| การแก้ไขเทมเพลทต้นแบบ ส่วนที่เป็น ขอบ |
 ปัจจุบัน เทมเพลทต้นแบบ ใช้ CSS ในการสร้าง ทำให้ง่ายต่อการกำหนดส่วนต่างๆ และแสดงผลอย่างที่ควรจะเป็นไม่คลาดเคลื่อน อาจทำให้สมาชิกบางท่านที่ไม่คุ้นเคยกับเครื่องมือแก้ไข CSS ปัจจุบัน เทมเพลทต้นแบบ ใช้ CSS ในการสร้าง ทำให้ง่ายต่อการกำหนดส่วนต่างๆ และแสดงผลอย่างที่ควรจะเป็นไม่คลาดเคลื่อน อาจทำให้สมาชิกบางท่านที่ไม่คุ้นเคยกับเครื่องมือแก้ไข CSS  ไม่ทราบว่าจะเข้าไปแก้ไขตรงจุดไหนถึงจะเปลี่ยนแปลงรูปภาพเดิมได้ ดังนั้นในบทความนี้จะกล่าวถึงการแก้ไข รูปภาพต่างๆ ที่ใช้ CSS ไม่ทราบว่าจะเข้าไปแก้ไขตรงจุดไหนถึงจะเปลี่ยนแปลงรูปภาพเดิมได้ ดังนั้นในบทความนี้จะกล่าวถึงการแก้ไข รูปภาพต่างๆ ที่ใช้ CSS
|
-
-
-
-
-
|
|

|
|
 การแก้ไขเทมเพลทต้นแบบ ส่วนที่เป็น ขอบ การแก้ไขเทมเพลทต้นแบบ ส่วนที่เป็น ขอบ
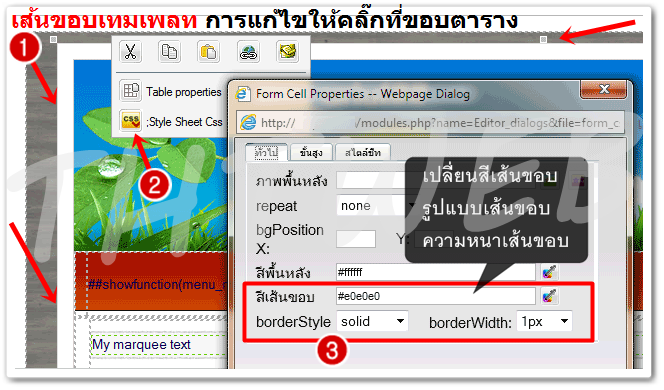
1. ในตำแหน่ง ขอบเทมเพลท หรือขอบตาราง
2. จากนั้นคลิ๊กขวา ที่ขอบตาราง(เวลาmouse pointer อยู่ตรงขอบตาราง จะแสดงเป็น รูปศร4แฉก) + เมื่อเมนูลัดแสดงขึ้นมา เลือก Style Sheet Css (เลข2) Style Sheet Css (เลข2)
( หากคุณไม่ใช้ วิธีคลิ๊กขวา สามารถคลิ๊กที่ไอคอน หากคุณไม่ใช้ วิธีคลิ๊กขวา สามารถคลิ๊กที่ไอคอน CSS บนแถบเครื่องมือดีไซต์ ได้อีกแบบ) CSS บนแถบเครื่องมือดีไซต์ ได้อีกแบบ)
สำหรับตัวอย่างนี้ กำหนดขอบเทมเพลท โดยคลิ๊กที่ขอบตาราง ก่อนพื้นเว็บเว็บไซต์(สีเทานอกสุด) ดังภาพด้านล่าง |
|

|
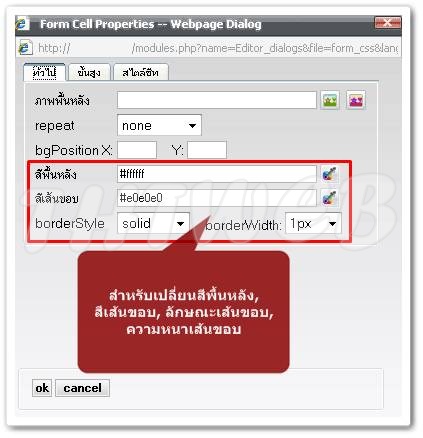
3. ถ้าคลิ๊กตำแหน่งภาพพื้นหลัง จากใน ข้อที่1 ถูกต้อง
หน้าต่างที่แสดงขึ้นมา จะเห็นว่าช่อง "สีเส้นขอบ" จะมี รหัสสีเดิมอยู่ (เลข3)
borderStyle และ borderWidth ที่กำหนดไว้เดิม
|
ส่วนที่ใช้กำหนดคุณสมบัติตาราง |
สีพื้นหลัง |

|
: เพื่อกำหนดสีพื้นหลังตาราง หรือเซลล์ช่องนั้น |
| สีเส้นขอบ |

|
: เพื่อกำหนดสีขอบตาราง นอกสุด |
|
borderStyle :
รูปแบบขอบ |
none |
: ไม่มีขอบ |
|
solid |
: เส้นทึบ |
|
dashed |
: เส้นปะ |
borderWidt :
ความหนาขอบ |
1 - 4 |
: น้อย - มาก | |
|

|
 ข้อแนะนำ อาจลองปรับเทมเพลท กลุ่มธรรมชาติ อย่างในตัวอย่าง จะเข้าใจมากขึ้นครับ และสามารถนำไปใช้กับเทมเพลทต้นแบบ ได้ทุกกลุ่ม โดยแต่ละกลุ่มจะใช้ทั้งเซลล์ และตาราง เป็นตัวกำหนดภาพพื้นหลัง ข้อแนะนำ อาจลองปรับเทมเพลท กลุ่มธรรมชาติ อย่างในตัวอย่าง จะเข้าใจมากขึ้นครับ และสามารถนำไปใช้กับเทมเพลทต้นแบบ ได้ทุกกลุ่ม โดยแต่ละกลุ่มจะใช้ทั้งเซลล์ และตาราง เป็นตัวกำหนดภาพพื้นหลัง
|