพหมายเลข 6) จากใน facebook ตอน Get Code
- แล้วตัดกลับมาที่เว็บไซต์ของคุณที่เปิดค้างไว้ ให้ คลิ๊กขวา + paste เพื่อวาง code
10. แล้วคลิ๊กที่ปุ่ม ออกมา |
|

|
11. เมื่อกลับมายังหน้าแก้ไข จะยังเห็นเป็นพื้นที่ว่างอยู่
12. สุดท้ายกดปุ่ม เป็นอันเสร็จ
13. แล้วลองดูผลการแสดงที่หน้าเว็บไซต์จริงครับ
***  หากเลือกได้ แนะนำว่าควรเลือก code แบบ iframe จะแก้ไขได้ง่าย หากเลือกได้ แนะนำว่าควรเลือก code แบบ iframe จะแก้ไขได้ง่าย |
|

|
|
|
|
|
|