 เหมาะสำหรับผู้เริ่มต้นทำเว็บไซต์ใหม่ หรือผู้ที่ทบทวนขั้นตอนการทำเว็บไซต์ เหมาะสำหรับผู้เริ่มต้นทำเว็บไซต์ใหม่ หรือผู้ที่ทบทวนขั้นตอนการทำเว็บไซต์ |
|
|

|
|

|
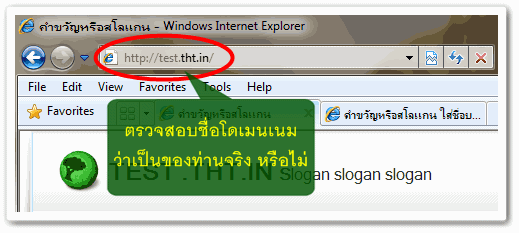
อย่าลืมตรวจสอบข้อมูลใน WHOIS เพื่อความมั่นใจว่าโดเมนเนมที่ได้จดไว้นั้นเป็นกรรมสิทธิ์ของคุณจริงๆ
โดยเข้าไปดูวิธีที่นี้ http://help2.tht.in/Ati_whois.html 
|
 |
|

|
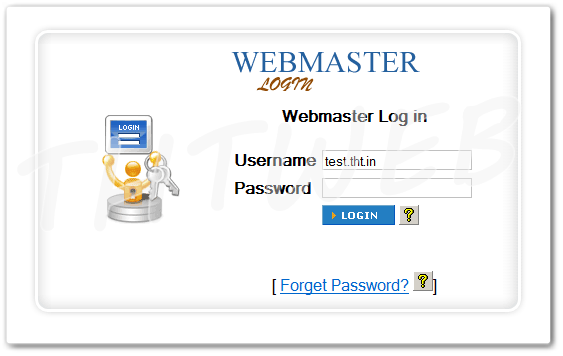
สำหรับสมาชิกใหม่ทุกท่าน ที่เริ่มต้นใช้งานเว็บไซต์ THTWEB ครั้งแรกอาจยังงง กับวิธีการเริ่มต้นเข้าไปพัฒนาเว็บไซต์ ยังไง ผ่านช่องทางไหน
มาทางนี้เลยครับ วิธีการเข้าสู่ระบบ THTWEB http://help2.tht.in/G_WebLogin.html 
|
 |
|

|
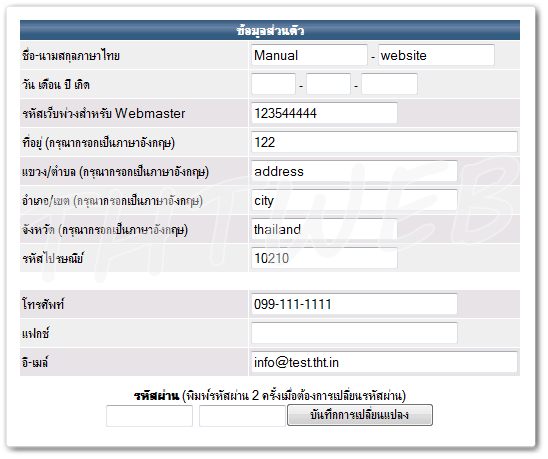
สำหรับสมาชิก THTWEB ใหม่ทุกท่าน
- ต้องตรวจสอบข้อมูลส่วนตัว ว่าถูกต้องหรือไม่ตามข้อมูลเจ้าของเว็บไซต์
- และในช่องอีเมล์ ท่านจะต้องใส่อีเมล์ที่ใช้ติดต่อที่สะดวกที่สุด เพราะเว็บไซต์เมื่อมีการติดต่อผ่านฟอร์มภายในเว็บ ระบบจะส่งข้อมูลติดต่อ ไปที่อีเมล์ที่ท่านระบุไว้ในช่องนี้
- สุดท้ายควรเปลี่ยน รหัสผ่าน ที่ท่านได้รับไปในครั้งแรกด้วยครับ เพื่อความปลอดภัยของเว็บไซต์ท่าน
สามารถเข้าไปดู รายละเอียดการตั้งค่า ได้ที่นี่ครับ http://help2.tht.in/Gen_profile.html 
|
 |
|

|
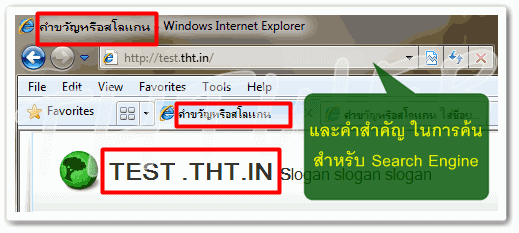
ในการตั้งค่าเว็บไซต์ลำดับแรกๆ คงหนีไม่พ้น เรื่องข้อความต่างๆ ที่แสดงบนเว็บไซต์ตามจุดต่างๆ และคำสำคัญที่ใช้กับ Search Engine
โดยเบื้องต้นจะแบ่งเป็น 3 ส่วน
- ตรงตำแหน่ง "คำขวัญหรือสโลแกน" ที่อยู่ส่วนบทสุดของ Browser และแสดงทุกๆหน้า (ข้อ1)
- ชื่อเว็บไซต์ ที่แสดงบนเทมเพลทสำเร็จรูป หรือเทมเพลทต้นแบบ (ข้อ2)
- คำสำคัญ ที่ใช้ในการค้นหาสำหรับ Search Engine (ข้อ3,4)
นอกนั้นข้อความทั่วไปที่แสดงในเว็บไซต์ ก็จะเป็นข้อความมาตรฐานอยู่แล้ว หากต้องการเปลี่ยนก็สามารถแก้ไขได้เช่นกัน
เข้ามาดู ตัวอย่างการตั้งค่า ภาษาจากคู่มือนี้ http://help2.tht.in/P_lang.html |
 |
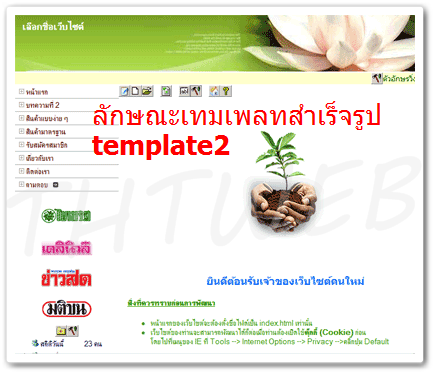
THTWEB นั้นมีเทมเพลทให้ท่านเลือกใช้ อยู่ 2 ระบบ
-
เทมเพลทสำเร็จรูป : เหมาะสำหรับผู้เริ่มต้น
- ที่ยังไม่กล้าปรับเปลี่ยนอะไรมาก
- ใช้งานง่าย เนื่องจากมีช่องให้เลือกใส่ภาพ ตามจุดต่างๆ
- มีตำแหน่งเมนู 1 จุด และส่วนประกอบอื่น
หากเป็นตามนี้ ก็น่าจะเหมาะกับท่าน สำหรับเริ่มต้นครั้งหาก (ภายหลังเปลี่ยนไปใช้เทมเพลทต้นแบบได้)
ตัวอย่างการตั้งค่า สำหรับใช้งานเทมเพลทสำเร็จรูป https://help2.tht.in/Tem_Select-template.html

-
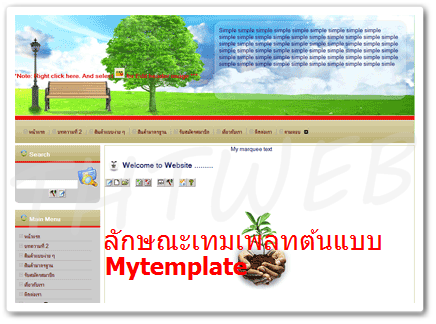
เทมเพลทต้นแบบ : เหมาะกับผู้ที่ใช้งานมาระยะหนึ่งแล้ว
- ต้องการความยืดหยุ่นในการปรับเปลี่ยนตำแหน่งต่างๆ ได้อิสระ
- เพิ่ม - เติม ส่วนต่างๆ ได้เอง
- พอเข้าใจเครื่องมือการใช้งานบ้าง หรือดูจากคู่มือ help2
หรือหากท่านเพิ่งเริ่ม จะใช้งานก็ได้เช่นกันครับ ไม่ผิดแต่ประการใด
มาดู วิธีการตั้งค่า การใช้งานเทมเพลทต้นแบบ https://help2.tht.in/Tem_Select-Mytemplate.html
 |
| <img src="http://server.tht.in/thtimages/template/Manual/123-step-web11.png" width="229" height="168"> |
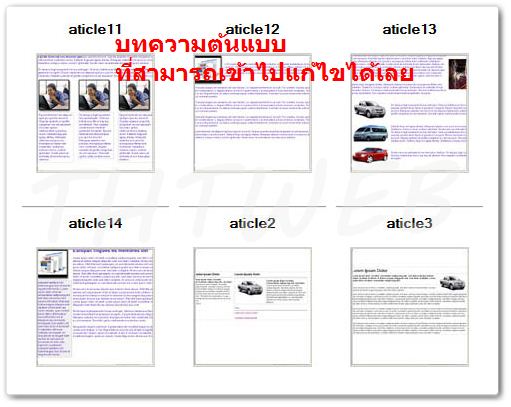
ด้วยตัวเว็บไซต์ ครั้งแรกนั้นระบบจะใส่ข้อมูลเบื้องต้น ให้ในแต่ละหน้า โดยท่านสามารถเข้าไปแก้หน้าเหล่านั้นได้ หรือจะสร้างเป็นไฟล์ใหม่ได้ ทั้งจากแบบหน้าเปล่า และจากหน้าต้นแบบ
การสร้างเนื้อหา หรือบทความ ทำได้ 3 แบบ
- แบบที่ 1 : เลือกจาก บทความต้นแบบ
สำหรับสร้างเป็นไฟล์ใหม่ โดยระบบ THTWEB ได้มีหน้าต้นแบบให้สมาชิก ได้เลือก เพื่อเข้าไปเปลี่ยนเป็นข้อมูล หรือบทความของท่านเอง
โดยเข้าไปที่ระบบการพัฒนาในเว็บไซต์ของท่าน ที่เมนูบาร์บนสุด ข้อ 4.2 สร้างจากแบบสำเร็จ
http://help2.tht.in/ate_prototype.html
อย่าลืมการตั้ง ชื่อไฟล์ ต้องไม่ซ้ำกันนะครับ

- แบบที่ 2 : เลือกแก้ไขจากหน้าที่มีอยู่แล้ว หากไม่ต้องการไปแก้ไขชื่อเมนู
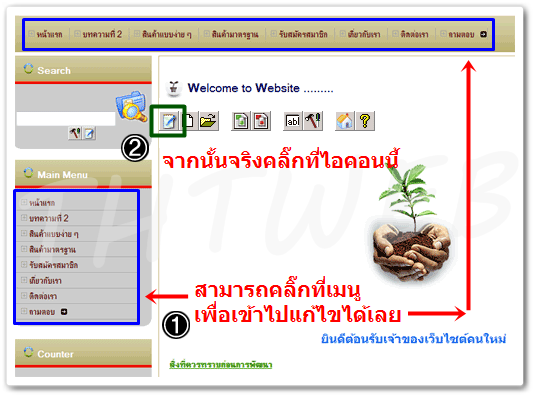
สำหรับแก้ไขหน้าเดิมที่ ระบบ THTWEB ใส่ข้อมูลเริ่มต้นให้
เมื่อคุณ Login อยู่ในระบบ Webmaster จะเห็นไอคอนแก้ไข แก้ไขบนหน้าเว็บตามจุดต่างๆ เช่น เมนู ตรงข้อสุดท้าย หรือส่วนบนของเนื้อหา ที่มีไอคอนเล็กๆ 8-9 ไอคอน เรียงกันด้านบน
- ลำดับแรก ให้คลิ๊กที่เมนู(กรอบน้ำเงิน) ไปหน้าที่ต้องจะแก้ไขข้อความ
- สอง เมื่ออยู่ในหน้าที่จะแก้ไขแล้ว ให้คลิ๊กที่ไอคอน แก้ไขหน้านี้ แก้ไขหน้านี้
- จากนั้น ในหน้าแก้ไข คุณสามารถใส่ข้อมูลที่ต้องการได้เลย

- แบบที่ 3 : สร้างจากหน้าเปล่า
สร้างจากโครงกระดาษเปล่าเลย เข้าไปเริ่มที่ เมนูบาร์ 4.1 สร้างเองใหม่
http://help2.tht.in/ate_createcontent.html |
 |
สุดท้ายเมื่อสร้างบทความ เรียบร้อยแล้ว ก็มาถึงการทำลิงค์ หรือเชื่อมโยงเนื้อหาในหน้าต่างๆ เข้าด้วยกัน
โดยที่เมนูระบบ ในช่อง ตัวช่วย จะมีชื่อไฟล์ต่างๆ ที่คุณได้สร้างไว้แล้วให้เลือก จะได้ไม่ต้องไปพิมพ์ url ของหน้านั้นๆ เอง
ดูจาก ตัวอย่างการ เพิ่ม-ลบ เมนูระบบ ได้เลย http://help2.tht.in/ML1_InsertDel.html |
|
เมื่อครบทั้ง 7 ขั้นตอน เว็บไซต์คุณ ก็พร้อมที่จะใช้งานแล้วครับ |