|
 การเพิ่มไฟล์มัลติมีเดีย การเพิ่มไฟล์มัลติมีเดีย
|
สำหรับไฟล์วิดีโอ, ไฟล์ออดิโอ ที่ใส่บนเว็บไซต์ สามารถใส่ได้ทั้งนามสกุล .wmv .wma .mp3 หรือถ้ามี Url ของไฟล์นั้นจากที่อื่น ก็สามารถนำมาแสดงผลได้ วันนี้เรามีวิธีมาแนะนำกัน |
|

|
วิธีใส่ Clip VDO หรือ Audio ลงบนเว็บไซต์
1. webmaster Login เข้าสู่ระบบการแก้ไขเว็บไซต์ ( /2222 )
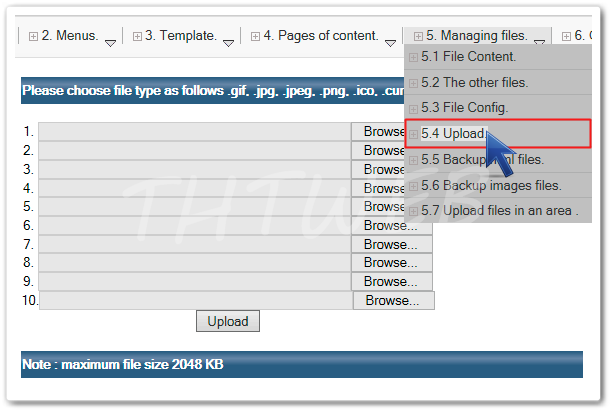
2. เมื่อเข้ามาในระบบการพัฒนาเว็บไซต์แล้ว ให้เลือกที่ข้อ 5. จัดการไฟล์ 5.4 อัพโหลดไฟล์ 5.4 อัพโหลดไฟล์
3. อัพโหลดไฟล์ VDO หรือไฟล์ audio นามสกุลต่างๆ ลงบนเว็บไซต์ *.* ไฟล์ขนาด ไม่เกิน 2 MB อาจต้องใช้โปรแกรมอื่นลดรายละเอียดไฟล์ลงมา |
|

|
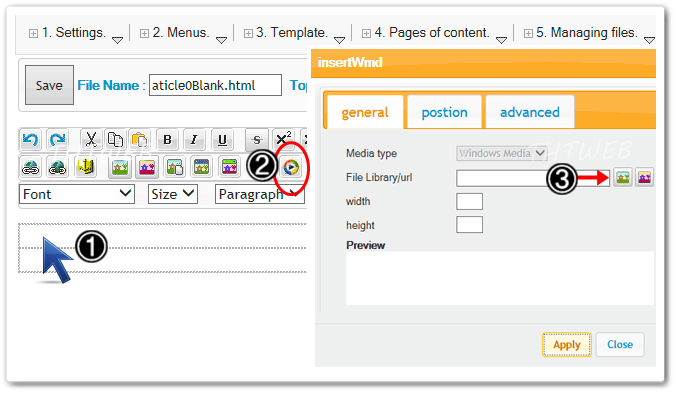
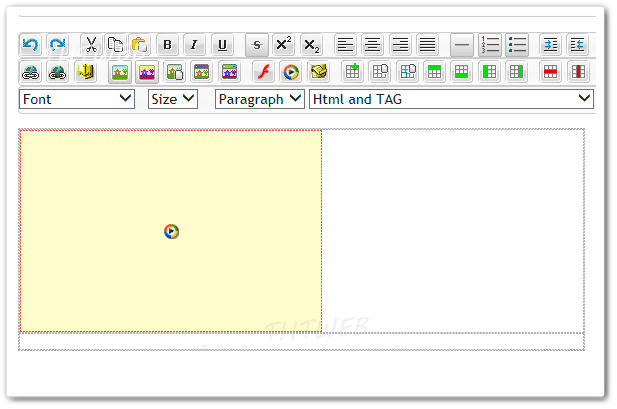
4. สร้างเนื้อหาใหม่ หรือ เปิดไฟล์เดิม ขึ้นมาแก้ไข - กำหนดตำแหน่งที่ต้องการแสดงผล
โดยการคลิ๊กเมาส์ลงไปที่จุดนั้น (เลข1)
5. จากนั้นคลิ๊กที่ไอคอน  เพิ่ม/แก้ไขวิดีโอ (เลข2) เพิ่ม/แก้ไขวิดีโอ (เลข2) 6เมื่อหน้าต่าง เพิ่มแก้ไข/วิดีโอ แสดงขึ้นมา
|
|

|
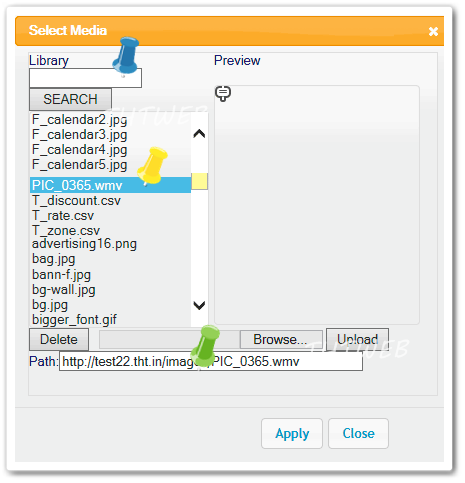
7. เมื่อเข้ามาในหน้าต่าง ที่เก็บไฟล์
|
|

|
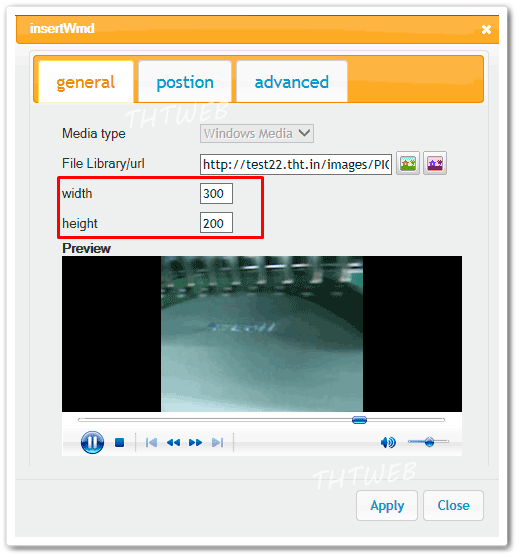
8. เมื่อเลือกไฟล์วิดีโอ ได้แล้ว
|
|

|
9. ในหน้าแก้ไข
|
|

|
|
|
กดปุ่ม Play แล้วกด ปุ่ม Pause เพื่อรอให้โหลดหมดก่อน จะได้ไม่สะดุด |