 สีพื้นหลัง สีพื้นหลัง |
 สำหรับสมาชิกใหม่ หลายท่านอาจยังไม่คุ้นเคยกับเครื่องมือ ที่ใช้ในสร้าง/แก้ไขเว็บไซต์ และไม่รู้ว่าจะใช้ไอคอนอันไหนบ้าง ฉะนั้นบทความนี้จะแนะนำการเปลี่ยนสีตัวอักษร เพื่อทำให้เว็บไซต์ท่านมีชีวิตชีวามากขึ้น มาดูกันครับ สำหรับสมาชิกใหม่ หลายท่านอาจยังไม่คุ้นเคยกับเครื่องมือ ที่ใช้ในสร้าง/แก้ไขเว็บไซต์ และไม่รู้ว่าจะใช้ไอคอนอันไหนบ้าง ฉะนั้นบทความนี้จะแนะนำการเปลี่ยนสีตัวอักษร เพื่อทำให้เว็บไซต์ท่านมีชีวิตชีวามากขึ้น มาดูกันครับ
|
วิธีเปลี่ยนสีพื้นหลัง
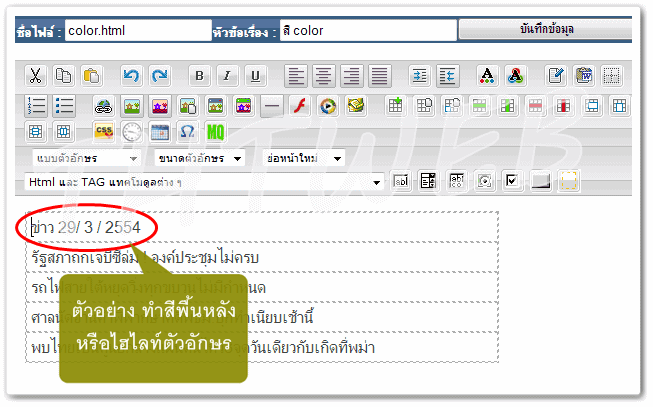
1. เปิดเข้ามาในหน้าจัดการเนื้อหา หรือบทความที่จะแก้ไข เพื่อเปลี่ยนสีพื้นหลัง |
|

|
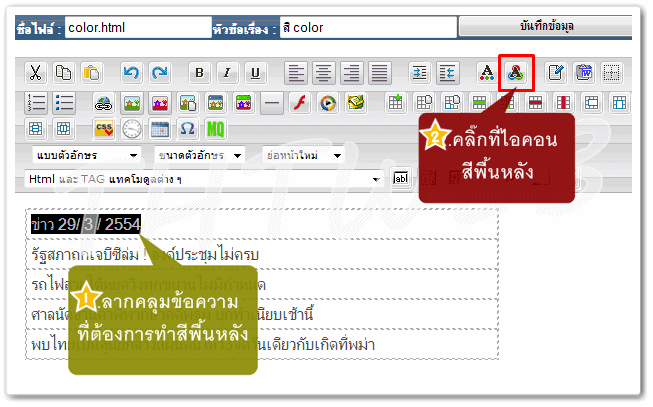
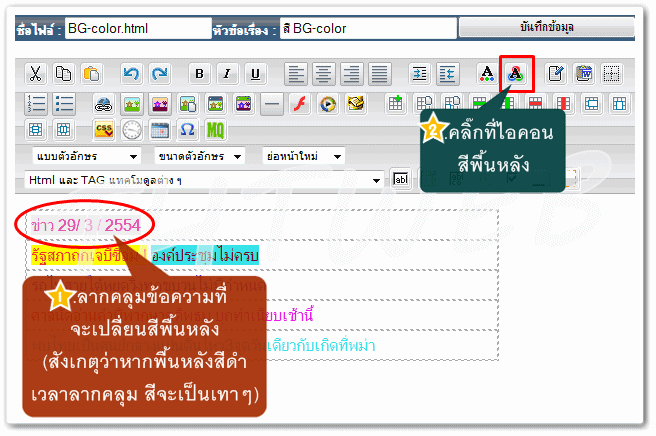
2. ลากคลุมข้อความที่จะเปลี่ยนสีพื้นหลัง ให้เป็นแถบดำ
3. จากนั้นคลิ๊กที่ไอคอน สีพื้นหลัง สีพื้นหลัง |
|

|
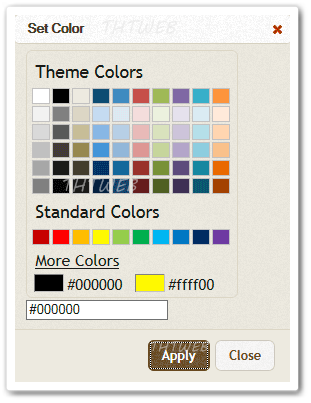
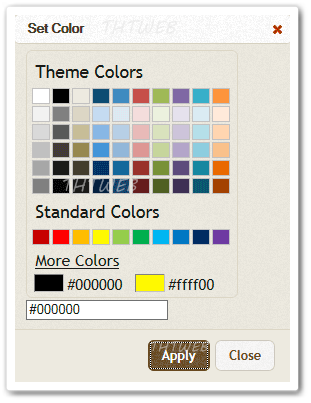
4. เมื่อหน้าต่างตัวเลือกสี แสดงขึ้นมา
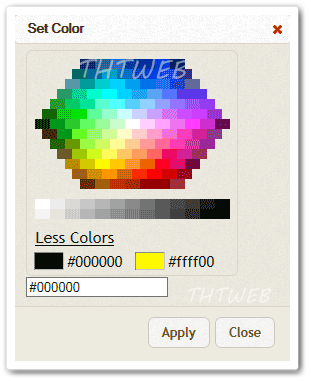
หมายเหตุ : หากรูปแบบสี ที่มีให้เลือกน้อยไป สามารถคลิ๊กที่เมนู More Colors จะมีรูปแบบสีให้เลือกมากว่านี้ |
|

|
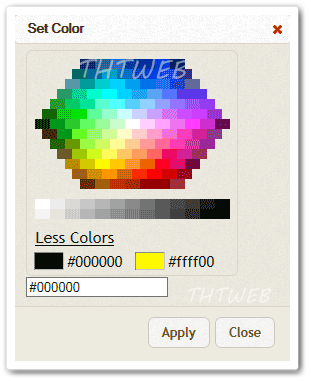
| รูปภาพเมนู More Colors |
 |
5. ข้อความที่คุณลากคลุม เป็นแถบดำไว้จากในข้อ2 ก็จะเปลี่ยนเป็นสีพื้นหลังตามที่ท่านเลือก จากข้อ4 เช่นตัวอย่าง เป็นสีพื้นหลังสีดำ |
|

|
 กรณีเปลี่ยนสีพื้นหลัง กลับให้เป็นสีตามพื้นเนื้อหา กรณีเปลี่ยนสีพื้นหลัง กลับให้เป็นสีตามพื้นเนื้อหา
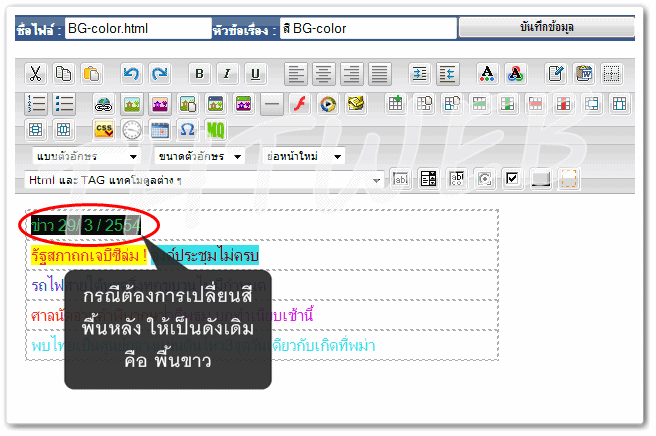
1จากตัวอย่างในภาพ เป็นสีพื้นหลังสีดำ แล้วต้องการเปลี่ยนให้เป็นสีเดียวกับพื้นเนื้อหา คือ สีขาว |
|

|
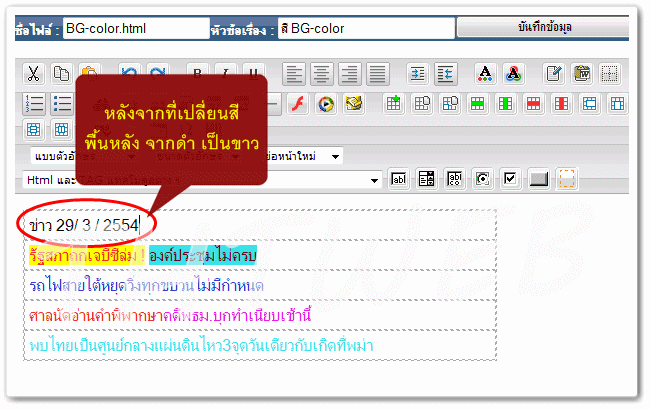
2. เริ่มต้นด้วยการลากคลุมสีพื้นหลังที่จะเปลี่ยน (สังเกตุว่าถ้าสีพื้นหลังเดิมเป็นสีดำ เวลาลากคลุมครั้งนี้จะแสดงเป็นสีเทาๆ แทน)
3. จากนั้นคลิ๊กที่ไอคอน สีพื้นหลัง สีพื้นหลัง |
|

|
4. เมื่อหน้าต่างตัวเลือกสี แสดงขึ้นมา
|
|

|
| รูปภาพเมนู More Colors |
 |
5. จากตัวอย่างในภาพ ได้เปลี่ยนสีพื้นหลัง จากสีดำ ให้เป็นสีขาว ตามพื้นเนื้อหาเว็บไซต์ |
|

|
|
|
กดปุ่ม Play แล้วกด ปุ่ม Pause เพื่อรอให้โหลดหมดก่อน จะได้ไม่สะดุด |