 เพิ่มรูปภาพจากเซิร์ฟเวอร์อื่น เพิ่มรูปภาพจากเซิร์ฟเวอร์อื่น |
สำหรับสมาชิก THTWEB ที่ต้องการเพิ่มรูปภาพ คุณสามารถเข้าไปเลือกภาพที่ THTWEB ได้เตรียมไว้เบื้องต้น นำมาใช้งานได้ วันนี้เรามีวิธีมาแนะนำครับ |
|

|
วิธีการเพิ่มรูปภาพ
1. เปิดหน้าแก้ไขที่ต้องการจะเพิ่มรูปภาพ หรือจะสร้างเนื้อหาใหม่จากเมนู 4.1ก็ได้
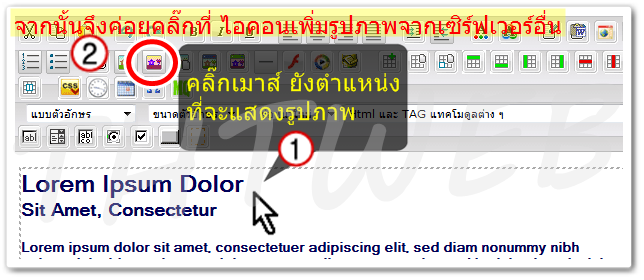
2. คลิ๊กเมาส์ ยังจุดที่จะแสดงรูปภาพ เพื่อระบุตำแหน่ง ที่พื้นที่ดีไซต์ (เลข1)
3. จากนั้นจึงคลิ๊กที่ ไอคอน เพิ่มรูปภาพจากเซิร์ฟเวอร์อื่น (เลข2) เพิ่มรูปภาพจากเซิร์ฟเวอร์อื่น (เลข2) |
|

|
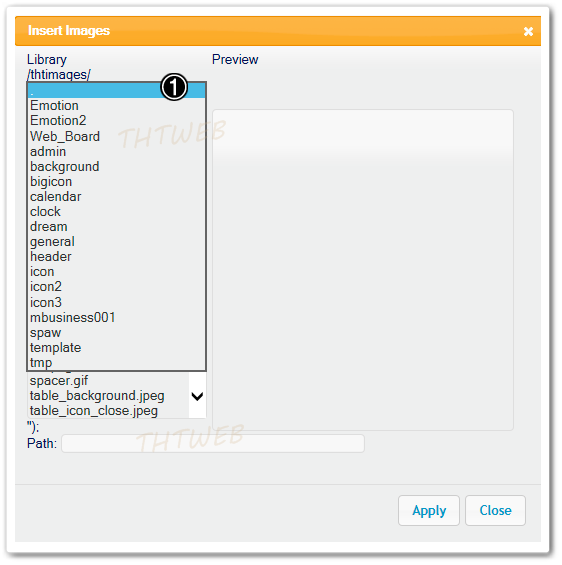
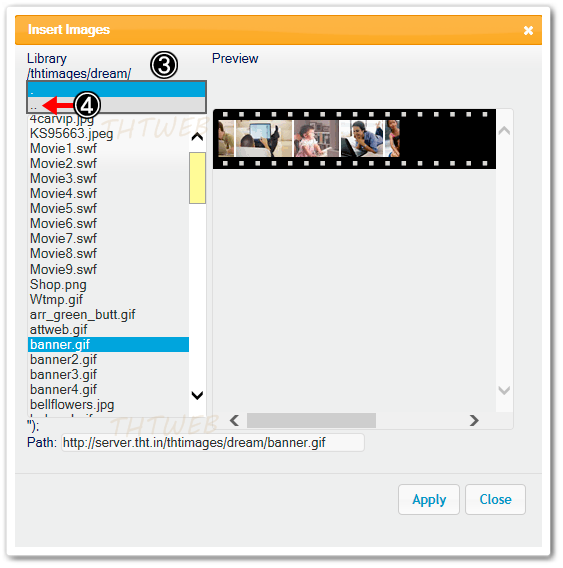
4. หน้าต่างเพิ่มรูปภาพจากเซิร์ฟเวอร์อื่น
ในตำแหน่งหมายเลข1 (ดังภาพด้านล่าง) เป็นแถบตัวเลือกด้านบน ใช้สำหรับเลือกหมวดหมู่ ที่แบ่งกลุ่มรูปภาพ |
|

|
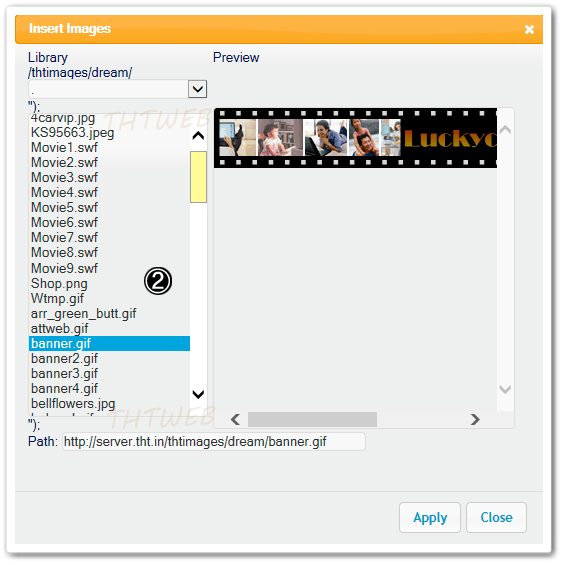
5. เมื่อเข้ามาในหมวดภาพ
- คลิ๊กเลือกรายการภาพที่ต้องการ (เลข2) และดูตัวอย่างภาพที่เลือก ทางช่องด้านขวา
6. หากได้ภาพที่ต้องการแล้ว กดที่ปุ่ม ที่อยู่ด้านล่าง |
|

|
 กรณี รายการภาพปัจจุบันที่เลือกไม่มีภาพที่ต้อง คุณสามารถกลับไปเลือกหมวดภาพใหม่ได้ โดย กรณี รายการภาพปัจจุบันที่เลือกไม่มีภาพที่ต้อง คุณสามารถกลับไปเลือกหมวดภาพใหม่ได้ โดย
- คลิ๊กที่แถบตัวเลือก อีกครั้ง (เลข3)
- แล้วคลิ๊กที่ .. (จุด2จุด ดังตำแหน่ง เลข4) เพื่อย้อนกลับไปที่หมวดหลัก
แล้วเลือกหมวดใหม่ |
|
ภาพตัวอย่าง การย้อนกลับไปยังหมวดภาพ
 |
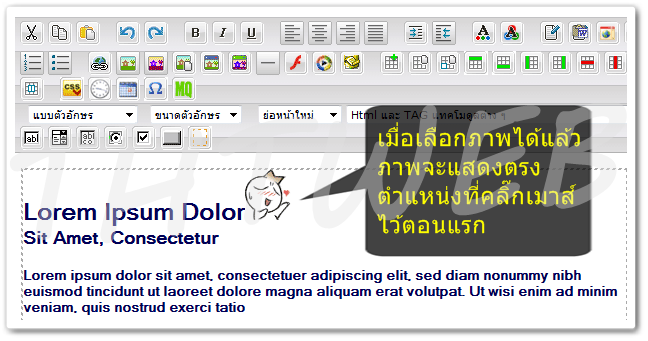
7. ภาพที่เลือก ก็จะแสดงยังตำแหน่งที่คุณได้คลิ๊กเมาส์ เพื่อระบุตำแหน่ง จากข้อ2 แสดงดังภาพตัวอย่างด้านล่าง |
|

|