| สร้างเทมเพลทจากต้นแบบ (Create Template from List) |
 สำหรับท่านที่ต้องการความหลากหลาย ในการปรับแต่งหน้าเว็บไซต์ เราได้เตรียมเทมเพลทต้นแบบไว้ให้เลือกใช้สอยกว่าร้อยแบบ โดยที่สามารถปรับปรุงจากที่ดีไซต์ไว้แล้วได้อีก เพื่อให้ตรงความต้องการมากที่สุด มาดูวิธีการทำกันดีกว่าครับ สำหรับท่านที่ต้องการความหลากหลาย ในการปรับแต่งหน้าเว็บไซต์ เราได้เตรียมเทมเพลทต้นแบบไว้ให้เลือกใช้สอยกว่าร้อยแบบ โดยที่สามารถปรับปรุงจากที่ดีไซต์ไว้แล้วได้อีก เพื่อให้ตรงความต้องการมากที่สุด มาดูวิธีการทำกันดีกว่าครับ
|
|

|
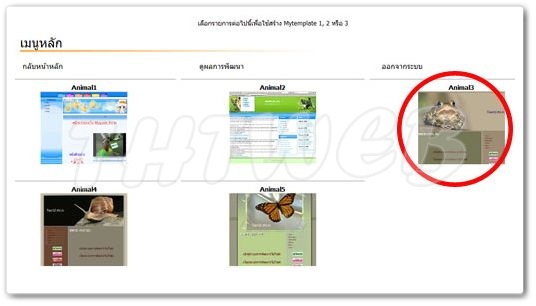
ขั้นตอนที่ 1 ให้เข้ามาในหัวข้อที่ 3.เทมเพลท (Template) 3.1 เลือกเทมเพลตจากแบบสำเร็จ (selected from the template) 3.1 เลือกเทมเพลตจากแบบสำเร็จ (selected from the template) ในตัวอย่างนี้ผมจะขอทำในหมวดของ สัตว์เลี้ยง เพื่อเป็นตัวอย่าง ให้คลิกไปเลย ในตัวอย่างนี้ผมจะขอทำในหมวดของ สัตว์เลี้ยง เพื่อเป็นตัวอย่าง ให้คลิกไปเลย |
|

|
ขั้นตอนที่ 2 ให้เมื่อเข้ามาในหมวดของ สัตว์เลี้ยงแล้วผมขอใช้แบบที่3 ในการทำเป็นตัวอย่าง ให้ทำการคลิกเข้าไปเลยนะครับ ดังรูปข้างล่าง |
|

|
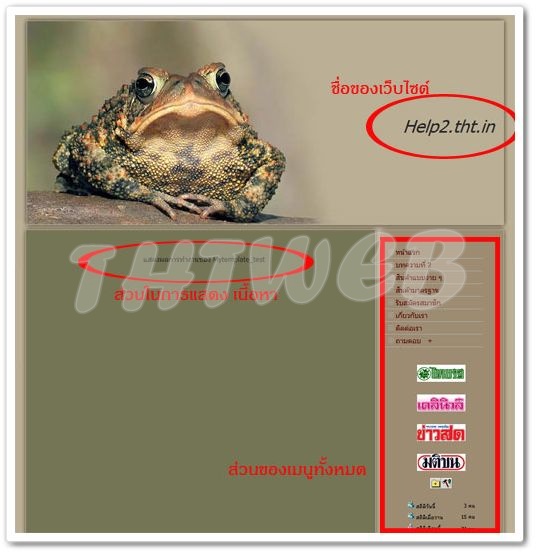
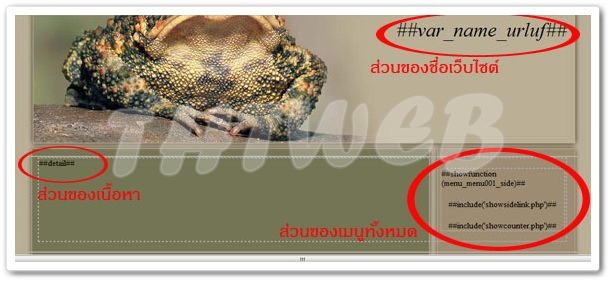
ขั้นตอนที่ 3 เมื่อเข้ามาในส่วนของตัวเทมเพลทแล้วไม่ต้องตกใจว่าโค้ดอะไรเต็มไปหมด เพราะโค้ดพวกนี้เราสามารถเรียกมาใช้งานได้ แต่ผมจะบอกว่าโค้ดพวกนี้มีหน้าที่ทำอะไรบ้าง
-
## var_name_urluf ## จะแสดงชื่อของเว็บไซต์ของเราขึ้นมา
-
## detail ## พื้นที่แสดงส่วนของเนื้อหา
ในส่วนของเมนูนั้นจะประกอบไปด้วยหลายส่วนดังนี้
-
## showfunction(menu_menu001_side) ## จะแสดงในส่วนของเมนูต่างๆ ตามแนวตั้ง(side)
-
## include('showsidelink.php') ## จะแสดงในส่วนของลิงค์ต่างๆ ตามแนวตั้ง(side)เช่น ไทยรัฐ เดลินิวส์ ข่าวสด มติชน
-
## include('showcounter.php') ## แสดงเกี่ยวกับการเข้าเยี่ยมชมเว็บไซต์ |
|

|
ขั้นตอนที่4 เมื่อทำการดูรายละเอียดต่างๆแล้วก็ทำการ บันทึกข้อมูลเพื่อใช้งานในตัวเทมเพลท แต่ก่อนทำการบันทึกนั้น ต้องดูให้แน่ใจก่อนว่าตั้งชื่อไฟล์จะไปซ้ำกับตัวเก่ารึเปล่า เช่น ถ้าเราได้ทำเทมเพลทตัวเก่าไว้แล้ว บันทึกชื่อ pagetemplate.html(เทมเพลทหลัก) แล้วตัวนี้ก็ต้องเปลี่ยนเป็น pagetemplate_test.html เพื่อจะได้ไม่เป็นการบันทึกทับตัวเก่า ส่วน หัวข้อเรื่อง ก็ควรตั้งให้สัมพันธ์กับเทมเพลมด้วยเช่นกัน |
|

|
ขั้นตอนที่5 เมื่อทำการ บันทึกข้อมูล แล้วจะมีเครื่องหมายถูกสีฟ้าขึ้นมา แสดงว่าได้ทำการบันทึกข้อมูลเสร็จสมบูรณ์ และสามารถดูผลการพัฒนาได้ โดยการคลิกที่ปุ่มเครื่องหมายถูกสีฟ้า |
|

|
|
|