|
เริ่มใส่ข้อมูลในหน้าแรก ของเว็บไซต์ |
การใส่ข้อมูลในหน้าแรก สมาชิกหลายท่าน ที่เริ่มพัฒนาเว็บไซต์ มักจะนำไปใส่รวมในเทมเพลท ทำให้เวลาสร้างบทความใหม่ ก็จะมีข้อความของหน้าแรก แสดงไปด้วยทุกๆ หน้า ซึ่งทำให้ข้อมูลหน้านั้นหล่นลงไปอยู่ด้านล่างต่อจากข้อความที่มีในเทมเพลท
|
|
 ขั้นตอน : สร้างไฟล์หน้าแรก หรือ index.html ขั้นตอน : สร้างไฟล์หน้าแรก หรือ index.html
1. webmaster Login เข้าสู่ระบบการแก้ไขเว็บไซต์ ( /2222 )
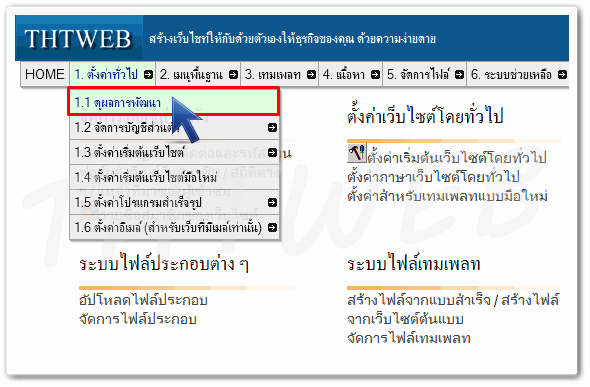
2. เมื่อเข้าด้านใน ให้คลิ๊กที่เมนูบาร์ 1.ตั้งค่าทั่วไป 1.1 ดูผลการพัฒนา (เพื่อกลับไปหน้าแรก) 1.1 ดูผลการพัฒนา (เพื่อกลับไปหน้าแรก) |
|
ตัวอย่างแบบ2.2 การใช้เทมเพลทหลัก นำไปปรับปรุงบางส่วน
 |
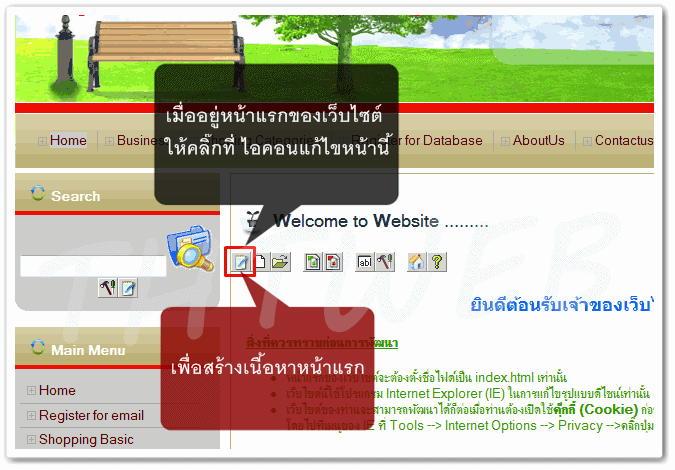
3. ในหน้าแรกของเว็บไซต์
ตรงตำแหน่งเนื้อหา บริเวณมุมบนซ้าย
- คลิ๊กที่ไอคอน
 แก้ไขหน้านี้ (เพื่อจะเข้าไปสร้างข้อมูลสำหรับหน้าแรก) แก้ไขหน้านี้ (เพื่อจะเข้าไปสร้างข้อมูลสำหรับหน้าแรก) |
|

|
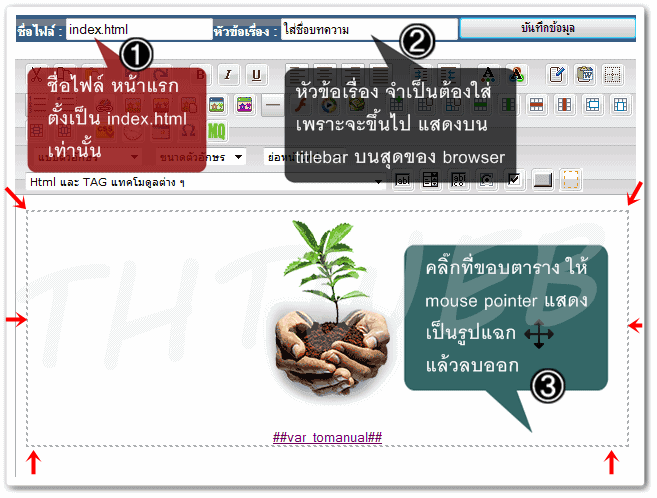
4. กำหนดรายละเอียดไฟล์เนื้อหา
ชื่อไฟล์
(เลข1) |
: |
สำหรับหน้าแรก จะตั้งชื่อเป็น index.html เท่านั้น |
| หัวข้อเรื่อง (เลข2) |
: |
จำเป็นต้องกำหนดหัวข้อเรื่องสำหรับหน้านี้ เพราะข้อความ จะไปแสดงบน titlebar ด้านบนของ Browser |
| พื้นที่ดีไซต์ (เลข3) คือ บริเวณที่ใส่ข้อมูลรูปภาพ และข้อความ ที่จะให้แสดงในหน้าแรก |
| # #var_tomanual# # เป็นคำสั่งแสดงข้อความ " ยินดีต้อนรับเจ้าของเว็บไซต์คนใหม่ " และขั้นตอนเริ่มพัฒนาเว็บไซต์ หากไม่ต้องการให้แสดงหน้าเว็บ สามารถลบ # #var_tomanual# # ออกได้ |
5. ในตำแหน่งพื้นที่ดีไซต์
จะมีตาราง ที่มีรูปภาพ และแทคขั้นตอนพัฒนาเว็บ # #var_tomanual# # อยู่ด้านใน
- สามารถลบออก แล้วใส่ข้อมูลใหม่ลงไปแทนที่ ภายในตารางเดิมได้
- หรือ จะลบตารางเดิมทิ้ง แล้วสร้างตารางที่ออกแบบใหม่ ขึ้นมาแทนก็ได้เช่นกัน
6. เมื่อใส่ข้อมูลเรียบร้อยแล้ว ให้คลิ๊กที่ปุ่ม ด้านบน หรือล่าง ก็ได้
เพียงเท่านี้ ก็จะได้หน้า ที่แสดงข้อมูลในหน้าแรก |
|

|
 *** ข้อแนะนำ ไม่ควรใส่ข้อมูลหน้าแรก ไว้ที่เทมเพลท เพราะไม่เช่นนั้น ข้อมูลที่ใส่ไปจะแสดงด้วยไปทุกหน้า ไม่ว่าคุณจะเปิดไปหน้าใดก็ตาม *** ข้อแนะนำ ไม่ควรใส่ข้อมูลหน้าแรก ไว้ที่เทมเพลท เพราะไม่เช่นนั้น ข้อมูลที่ใส่ไปจะแสดงด้วยไปทุกหน้า ไม่ว่าคุณจะเปิดไปหน้าใดก็ตาม
|
|
|
|
|
Play แล้วกด ปุ่ม Pause เพื่อรอให้โหลดหมดก่อน จะได้ไม่สะดุด |