| การแก้ไขเทมเพลทต้นแบบ ส่วนที่เป็น Side Menu |
 ปัจจุบัน เทมเพลทต้นแบบ ใช้ CSS ในการสร้าง ทำให้ง่ายต่อการกำหนดส่วนต่างๆ และแสดงผลอย่างที่ควรจะเป็นไม่คลาดเคลื่อน อาจทำให้สมาชิกบางท่านที่ไม่คุ้นเคยกับเครื่องมือแก้ไข CSS ปัจจุบัน เทมเพลทต้นแบบ ใช้ CSS ในการสร้าง ทำให้ง่ายต่อการกำหนดส่วนต่างๆ และแสดงผลอย่างที่ควรจะเป็นไม่คลาดเคลื่อน อาจทำให้สมาชิกบางท่านที่ไม่คุ้นเคยกับเครื่องมือแก้ไข CSS  ไม่ทราบว่าจะเข้าไปแก้ไขตรงจุดไหนถึงจะเปลี่ยนแปลงรูปภาพเดิมได้ ดังนั้นในบทความนี้จะกล่าวถึงการแก้ไข รูปภาพต่างๆ ที่ใช้ CSS ไม่ทราบว่าจะเข้าไปแก้ไขตรงจุดไหนถึงจะเปลี่ยนแปลงรูปภาพเดิมได้ ดังนั้นในบทความนี้จะกล่าวถึงการแก้ไข รูปภาพต่างๆ ที่ใช้ CSS
|
-
-
-
-
-
|
|

|
|
 การแก้ไขเทมเพลทต้นแบบ ส่วนที่เป็น Side Menu การแก้ไขเทมเพลทต้นแบบ ส่วนที่เป็น Side Menu
1. ในตำแหน่ง sidemenu เมนูด้านข้าง
 กรณีใช้ตาราง กำหนดภาพพื้นหลัง กรณีใช้ตาราง กำหนดภาพพื้นหลัง
การแก้ไข หรือเปลี่ยนภาพ จะต้องคลิ๊กที่ขอบตาราง ที่แสดงภาพพื้นหลังนั้น ให้เป็น จุด 8 จุด ล้อมรอบตาราง
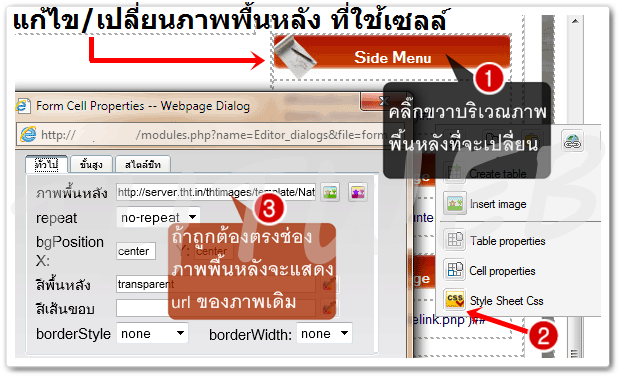
 กรณีใช้เซลล์ กำหนดภาพพื้นหลัง ดังภาพตังอย่าง ด้านล่าง (เลข1) กรณีใช้เซลล์ กำหนดภาพพื้นหลัง ดังภาพตังอย่าง ด้านล่าง (เลข1)
การแก้ไข หรือเปลี่ยนภาพ จะต้องคลิ๊กภายในช่อง หรือภายในเซลล์ ถ้ามีตารางซ้อนอยู่ สังเกตุว่าจะมีช่องถัดลงมา 1 ช่องเสมอ เพื่อบอกให้รู้ว่าเซลล์นี้ มีตารางซ้อนอยู่
2. จากนั้นคลิ๊กขวา ภายในเซลล์ หรือช่องนั้น + เมื่อเมนูลัดแสดงขึ้นมา เลือก Style Sheet Css (เลข2) Style Sheet Css (เลข2)
( หากคุณไม่ใช้ วิธีคลิ๊กขวา สามารถคลิ๊กที่ไอคอน หากคุณไม่ใช้ วิธีคลิ๊กขวา สามารถคลิ๊กที่ไอคอน CSS บนแถบเครื่องมือดีไซต์ ได้อีกแบบ) CSS บนแถบเครื่องมือดีไซต์ ได้อีกแบบ) |
|

|
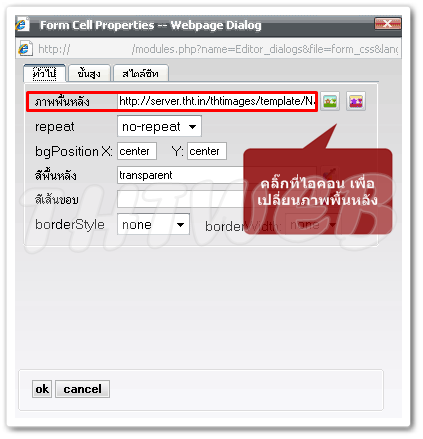
3. ถ้าคลิ๊กตำแหน่งภาพพื้นหลัง จากใน ข้อที่1 ถูกต้อง
หน้าต่างที่แสดงขึ้นมา จะเห็นว่าช่อง "ภาพพื้นหลัง" จะมี url ของภาพเดิมปรากฎอยู่ (เลข3)
จากนั้นถ้าต้องการเปลี่ยนภาพพื้นหลัง ตำแหน่ง SideMenu
| คลิ๊กที่ไอคอน |

|
เพื่ออัพโหลดภาพเอง จากเครื่องที่ท่านใช้งานอยู่ |
|

|
เพื่อเลือกรูปภาพ จากที่ THTWEB เตรียมไว้ให้ |
repeat :
กำหนดลักษณะ การแสดงภาพ |
none |
: เป็นค่าเริ่มต้นก่อนการเปลี่ยนแปลง |
| repeat |
: แสดงภาพเดิมซ้ำจนกว่าเต็มพื้นที่ |
|
repeat -x |
: แสดงภาพเดิมซ้ำ เฉพาะตามแนวนอน ของขนาดภาพ |
| repeat -y |
: แสดงภาพเดิมซ้ำ เฉพาะตามแนวตั้ง ของขนาดภาพ |
| no - repeat |
: ไม่แสดงซ้ำ (แสดงเฉพาะภาพตามขนาดจริง) |
bgPosition :
เป็นการกำหนดตำแหน่งรูปภาพ |
X : แนวนอน |
Y : แนวตั้ง |
| Left |
เริ่มแสดงภาพจากซ้าย |
Top |
เริ่มแสดงภาพจากบน |
| Center |
เริ่มแสดงภาพจากกึ่งกลาง |
Center |
เริ่มแสดงภาพจากกึ่งกลาง |
| Right |
เริ่มแสดงภาพจากขวา |
Bottom |
เริ่มแสดงภาพจากล่าง |
ตามตัวอย่างเทมเพลท ที่นำมาแสดง ตำแหน่งของ repeat กำหนดเป็น no-repeat เพื่อกำหนดภาพพื้นหลัง ตำแหน่งแนวนอน เริ่มต้นแสดงภาพจากกึ่งกลางของภาพ ตำแหน่งแนวตั้ง เริ่มต้นแสดงภาพจากกึ่งกลางภาพ หากเกินกว่าขนาดจริง จะไม่มีการแสดงซ้ำ |
|

|
 ข้อแนะนำ อาจลองปรับเทมเพลท กลุ่มธรรมชาติ อย่างในตัวอย่าง จะเข้าใจมากขึ้นครับ และสามารถนำไปใช้กับเทมเพลทต้นแบบ ได้ทุกกลุ่ม โดยแต่ละกลุ่มจะใช้ทั้งเซลล์ และตาราง เป็นตัวกำหนดภาพพื้นหลัง ข้อแนะนำ อาจลองปรับเทมเพลท กลุ่มธรรมชาติ อย่างในตัวอย่าง จะเข้าใจมากขึ้นครับ และสามารถนำไปใช้กับเทมเพลทต้นแบบ ได้ทุกกลุ่ม โดยแต่ละกลุ่มจะใช้ทั้งเซลล์ และตาราง เป็นตัวกำหนดภาพพื้นหลัง
|