 Marquee สร้างภาพ หรือตัวอักษรเคลื่อนที่ Marquee สร้างภาพ หรือตัวอักษรเคลื่อนที่ |
สวัสดีสมาชิก THTWEB ทุกท่าน สำหรับบทความนี้จะแนะนำการใช้งาน Marquee สร้างภาพ หรือตัวอักษรเคลื่อนที่ เพื่อกำหนดสไลด์ให้แสดงผลได้น่าสนใจขึ้น อย่างเช่นภาพและข้อความ เคลื่อนที่ขึ้นบน หรือลิงค์ไปที่อื่นได้ สามารถแสดงได้หลายตำแหน่งภายในหน้าเดียวกัน
|
|
เป็นการใส่ข้อความ หรือไอคอน ให้เคลื่อนที่ไปมา
 ขั้นแรก : พื้นฐานเบื้องต้น ขั้นแรก : พื้นฐานเบื้องต้น
|
|
|
|
|
Play แล้วกด ปุ่ม Pause เพื่อรอให้โหลดหมดก่อน จะได้ไม่สะดุด |
สำหรับพื้นฐานเบื้องต้น จะมีเนื้อหาเฉพาะในคลิป เท่านั้นครับ |||
 ถัดลงไปด้านล่าง จะเป็นส่วนของขั้นสอง ทั้งหมด ถัดลงไปด้านล่าง จะเป็นส่วนของขั้นสอง ทั้งหมด
|
|
 ขั้นสอง : สำหรับผู้ที่ผ่านขั้นพื้นฐานมาแล้ว สามารถประยุกต์การใช้เครื่องมือต่างๆ ได้ ขั้นสอง : สำหรับผู้ที่ผ่านขั้นพื้นฐานมาแล้ว สามารถประยุกต์การใช้เครื่องมือต่างๆ ได้
|
|

|
วิธีสร้างภาพ หรือตัวอักษรเคลื่อนที่
ขั้นตอนที่ 1 : เตรียมข้อมูลที่จะทำสไลด์
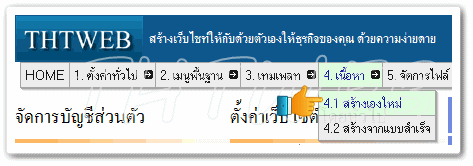
1. เข้าไปที่เมนู 4.1 สร้างเองใหม่ เพื่อสร้างข้อมูลที่จะทำสไลด์ |
|

|
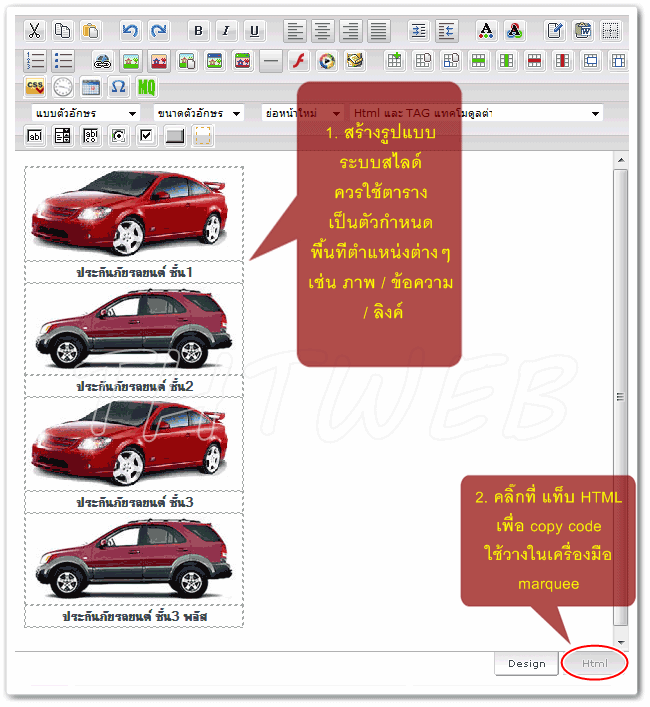
2. สร้างตาราง เพื่อใส่ข้อมูลต่างๆ จะเป็นแนวตั้ง หรือแนวนอน ก็ได้ โดยกำหนดความกว้าง และความสูงเป็น 0px ใส่ได้ทั้งภาพ ข้อความ และ flash
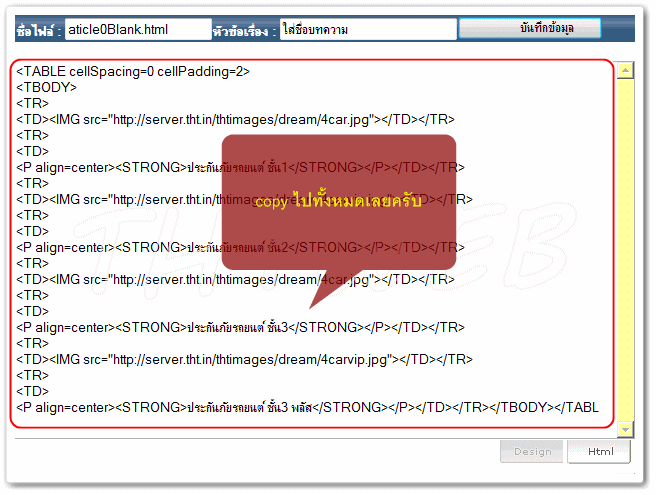
3. เมื่อทำข้อมูลเรียบร้อยแล้ว สังเกตุด้านล่างขวาของพื้นที่ดีไซต์ โดยจะมีปุ่ม อยู่ ให้คลิ๊กที่แท็บ Html เพื่อเข้าไป Copy code html อยู่ ให้คลิ๊กที่แท็บ Html เพื่อเข้าไป Copy code html |
|

|
4. copy code html ทั้งหมดที่มีในนั้น โดยลากคลุมทั้งหมด แล้วคลิ๊กขวา copy
5. ไม่ต้องบันทึก หรือจะปิดหน้านี้เลยก็ได้ครับ |
|

|
|
ขั้นตอนที่ 2 : สร้างภาพ หรือข้อความเคลื่อนที่
|
|
1. เปิดหน้าเนื้อหา หรือเทมเพลทที่ต้องการจะใส่สไลด์
2. กำหนดพื้นที่ ที่จะแสดงสไลด์ โดยคลิ๊กที่ตำแหน่งนั้น ให้ pointer กระพริบ
3. คลิ๊กที่ไอคอน สร้างภาพหรือตัวอักษรเคลื่อนที่ สร้างภาพหรือตัวอักษรเคลื่อนที่
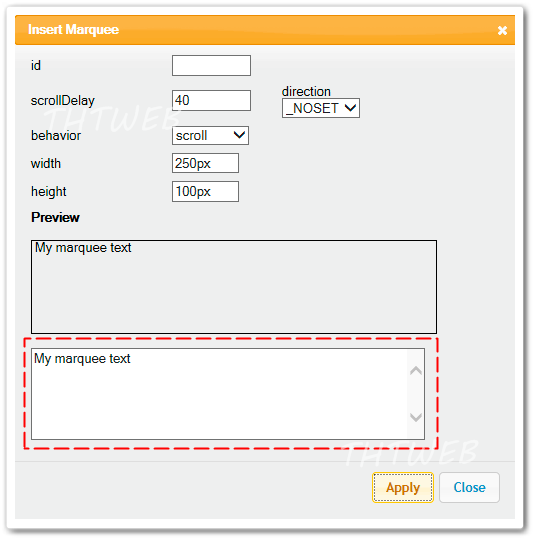
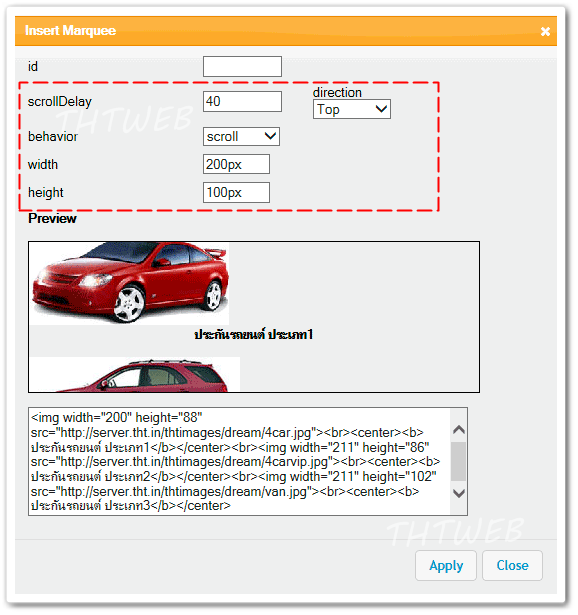
4เมื่อหน้าต่าง Marquee แสดงขึ้นมา - นำ code html ที่ copy มาจากขั้นตอนที่ 1
วางลงไปในกรอบด้านล่าง
|
|

|
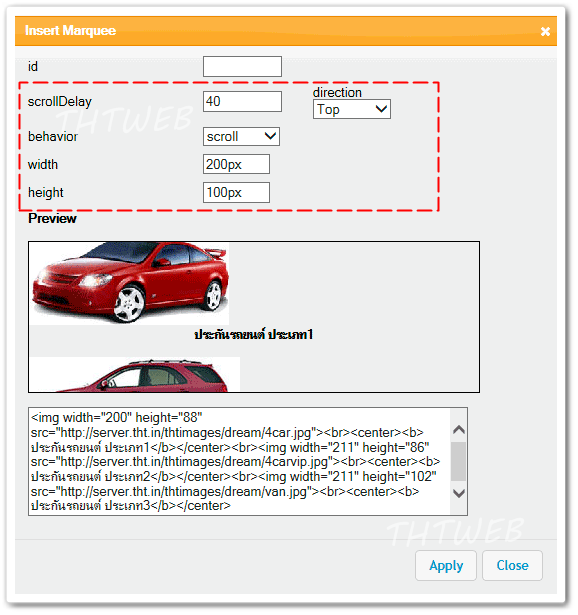
5. ระบบก็จะแสดงตัวอย่างที่ช่อง "Preview" 6กำหนดรูปแบบการแสดงผล | กำหนดรูปแบบการแสดงผล ภาพหรือตัวอักษรเคลื่อนที่ | | id | หากไม่ได้ใช้อ้างอิงกับจาวา ให้ปล่อยว่างๆ ไว้ | scrollDelay :
ความเร็วในการเคลื่อนที่ | ตัวเลขยิ่งน้อย ยิ่งไว | direction :
ทิศทางการเคลื่อนที่ | ⇑ : บน | | ⇓ : ล่าง | | ⇐ : ซ้าย | | ⇒ : ขวา | behavior :
การปฎิบัติ | scroll | เลื่อนวนไปทิศทางเดียวตลอด | | alternate | เลื่อนสลับกัน ไป-มา | | slide | เลื่อนไปครั้งเดียว | | ความกว้าง : Width | กำหนดความกว้าง ซ้ายขวา | | ความสูง : Height | กำหนดความสูง บนล่าง |
7. เมื่อได้รูปแบบตามที่ต้องการแล้ว คลิ๊กที่ปุ่ม
|
 |
8. จะได้กรอบสัญลักษณ์ marquee ในตำแหน่งที่เรากำหนดไว้ก่อนหน้านั้น
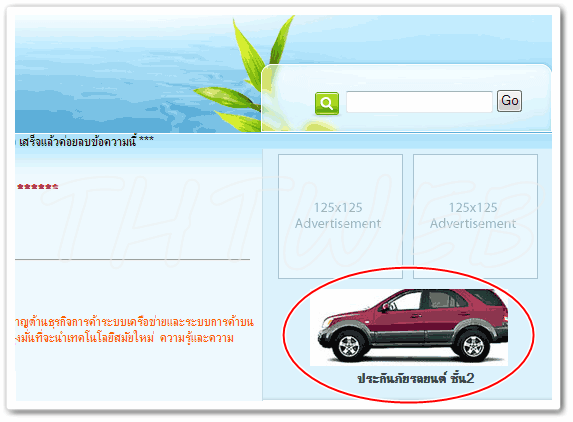
การแสดงผลจริง ต้องจากหน้าเว็บไซต์
 วิธีแก้ไข / ปรับแต่ง marquee วิธีแก้ไข / ปรับแต่ง marquee
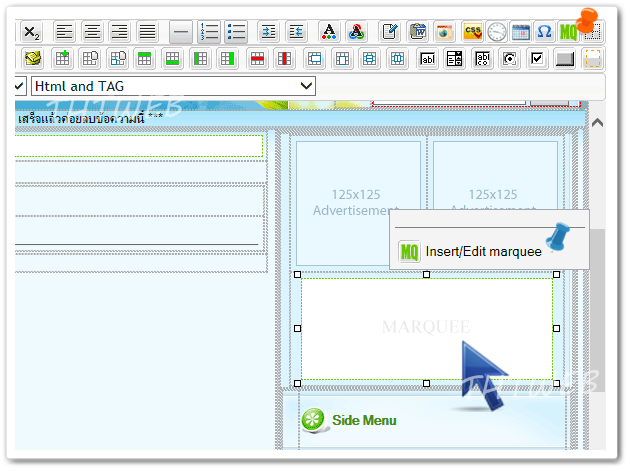
ทำได้ 2 วิธี แบบที่1 : คลิ๊กเมาส์ซ้าย 1 ครั้ง บนกรอบสัญลักษณ์ marquee
จากนั้นไปที่กลุ่มเครื่องมือ คลิ๊กที่ไอคอน สร้างภาพ หรือตัวอักษรเคลื่อนที่ (หมุดส้ม) สร้างภาพ หรือตัวอักษรเคลื่อนที่ (หมุดส้ม) แบบที่2 : คลิ๊กเมาส์ซ้าย 1 ครั้ง และคลิ๊กเมาส์ขวา 1 ครั้ง จะมีเมนูลัดขึ้นมา ดังภาพด้านล่าง
แล้วเลือก  Insert/Edit marquee (หมุดน้ำเงิน) Insert/Edit marquee (หมุดน้ำเงิน)
|
|

|
ก็จะเรียกหน้า Marquee ขึ้นมา เพื่อแก้ไขรูปแบบการแสดงผล หรือเปลี่ยนข้อมูลภาพ หรือตัวอักษรเคลื่อนที่ใหม่
|
 |
สุดท้าย แล้วดูการแสดงผลจริง จากหน้าเว็บไซต์ |
|
|
|
Play แล้วกด ปุ่ม Pause เพื่อรอให้โหลดหมดก่อน จะได้ไม่สะดุด |