|
ขั้นที่3 อัพโหลดไฟล์ เข้าระบบ THTWEB
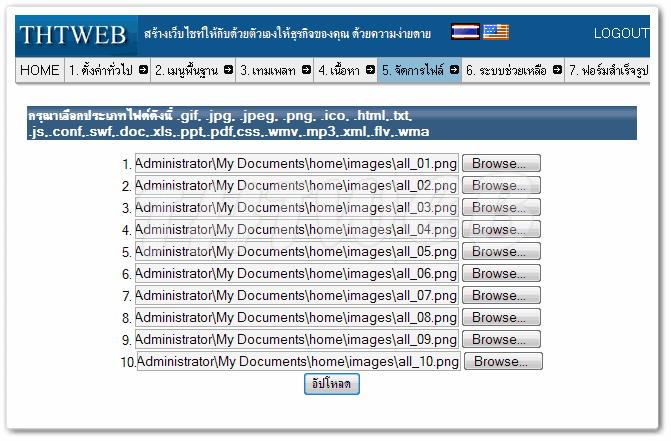
1. คลิ๊กที่เมนูบาร์ 5.จัดการไฟล์ 5.4 อัพโหลดไฟล์ 5.4 อัพโหลดไฟล์
2. ทำการอัพโหลดไฟล์ ที่ทำเสร็จแล้วจาก Photoshop จนครบ ทั้งรูปภาพและ *html |
|

|
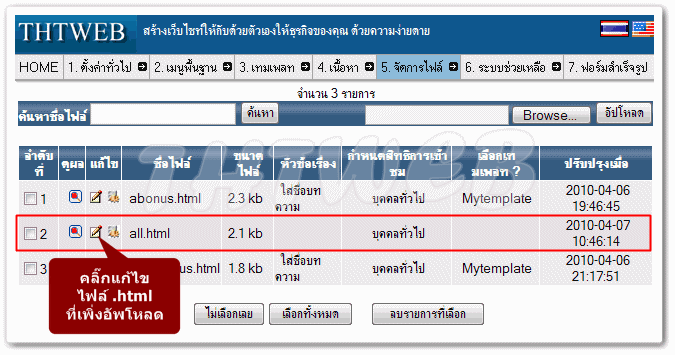
3. คลิ๊กที่เมนูบาร์ 5.จัดการไฟล์ 5.1 ไฟล์เนื้อหา (.html) 5.1 ไฟล์เนื้อหา (.html)
4. คลิ๊กที่ไอคอน หน้าไฟล์ .html ที่อัพโหลด เพื่อเข้าไปแก้ไข หรือกำหนดส่วนต่างๆ ให้เทมเพลท หน้าไฟล์ .html ที่อัพโหลด เพื่อเข้าไปแก้ไข หรือกำหนดส่วนต่างๆ ให้เทมเพลท |
|

|
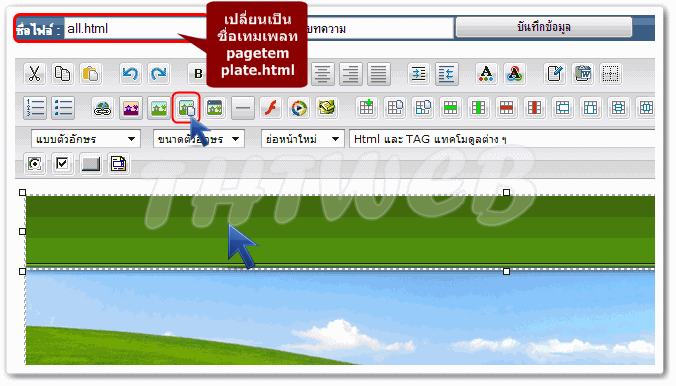
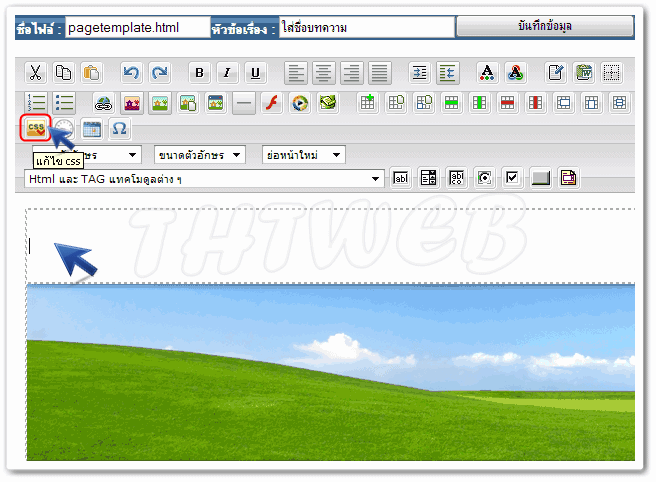
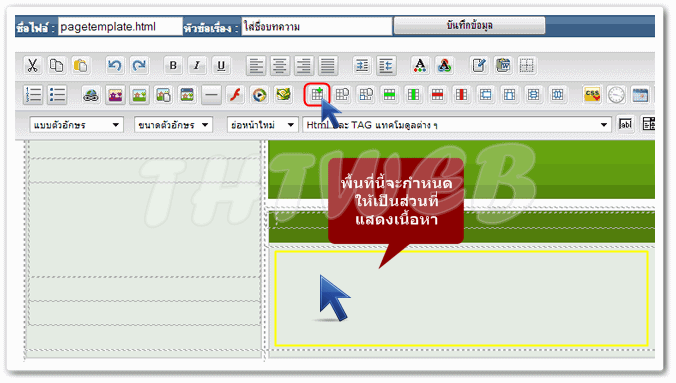
5. ช่อง ชื่อไฟล์ : ให้แก้ไข กรณีที่ต้องการทำเป็นเทมเพลทหลัก ก็ตั้งเป็น pagetemplate.html หรือจะทำเป็นเทมเพลทอื่น ก็ตั้งเป็น pagetemplate_.......html
6. พื้นที่ดีไซต์ คลิ๊กที่ภาพที่ต้องการจะกำหนดเป็น background เพื่อสามารถวางภาพ หรือข้อความซ้อนลงไปบนภาพนั้นได้ จากนั้นคลิ๊กที่ ไอคอน คุณสมบัติของรูปภาพ คุณสมบัติของรูปภาพ |
|

|
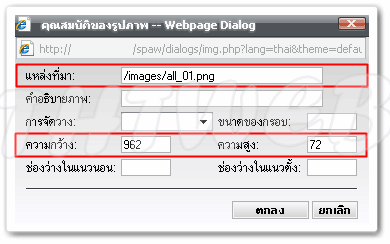
7. ให้ copy url ตรงช่อง แหล่งที่มา และจำค่า ความกว้าง ความสูง เสร็จแล้วคลิ๊ก (ขั้นตอนนี้กรณีเว็บที่มีรูปภาพเยอะ จะช่วยลดเวลาในการหาภาพ) |
|

|
8. ลบภาพในข้อ6 ออก จนเห็นเป็นช่องว่าง จากนั้นคลิ๊กที่ช่องว่างนั้น
9. คลิ๊กที่ไอคอน แก้ไขCSS (เพื่อจะกำหนดช่องว่างนี้ โดยใช้ภาพที่ลบออกไปเป็นภาพพื้นหลัง) แก้ไขCSS (เพื่อจะกำหนดช่องว่างนี้ โดยใช้ภาพที่ลบออกไปเป็นภาพพื้นหลัง) |
|

|
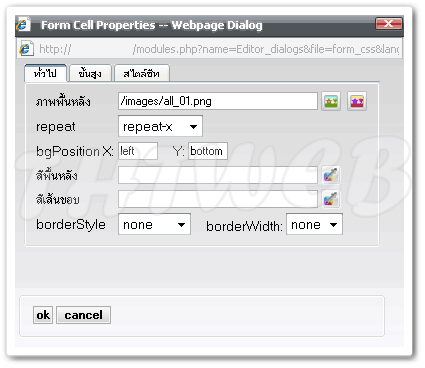
10. การกำหนดโดยเครื่องมือ CSS
| ภาพพื้นหลัง |
: คลิ๊กขวาวาง url ที่ copy มาจากข้อ7 |
repeat :
การทำซ้ำรูปภาพ |
| repeat |
: รูปภาพทำซ้ำจนเต็มพื้นที่ |
|
| repeat-x |
: ทำซ้ำรูปภาพตามแนวนอน |
|
| repeate-y |
: ทำซ้ำรูปภาพตามแนวตั้ง |
|
| no-repeate |
: แสดงภาพตามจริง |
| |
bgPosition :
ตำแหน่งภาพพื้นหลัง |
| X : แนวนอน |
Y : แนวตั้ง |
| left |
: ซ้าย |
|
| center |
: กลาง |
|
| right |
: ขวา |
| |
| top |
: บน |
|
| center |
: กลาง |
|
| bottom |
: ล่าง |
| | |
|
|

|
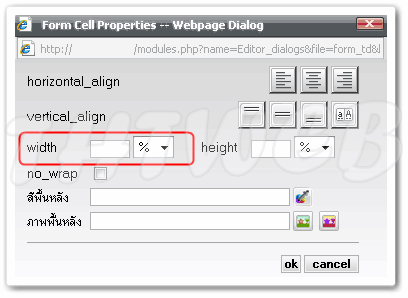
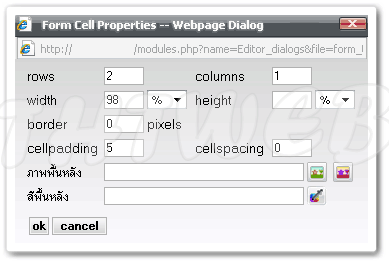
11. จากนั้น กำหนดความกว้าง และส่วนสูง โดยคลิ๊กภายในช่องที่เพิ่งกำหนด css เมื่อสักครู่
- โดยกดไอคอน
 คุณสมบัติของเซลล์ คุณสมบัติของเซลล์ |
|

|
12. ใส่ค่าความกว้าง และส่วนสูง ที่จดมาจากข้อที่ 7 กำหนดค่าเป็น " px " (เพื่อแสดงภาพพื้นตามขนาดจริง) |
|

|
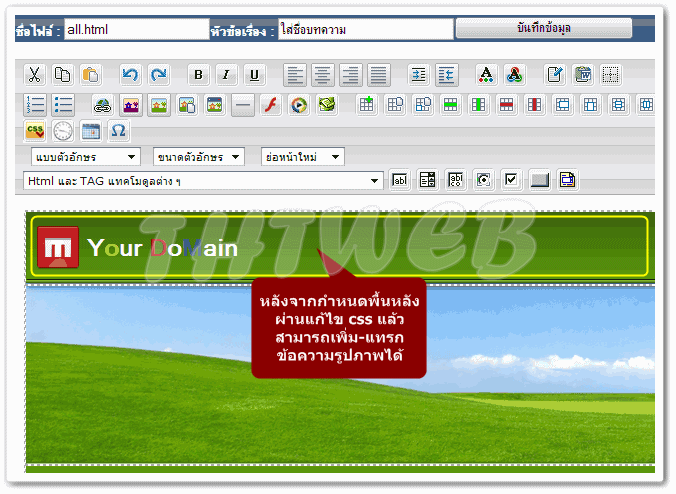
13. กำหนดพื้นที่ ที่จะแสดงเป็นส่วนเนื้อหา โดยทำรูปภาพนั้นผ่าน CSS เหมือนข้อที่ 6-12 CSS เหมือนข้อที่ 6-12
14. เมื่อทำข้อ13 เสร็จจะทำให้สามารถใส่ตาราง ซ้อนลงไปบนพื้นที่ ที่จะกำหนดให้แสดงส่วนเนื้อหาได้
-
โดยคลิ๊กพื้นที่
-
จากนั้นคลิ๊กที่ ไอคอน เพิ่มตาราง เพิ่มตาราง |
|

|
15. กำหนดตามตัวอย่างดังภาพ
|
|

|
16. เมื่อได้ตารางแล้ว ให้คลิ๊กไปที่ตารางแถวแรก
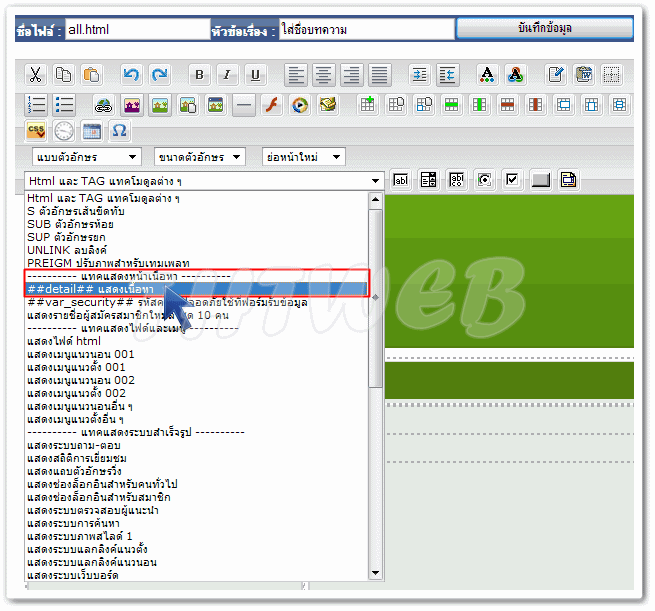
17. คลิ๊กที่ Html และ TAG โมดูลต่างๆ
-
เลือกลงมาที่ ------- แทคแสดงหน้าเนื้อหา ---------
-
และคลิ๊กที่ # #detail# # แสดงเนื้อหา |
|

|
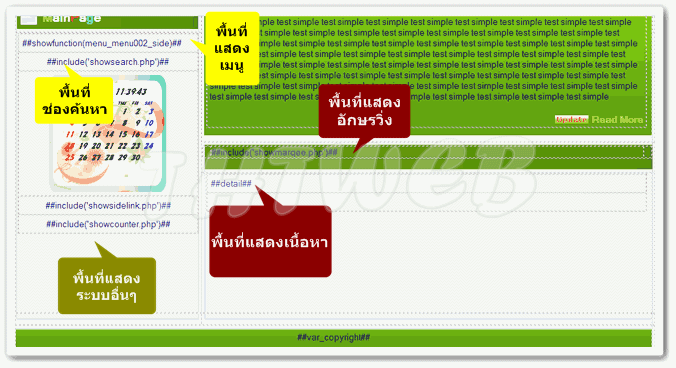
18. จะได้แทคคำสั่ง มาใส่ลงในช่องดังภาพ (สำหรับกำหนดพื้นที่เนื้อหาที่จะแสดงตรงนั้น)
19. ยังมีตำแหน่งที่ต้องใส่แทคต่างๆ เช่น เมนู ,ปฎิธิน ,คำนำ, ตัวนับ และอื่นๆ ตามจุดต่างๆ ซึ่งจะต้องทำให้เป็นภาพ background ซะก่อนถึงจะซ้อนลงไปได้
|
|

|
*** บทความนี้เป็นการทำจากการใช้งานจริง บางท่านอาจเปลี่ยนแปลงวิธีการทำได้ตามความถนัดหรือขึ้นอยู่กับเทมเพลท ที่เลือกใช้อาจจะทำให้มีวิธีที่แตกต่างกันบ้าง หากมีข้อแนะนำ หรือเสนอแนะให้แจ้งได้ที่  |
|
|
|
|