|
การสร้าง Link Download |
|
|
 สมาชิก THTWEB ทุกท่านสามารถสร้างลิงค์ Download ภาพ หรือไฟล์เอกสารต่างๆ ได้ด้วยตัวท่านเอง เพียงไม่กี่ขั้นตอน แบ่งออกเป็น 2 ประเภท คือ สมาชิก THTWEB ทุกท่านสามารถสร้างลิงค์ Download ภาพ หรือไฟล์เอกสารต่างๆ ได้ด้วยตัวท่านเอง เพียงไม่กี่ขั้นตอน แบ่งออกเป็น 2 ประเภท คือ
- Text Link : ลิงค์จากข้อความ หรือตัวอักษร
- Image Link : ลิงค์จากรูปภาพ
|
|
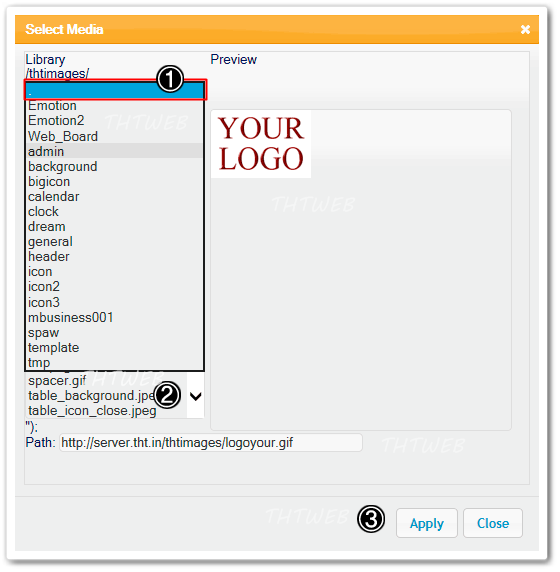
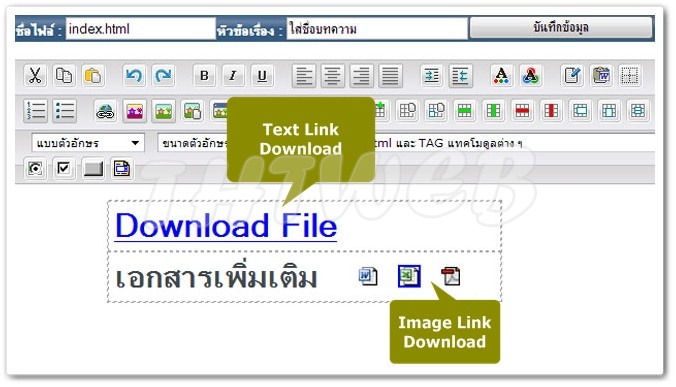
ภาพประกอบที่ 1
 |
|
วิธี สร้างลิงค์ download
 กรณี Text Link หรือ ลิงค์ข้อความ กรณี Text Link หรือ ลิงค์ข้อความ
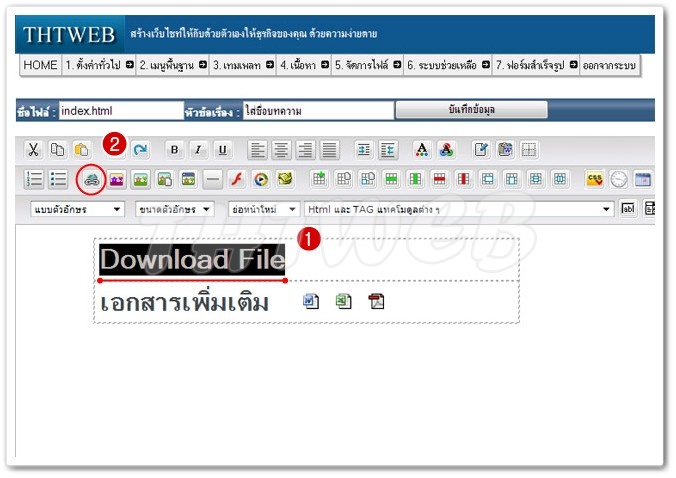
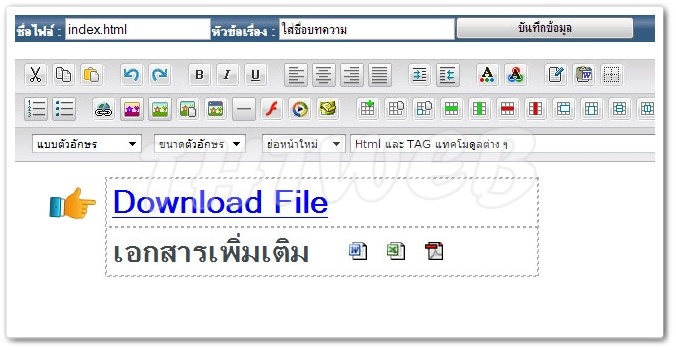
1. ลากคลุมข้อความ หรือตัวอักษร (เลข1) ที่ต้องการที่จะทำเป็นจุดดาวน์โหลด เช่น " Download File " สำหรับคลิ๊กเพื่อโหลดไฟล์เอกสาร
2. คลิ๊กที่ไอคอน ไฮเปอร์ลิงค์ (เลข2) ไฮเปอร์ลิงค์ (เลข2) |
|
ภาพประกอบที่ 2
 |
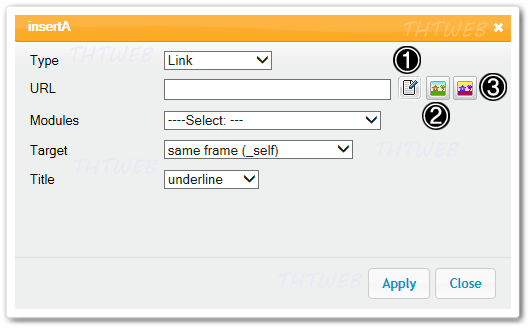
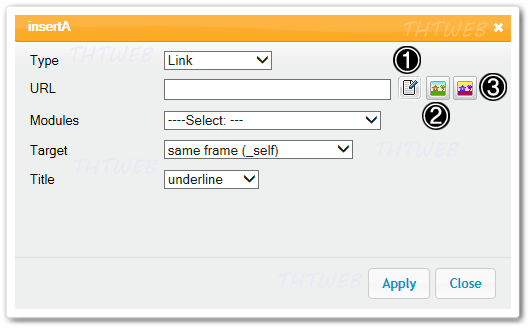
3. เมื่อเปิดหน้าต่าง ไฮเปอร์ลิงค์
 - คลิ๊กที่ไอคอน
 (เลข2) : เพื่อเลือกภาพ หรือไฟล์เอกสาร ที่ต้องการให้ download (เลข2) : เพื่อเลือกภาพ หรือไฟล์เอกสาร ที่ต้องการให้ download
ประเภท
Type |
: ลิงค์ (เลือก) |
| : Anchor |
ที่อยู่อ้างอิง
URL |
 : เลือกไฟล์เนื้อหา จากที่ท่านสร้างไว้เสร็จแล้ว (.html) : เลือกไฟล์เนื้อหา จากที่ท่านสร้างไว้เสร็จแล้ว (.html) |
 : เลือกภาพ หรือไฟล์อื่นๆ จากที่อัพโหลดขึ้นเว็บ (เลือก) : เลือกภาพ หรือไฟล์อื่นๆ จากที่อัพโหลดขึ้นเว็บ (เลือก) |
 : เลือกภาพจากระบบ ที่เตรียมไว้ : เลือกภาพจากระบบ ที่เตรียมไว้ |
| Modules |
: ฟอร์มต่างๆ ที่ระบบได้สร้างไว้เรียบร้อยแล้ว(ตัวเลือกจะเป็นภาษาไทย) สามารถใช้งานได้เลย |
ลักษณะการแสดง
Target |
: blank คือ ให้เปิดเพจที่เชื่อมโยงในหน้าต่างใหม่อีกหน้าต่าง |
สำหรับลิงค์ไปเว็บไซต์อื่น |
| : parent คือ ให้เปิดเพจที่เชื่อมโยงในหน้าต่างเดิม |
สำหรับลิงค์ภายในเว็บไซต์ |
| : self คือ ให้เปิดเพจที่เชื่อมโยงในเฟรมเดิม |
สำหรับลิงค์ภายในเว็บไซต์ |
| : top คือ ให้เปิดเพจที่เชื่อมโยงในหน้าต่างเดิม โดยจัดให้เต็มเฟรม |
สำหรับลิงค์ภายในเว็บไซต์ |
| Decoration |
: underline เส้นใต้ข้อความ |
|
| : overline เส้นเหนือข้อความ |
| : line-through เส้นกลางข้อความ |
| : none ไม่มีเส้นใต้ |
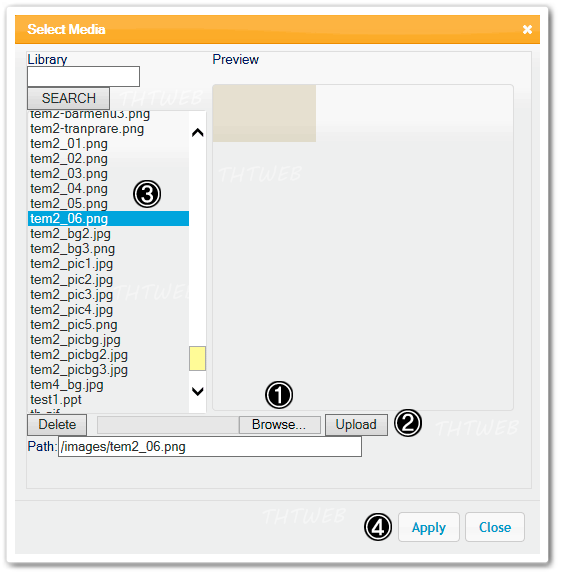
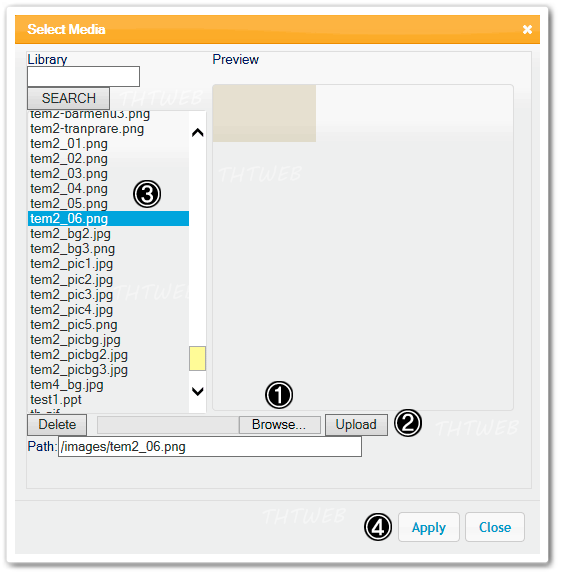
จากนั้น ตามภาพประกอบที่ 3 : เลือกไฟล์ หากมีไฟล์เอกสาร ที่เคยอัพโหลดไว้แล้ว ให้เลือกจากช่องเก็บไฟล์ (เลข3) ได้เลย
แล้วกดปุ่ม (เลข4)
แต่ถ้าต้องการอัพโหลดไฟล์ใหม่
เรียบร้อยแล้ว กดปุ่ม (เลข4) |
|
ภาพประกอบที่ 3 |
|
ภาพตัวอย่าง กรณีเลือก สำหรับเลือกภาพ หรือไฟล์อื่นๆ จากที่อัพโหลดเอง สำหรับเลือกภาพ หรือไฟล์อื่นๆ จากที่อัพโหลดเอง

|
|
ภาพตัวอย่าง กรณีเลือก สำหรับเลือกภาพ จากระบบ thtweb สำหรับเลือกภาพ จากระบบ thtweb

|
4. เมื่อเลือกไฟล์ได้แล้ว ตรงข้อความที่ลากคลุมไว้ก่อนหน้า สังเกตุว่าปัจจุบันจะเปลี่ยนสี |
|
ภาพประกอบที่ 4
 |
|
|
|
Play แล้วกด ปุ่ม Pause เพื่อรอให้โหลดหมดก่อน จะได้ไม่สะดุด |
|
 กรณี Image Link หรือ ลิงค์รูปภาพ กรณี Image Link หรือ ลิงค์รูปภาพ
|
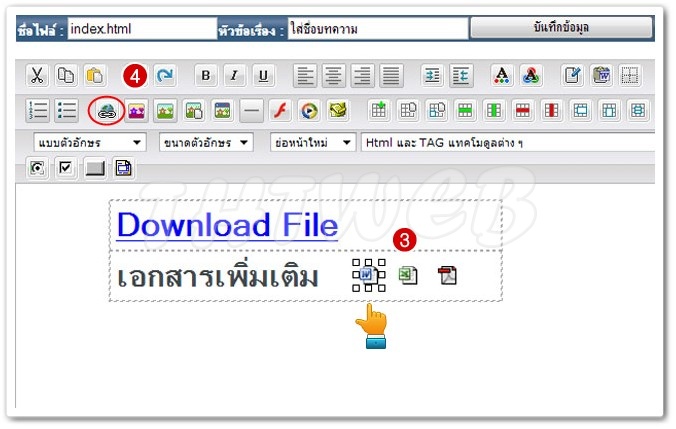
1. คลิกที่รูปภาพ ที่จะทำเป็นจุด download (หมายเลข 3)
2. คลิ๊กที่ไอคอน ไฮเปอร์ลิงค์ (หมายเลข 4) ไฮเปอร์ลิงค์ (หมายเลข 4) |
|
ภาพประกอบที่ 5
 |
3. เมื่อเปิดหน้าต่าง ไฮเปอร์ลิงค์

- คลิ๊กที่ไอคอน
 (เลข2) : เพื่อเลือกภาพ หรือไฟล์เอกสาร ที่ต้องการให้ download (เลข2) : เพื่อเลือกภาพ หรือไฟล์เอกสาร ที่ต้องการให้ download
| ประเภท |
: ลิงค์ |
| : Anchor |
| ที่อยู่อ้างอิง url |
 : เลือกไฟล์เนื้อหา จากที่ท่านสร้างไว้เสร็จแล้ว (.html) : เลือกไฟล์เนื้อหา จากที่ท่านสร้างไว้เสร็จแล้ว (.html) |
 : เลือกภาพ หรือไฟล์ จากที่อัพโหลดขึ้นเว็บ : เลือกภาพ หรือไฟล์ จากที่อัพโหลดขึ้นเว็บ |
 : เลือกภาพ จากที่ระบบเตรียมไว้ให้เลือก : เลือกภาพ จากที่ระบบเตรียมไว้ให้เลือก |
| Modules |
: ฟอร์มต่างๆ ที่ระบบได้สร้างไว้เรียบร้อยแล้ว(ตัวเลือกจะเป็นภาษาไทย) สามารถใช้งานได้เลย |
| ลักษณะการแสดง |
: blank คือ ให้เปิดเพจที่เชื่อมโยงในหน้าต่างใหม่อีกหน้าต่าง |
| : parent คือ ให้เปิดเพจที่เชื่อมโยงในหน้าต่างเดิม |
| : self คือ ให้เปิดเพจที่เชื่อมโยงในเฟรมเดิม |
| : top คือ ให้เปิดเพจที่เชื่อมโยงในหน้าต่างเดิม โดยจัดให้เต็มเฟรม |
| รายละเอียด |
: จะแสดงข้อความเวลานำเมาส์ ไปชี้ที่ลิงค์ |
| Decoration |
: underline เส้นใต้ข้อความ |
|
| : overline เส้นเหนือข้อความ |
| : line-through เส้นกลางข้อความ |
| : none ไม่มีเส้นใต้ |
จากนั้น ตามภาพประกอบที่ 6 : เลือกไฟล์
ภาพประกอบที่ 6
 หากมีไฟล์เอกสาร ที่เคยอัพโหลดไว้แล้ว ให้เลือกจากช่องเก็บไฟล์ (เลข3) ได้เลย
แล้วกดปุ่ม (เลข4)
แต่ถ้าต้องการอัพโหลดไฟล์ใหม่
เรียบร้อยแล้ว กดปุ่ม (เลข4) |
4. สุดท้าย จะได้ ดังภาพประกอบที่ 7
(สังเกตุที่ไอคอน ว่าจะมีกรอบครอบรูปภาพที่ทำเป็นจุด download) ว่าจะมีกรอบครอบรูปภาพที่ทำเป็นจุด download)
|
|
ภาพประกอบที่ 7

|
|
|
|
Play แล้วกด ปุ่ม Pause เพื่อรอให้โหลดหมดก่อน จะได้ไม่สะดุด |