|
เปลี่ยนปุ่มคำสั่ง เป็นไอคอนรูปภาพ |
 สำหรับสมาชิกที่ต้องการ จะเปลี่ยนปุ่มคำสั่ง ในฟอร์มต่างๆ ให้เป็นไอคอนรูปภาพ ที่ได้อัพโหลดไว้ในเว็บไซต์ สำหรับสมาชิกที่ต้องการ จะเปลี่ยนปุ่มคำสั่ง ในฟอร์มต่างๆ ให้เป็นไอคอนรูปภาพ ที่ได้อัพโหลดไว้ในเว็บไซต์
สามารถแก้ไขได้ครับ โดยใช้เครื่องมือจาก กลุ่มไดนามิคฟอร์ม ในการเข้าไปเปลี่ยนเป็นไอคอนรูปภาพ ตามที่ต้องการได้ไม่ยาก ในการเข้าไปเปลี่ยนเป็นไอคอนรูปภาพ ตามที่ต้องการได้ไม่ยาก
มาเริ่มต้นไปพร้อมกันเลย |
|

|
ขั้นตอน แก้ไขปุ่มคำสั่ง : เพื่อเปลี่ยนเป็นไอคอนรูปภาพ
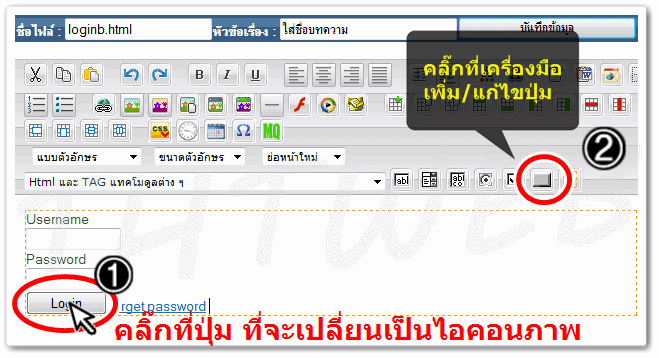
1. เปิดไปยังฟอร์ม ที่จะแก้ไขปุ่มคำสั่ง เช่น ฟอร์ม login สำหรับสมาชิก หรือ ฟอร์มสมัครสมาชิก เป็นต้น
2. ในพื้นที่ดีไซต์
|
|

|
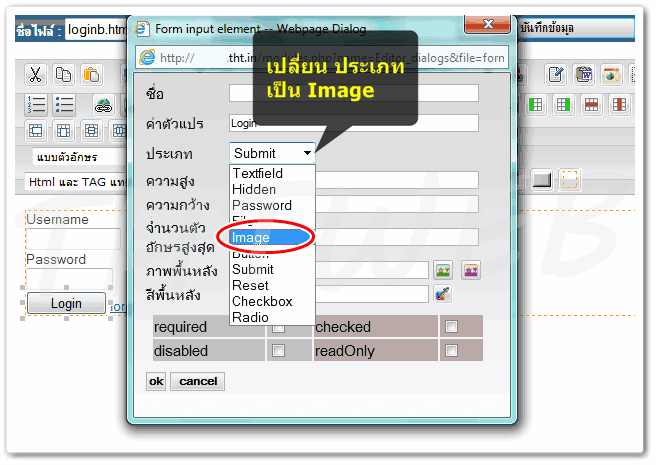
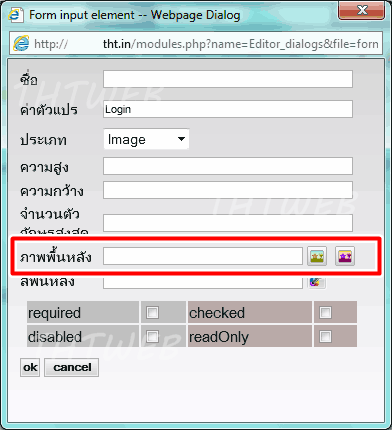
3. หน้าต่าง Form input element
| เปลี่ยน ประเภท ของปุ่มคำสั่ง |
|
Image |
: สำหรับเปลี่ยนเป็น ไอคอนรูปภาพ | |
|

|
4. เลือกรูปภาพ ที่จะนำมาแทนปุ่มคำสั่งเดิม
| ภาพพื้นหลัง |
|

|
: สำหรับเลือก รูปภาพ จากที่คุณได้อัพโหลดไว้ |
|

|
: สำหรับเลือก รูปภาพ จากที่ THTWEB ได้เตรียมไว้ |
เสร็จแล้ว ออกมา |
|

|
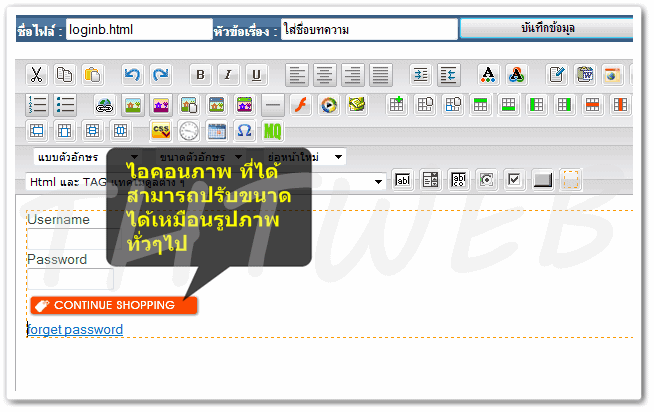
5. เมื่อกลับมายังพื้นที่ดีไซต์
จะเห็นว่า ปุ่มคำสั่งเดิม เปลี่ยนเป็น ไอคอนรูปภาพ ตามที่ได้เลือกจากข้อ4
6. หากเรียบร้อยแล้ว ได้เลย |
|

|
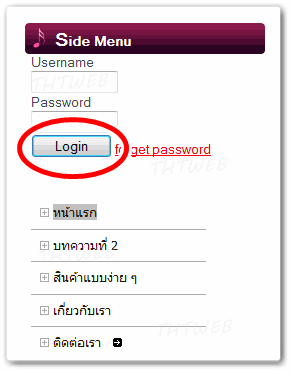
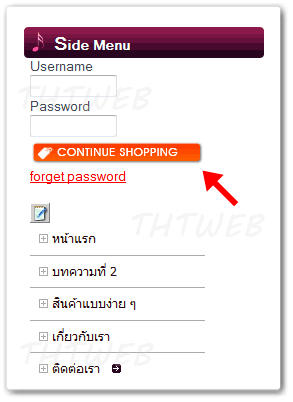
7. เมื่อดูยังหน้าเว็บไซต์ ปุ่มคำสั่ง เดิม
ก็จะเปลี่ยนเป็น ไอคอนภาพ เรียบร้อย ดังภาพประกอบด้านล่าง |
|

|