 การเพิ่มนาฬิกา Flash การเพิ่มนาฬิกา Flash |
|
|
 ทาง THT Web ได้เตรียมนาฬิกา Flash ไว้ให้ใช้ตกแต่งเว็บไซต์ หลายรูปแบบ ทาง THT Web ได้เตรียมนาฬิกา Flash ไว้ให้ใช้ตกแต่งเว็บไซต์ หลายรูปแบบ |
 |
วิธีการแทรกนาฬิกา ลงในเนื้อหา หรือเทมเพลท
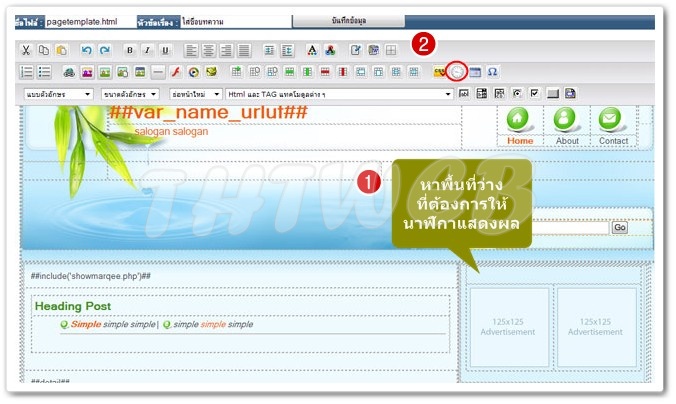
1. หาพื้นที่ หรือตำแหน่งว่างๆ ที่จะแทรกนาฬิกา เมื่อเจอแล้วให้คลิกเมาส์ ไปที่นั้น สังเกตุถ้าถูกต้องตรงตำแหน่งนั้น pointer จะกระพริบ จุดที่เราคลิกลงไป
2. คลิกที่ไอคอน เพิ่ม/แทรกนาฬิกา เพิ่ม/แทรกนาฬิกา |
 |
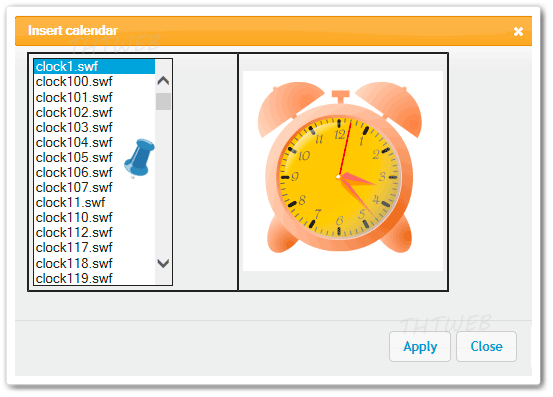
3. เมื่อเปิดหน้าต่าง เพิ่ม/แทรกนาฬิกา
ช่องด้านซ้าย : เป็นรายชื่อไฟล์นาฬิกาแบบต่าง
ช่องด้านขวา : ภาพตัวอย่าง
เมื่อคลิกเลือก และดูตัวอย่างเป็นที่พอใจแล้ว ให้กด |
 |
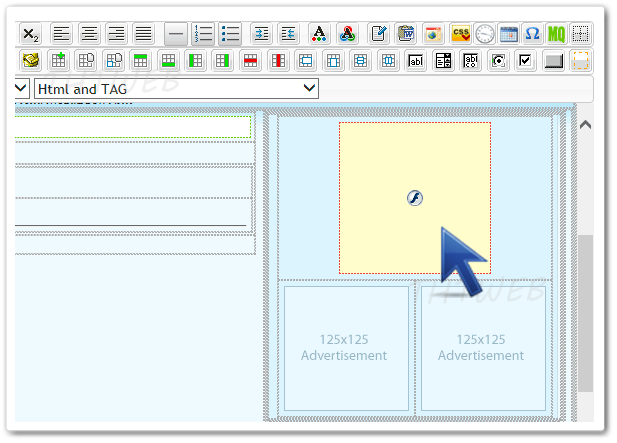
4. เมื่อออกมาจะเห็นว่าในช่องที่เรากำหนดตำแหน่ง จากในข้อที่1จะกรอบสัญลักษณ์ flash แสดงอยู่ (การแสดงผลจริงที่เป็นภาพเคลื่อนไหว ต้องจากหน้าเว็บไซต์)
|
 |
|
 การแก้ไข / ปรับปรุงนาฬิกา flash การแก้ไข / ปรับปรุงนาฬิกา flash |
|
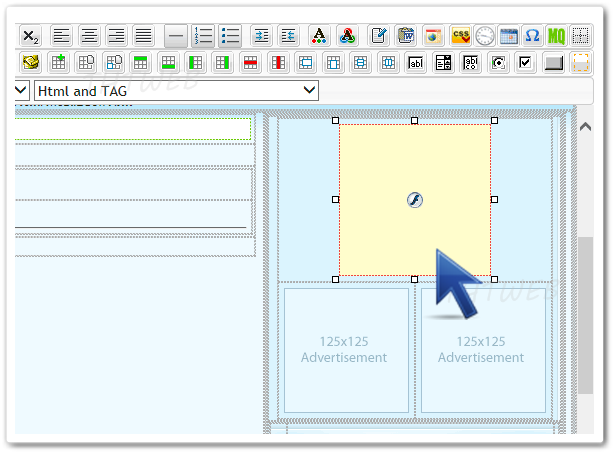
คลิ๊กเมาส์ซ้าย 1 ครั้ง ที่บริเวณสัญลักษณ์นาฬิกา flashจะเกิดจุด 8 จุด รอบๆ นาฬิกา จากนั้นคลิ๊กเมาส์ค้างไว้ที่จุดใดจุดหนึ่ง แล้วลากขยายเข้า-ออก ตามขนาดที่ต้องการเสร็จแล้ว บันทึกข้อมูล
|
 |
การแสดงผลที่หน้าเว็บไซต์ จะเป็นดังภาพด้านล่าง
|

|
|
|
กดปุ่ม Play แล้วกด ปุ่ม Pause เพื่อรอให้โหลดหมดก่อน จะได้ไม่สะดุด |