 สีตัวอักษร สีตัวอักษร |
 สำหรับสมาชิกใหม่ หลายท่านอาจยังไม่คุ้นเคยกับเครื่องมือ ที่ใช้ในสร้าง/แก้ไขเว็บไซต์ และไม่รู้ว่าจะใช้ไอคอนอันไหนบ้าง ฉะนั้นบทความนี้จะแนะนำการเปลี่ยนสีตัวอักษร เพื่อทำให้เว็บไซต์ท่านมีชีวิตชีวามากขึ้น มาดูกันครับ สำหรับสมาชิกใหม่ หลายท่านอาจยังไม่คุ้นเคยกับเครื่องมือ ที่ใช้ในสร้าง/แก้ไขเว็บไซต์ และไม่รู้ว่าจะใช้ไอคอนอันไหนบ้าง ฉะนั้นบทความนี้จะแนะนำการเปลี่ยนสีตัวอักษร เพื่อทำให้เว็บไซต์ท่านมีชีวิตชีวามากขึ้น มาดูกันครับ
|
วิธีเปลี่ยนสีตัวอักษร
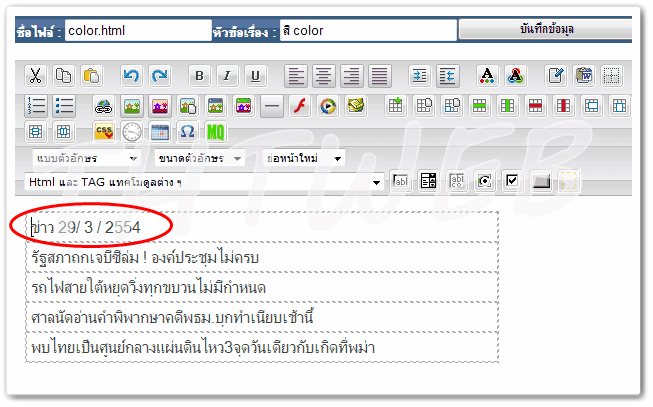
1. เข้าในหน้าจัดการเนื้อหา หรือบทความที่จะแก้ไข |
|

|
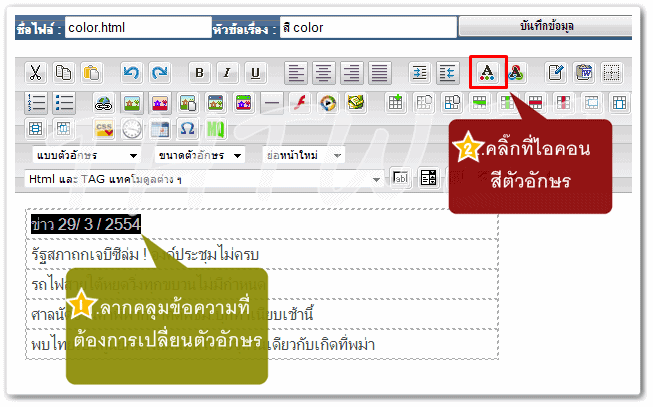
2. ลากคลุมข้อความที่จะเปลี่ยนสีตัวอักษร ให้เป็นแถบดำ
3. จากนั้นคลิ๊กที่ไอคอน สีตัวอักษร สีตัวอักษร |
|

|
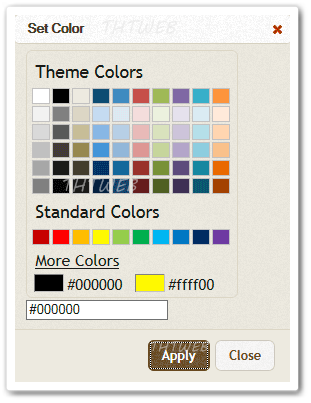
4. เมื่อหน้าต่างตัวเลือกสี แสดงขึ้นมา
หมายเหตุ : หากรูปแบบสี ที่มีให้เลือกน้อยไป สามารถคลิ๊กที่เมนู More Colors จะมีรูปแบบสีให้เลือกมากว่านี้ |
|

|
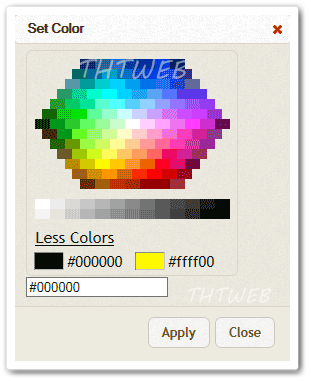
| รูปภาพเมนู More Colors |
 |
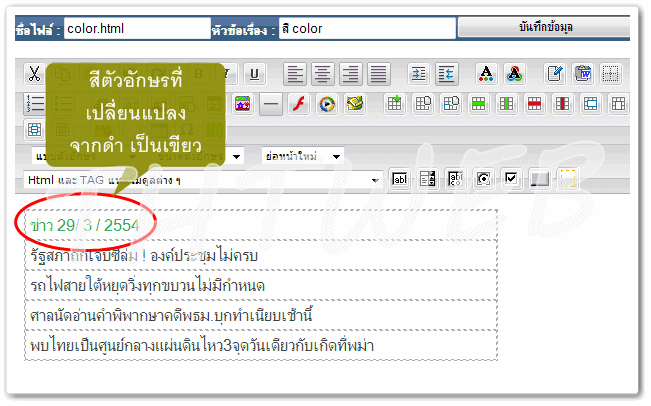
5. ข้อความที่คุณคลุมดำเป็นแถบไว้จากในข้อ2 ก็จะเปลี่ยนเป็นสีตามที่ท่านเลือก จากข้อ4 เช่นตัวอย่าง เป็นสีเขียว |
|

|
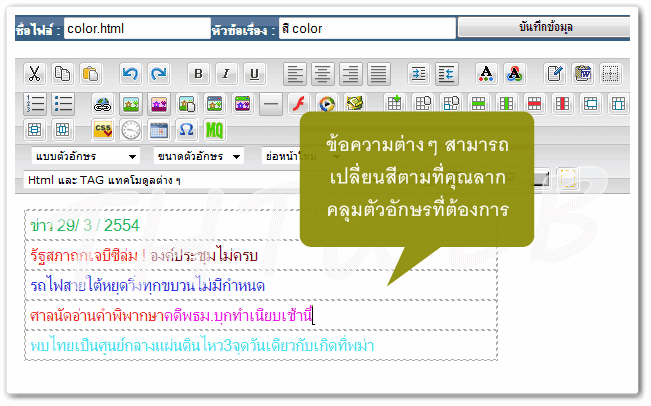
 ข้อแนะนำ ในบรรทัดเดียวกันท่านสามารถเปลี่ยนสีตัวอักษร กี่ตำแหน่งก็ได้ ขึ้นอยู่กับว่าจะลากคลุมข้อความที่ต้องการ ข้อแนะนำ ในบรรทัดเดียวกันท่านสามารถเปลี่ยนสีตัวอักษร กี่ตำแหน่งก็ได้ ขึ้นอยู่กับว่าจะลากคลุมข้อความที่ต้องการ
|
|

|
|
|
กดปุ่ม Play แล้วกด ปุ่ม Pause เพื่อรอให้โหลดหมดก่อน จะได้ไม่สะดุด |