| เพิ่ม / สร้างตาราง |
บทความนี้ แนะนำถึง วิธีการแก้ไขตาราง เนื่องจากตาราง มีความสำคัญในการดีไซต์เว็บมาก เพราะเป็นตัวกำหนดการใช้พื้นที่ตำแหน่งต่างๆ ที่ใส่ภาพ หรือตัวอักษร ภายในตารางนั้น จึงมีความจำเป็นอย่างยิ่ง ในการใช้ตารางให้มีประสิทธิภาพสูงสุด
|
|

|
|
 วิธีการเพิ่ม / สร้างตาราง วิธีการเพิ่ม / สร้างตาราง
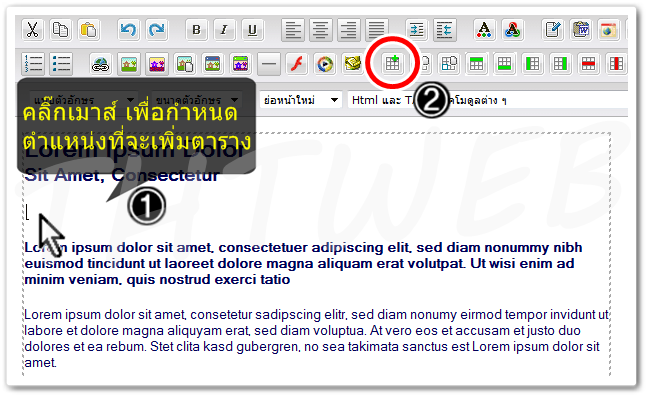
1. กำหนดตำแหน่งที่จะเพิ่มตาราง โดย
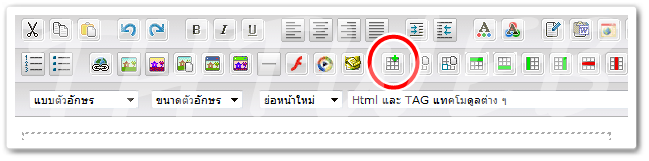
2. จากนั้นจึง คลิ๊กที่ไอคอน เพิ่มตาราง (เลข2) เพิ่มตาราง (เลข2) |
|

|
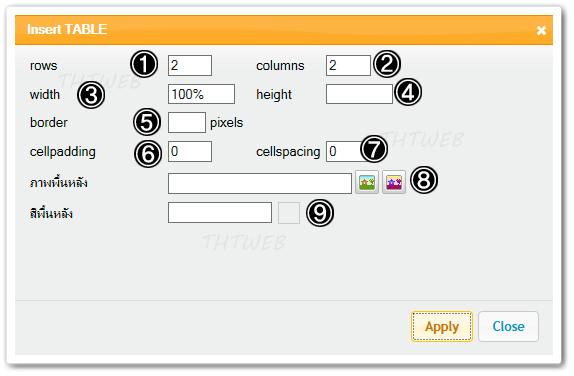
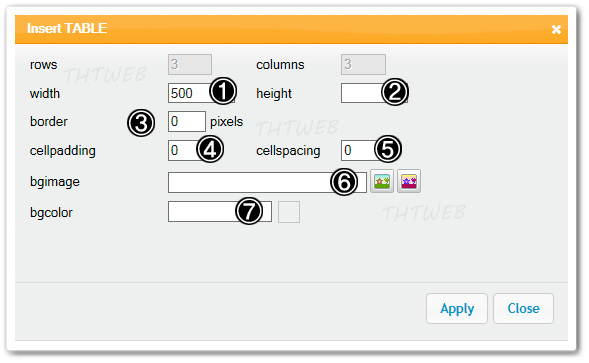
3. หน้าต่าง การเพิ่มตาราง
rows
(เลข1) |
: ใส่จำนวนแถว แนวนอน ที่ต้องการสร้าง |
|
|
columns
(เลข2) |
: ใส่จำนวนคอลัมภ์ แนวตั้ง ที่ต้องการสร้าง |
|
width
(เลข3) |
: กำหนดขนาด
ความกว้าง ซ้าย-ขวา |
% |
เช่น 80% | ความกว้างตาราง ขนาดจะยืดหด ตามขนาดจอ ผู้เข้าชมเว็บ |
| px |
เช่น 580
(ไม่ต้องใส่ px) | ความกว้างจะคงที่ ไม่ว่าจอภาพจะกว้างเท่าใด |
|
|
height
(เลข4) |
: กำหนดขนาด
ความสูง บน-ล่าง |
% |
เช่น 80% |
ปกติมักไม่กำหนด เพราะจะสูงตามขนาดข้อมูลที่อยู่ภายในตาราง |
| px |
เช่น 700
(ไม่ต้องใส่ px) |
border
(เลข5) |
: ขอบตาราง หากปล่อยไว้เป็นช่องว่าง หรือ 0 จะเห็นเป็นเส้นประ สำหรับดีไซต์เท่านั้น |
| หากกำหนดเป็น 1 ขึ้นไป จึงจะมีเส้นขอบตาราง |
cellpadding
(เลข6) |
: ช่องว่างภายในระหว่างวัตถุ หรือตัวอักษร กับขอบตาราง เพื่อไม่ให้ชิดกันเกินไป
 ตัวอย่าง ตัวอย่าง |
cellspacing
(เลข7) |
: ระยะหว่างระหว่างเซลล์ (เหมือนตารางนี้ ที่แต่ละเซลล์ มีสีขาวขั้นอยู่)
 ตัวอย่าง ตัวอย่าง |
|
bgimage
(เลข8) |
: กำหนดภาพพื้นหลัง ทั้งตาราง |
bgcolor
(เลข9) |
: กำหนดสีพื้นหลัง ทั้งตาราง ทุกช่องเหมือนกันหมด |
ตามตัวอย่าง ภาพในบทความ โปรแกรมจะกำหนดให้เบื้องต้น rows 2 columns 2 width 100% height ไม่ได้กำหนด border ไม่ได้กำหนด
หากจำนวนแถว และคอลัมภ์ต่างจากนี้ ให้แก้ไข เช่น แถว 1 คอลัมภ์ 3 แล้วกดปุ่ม ออกมา |
|

|
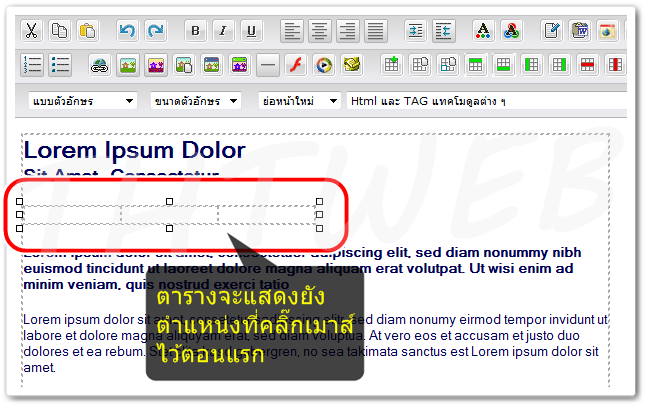
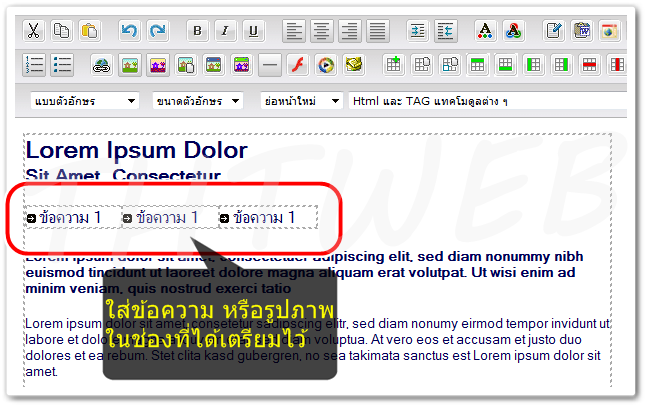
4. เมื่อกลับมาหน้าดีไซต์ จะได้ตาราง ที่กำหนดไว้ ในตำแหน่งที่คุณระบุไว้จากข้อ 1 |
|

|
5. ใส่ข้อความ หรือรูปภาพ ลงในตารางที่ได้เตรียมไว้ได้เลย
ข้อดีในการใช้ตาราง
- แยกข้อความ หรือรูปภาพ ในแต่ละช่อง ให้เป็นอิสระต่อกัน
- การจัดรูปแบบ ข้อความ หรือรูปภาพ ทำได้ง่าย
- สามารถย้ายตารางไปยังตำแหน่งอื่น ได้ทั้งชิ้น
- กำหนดภาพ หรือสีพื้นทั้งตาราง หรือภาพพื้นภายในแต่ละช่องได้
- และ อื่นๆ
|
|

|
|
 สำหรับการแก้ไข ตาราง เช่น ความกว้าง ความสูง หรือตำแหน่งภายในเซลล์ (ช่อง) สำหรับการแก้ไข ตาราง เช่น ความกว้าง ความสูง หรือตำแหน่งภายในเซลล์ (ช่อง)
เริ่มต้นโดย
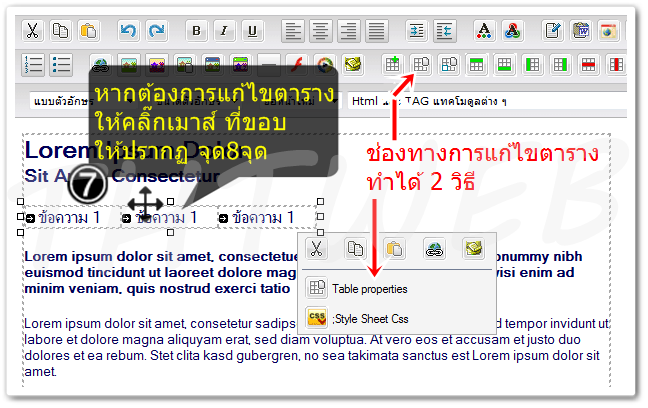
- คลิ๊กเมาส์ ที่ขอบตาราง สังเกตุว่า mouse pointer จะเปลี่ยนเป็นรูป

- จากนั้นการแก้ไข สามารถทำได้ 2 วิธี
วิธีแรก : คลิ๊กที่ไอคอน คุณสมบัติของตาราง เพื่อเข้าไปแก้ไขค่าต่างๆ คุณสมบัติของตาราง เพื่อเข้าไปแก้ไขค่าต่างๆ
วิธีสอง : คลิ๊กขวา บนขอบตาราง จากนั้นจะมีเมนูลัด แสดงขึ้นมา เลือก Table properties เพื่อเข้าไปแก้ไขค่าต่างๆ Table properties เพื่อเข้าไปแก้ไขค่าต่างๆ
|
|

|
3. ทำการแก้ไข ค่าต่างๆ เช่น กว้าง, สูง, กรอบ, ระยะภายในเซลล์, ความหนาระหว่างเซลล์, ภาพพื้นที่หลัง และ สีพื้นหลัง ตามต้องการ ( สังเกตุว่า ในช่องของ rows และ columns จะห้ามแก้ไข )
เสร็จแล้ว กดปุ่ม ออกมา เป็นอันเสร็จ |
|

|
|
|
|
|
Play แล้วกด ปุ่ม Pause เพื่อรอให้โหลดหมดก่อน จะได้ไม่สะดุด |