เพิ่ม/แก้ไข ภาพสไลด์ และการตั้งค่าตัวแปรระบบภาพสไลด์ |
หลังทำเสร็จจากขั้นแรกแล้ว ระบบจะใส่ภาพเบื้องต้นให้ เป็นตัวอย่าง เราก็เข้าไปเปลี่ยนเป็นรูปภาพที่ต้องการแทนครับ
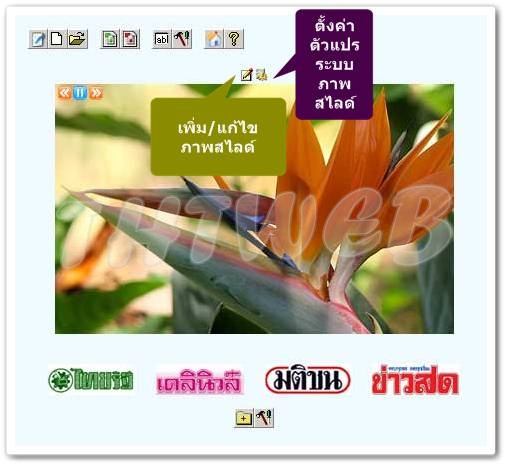
1. เมื่อเปิดหน้าเว็บไซต์ ที่มีระบบภาพสไลด์ แสดงอยู่ สังเกตุเหนือระบบภาพสไลด์ จะมีไอคอนเครื่องมือ อยู่ 2 อัน
ซ้าย  : ใช้ในการเข้าไปเพิ่ม/แก้ไข ภาพสไลด์ : ใช้ในการเข้าไปเพิ่ม/แก้ไข ภาพสไลด์
ขวา  : สำหรับปรับแต่ง ความกว้าง ส่วนสูง ความเร็วในการแสดง หรือรูปแบบการแสดงภาพสไลด์ เป็นต้น : สำหรับปรับแต่ง ความกว้าง ส่วนสูง ความเร็วในการแสดง หรือรูปแบบการแสดงภาพสไลด์ เป็นต้น
|
|

|
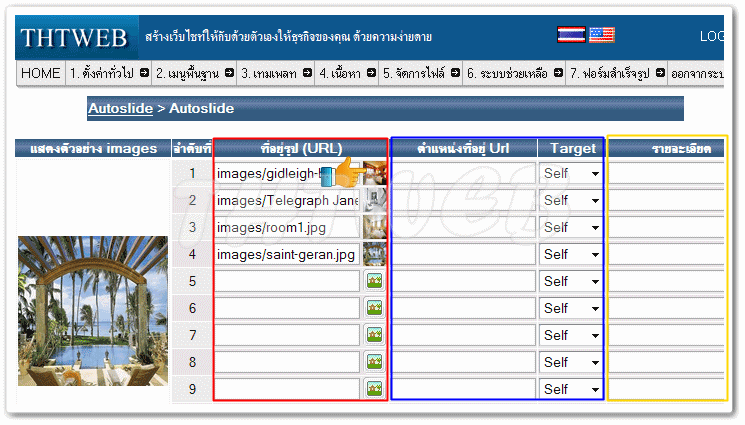
2. เมื่อคลิ๊ก เพิ่ม/แก้ไขภาพสไลด์ เพิ่ม/แก้ไขภาพสไลด์
เสร็จแล้วกดปุ่ม |
|

|
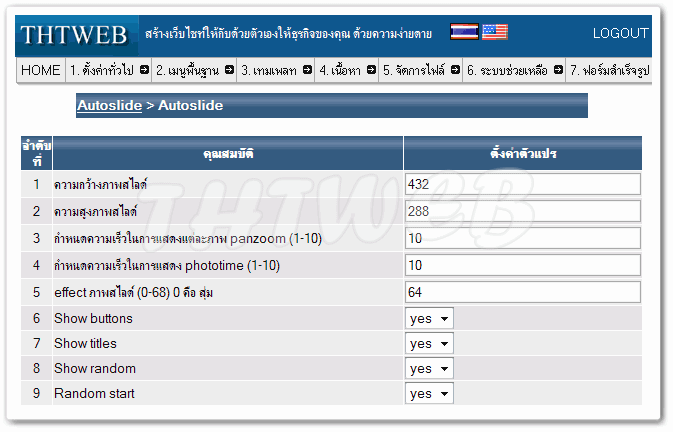
3. คลิ๊กที่ไอคอน เพื่อตั้งค่าตัวแปรภาพสไลด์ เพื่อตั้งค่าตัวแปรภาพสไลด์
- ความกว้างภาพสไลด์ : กำหนดตามความกว้างจริงของรูป ค่าเป็น Pixel
- ความสูงภาพสไลด์ : กำหนดตามความสูงจริงของรูป ค่าเป็น Pixel
- กำหนดความเร็วในการแสดงแต่ละภาพ panzoom (1-10) : การหน่วงเวลาในการเปลี่ยนภาพ (เร็วสุด
 ช้าสุด) ช้าสุด)
- กำหนดความเร็วในการแสดง phototime (1-10) : ความแตกต่างเวลาเปลี่ยนภาพ (ไม่ค่อยเห็นรายละเอียดเวลาเปลี่ยนภาพ
 สังเกตุเห็นรายละเอียดเวลาเปลี่ยนภาพมากที่สุด) สังเกตุเห็นรายละเอียดเวลาเปลี่ยนภาพมากที่สุด)
- effect ภาพสไลด์ (0-68) 0 คือ สุ่ม : รูแปบบเวลาเปลี่ยนภาพสไลด์นตัวเลขลงไป
- Show buttons : แสดงปุ่ม ควบคุมภาพสไลด์
- Show Titles : แสดงคำอธิบายภาพ หรือรายละเอียด
- Show Random : สุ่มภาพทั้งหมด
- Randow Start : สุ่มเฉพาะภาพแรก
|
|

|
|
Vdo : การเพิ่ม/แก้ไข ภาพสไลด์ และการตั้งค่าตัวแปร |
|
|