|
Upload File บน Gmail และการนำลิงค์มาใส่ในเว็บไซต์ |
 สำหรับสมาชิกที่มีไฟล์ขนาดใหญ่กว่า 2 mb แล้วจำเป็นต้องให้สมาชิกสามารถเปิดดู หรือ download สำหรับสมาชิกที่มีไฟล์ขนาดใหญ่กว่า 2 mb แล้วจำเป็นต้องให้สมาชิกสามารถเปิดดู หรือ download
Gmail มีบริการที่เรียกว่า Drive เป็นพื้นที่เก็บข้อมูลทางออนไลน์ฟรีที่มาพร้อมกับบัญชี Gmail ของคุณ ที่สามารถนำมาใช้กับเว็บไซต์เราได้ครับ |
|
 ขั้นตอนที่ 1 : Upload File ไปยังพื้น Google Drive ขั้นตอนที่ 1 : Upload File ไปยังพื้น Google Drive
|
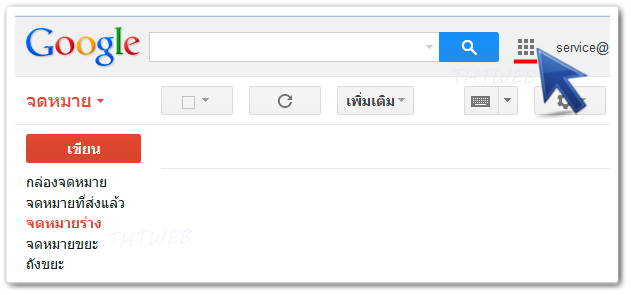
1. Login เข้าบัญชี Gmail ของคุณ
2. หลังจาก Login แล้วให้สังเกตุ บริเวณมุมบนขวา ด้านหลังปุ่ม Search ให้คลิ๊กที่  (ดังที่เมาส์ชี้อยู่) (ดังที่เมาส์ชี้อยู่) |
|

|
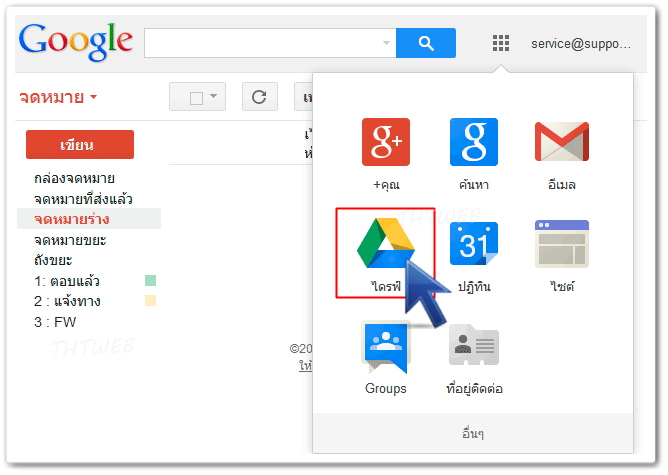
3. แท็บไอคอนที่แสดงขึ้นมา |
|

|
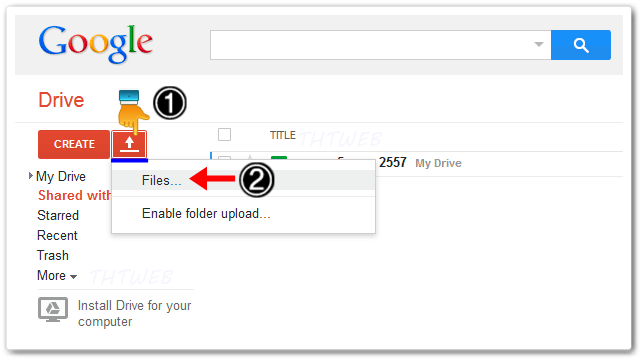
4. เมื่อเข้ามายังหน้าหลัก Drive เสร็จสิ้นการอัพโหลด |
|

|
|
 ขั้นตอนที่ 2 : สร้าง Link ขั้นตอนที่ 2 : สร้าง Link |
|
1. หลังอัพโหลดไฟล์ เรียบร้อยแล้ว จากขั้นตอนที่ 1 จะเห็นรายการที่คุณอัพโหลด ในหน้าหลัก Drive
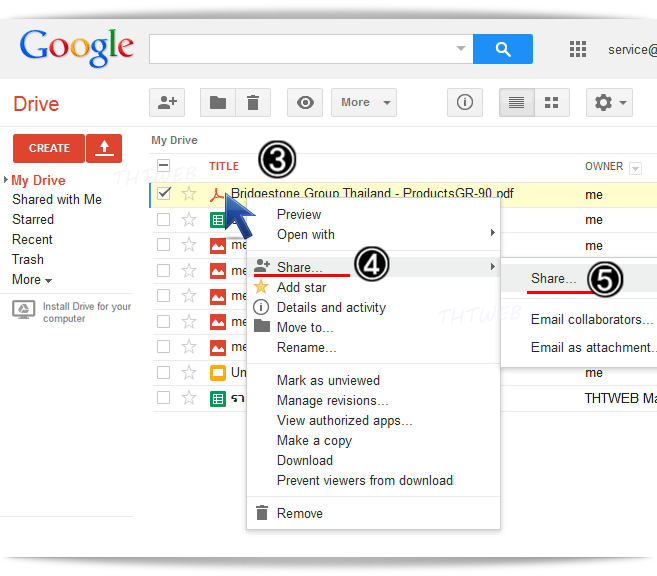
2. คลิ๊กขวา บนไฟล์ที่ต้องการ (เลข3)
- เมื่อเมนูลัดแสดงขึ้นมา
- คลิ๊กที่ "Share..." (เลข4)
- เมนูย่อย เลือก "Share..." (เลข5)
|
|

|
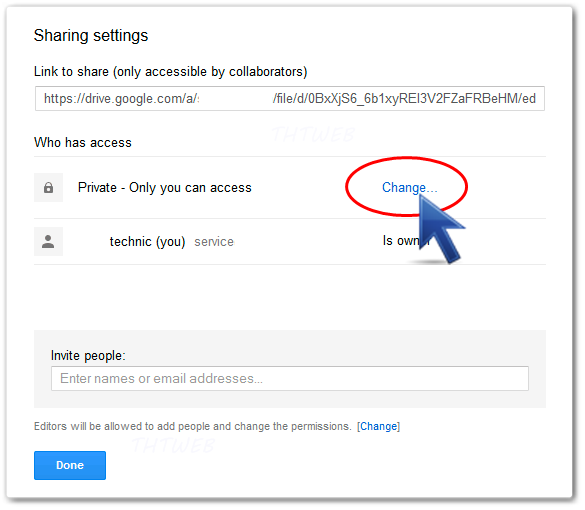
3. หน้า Sharing settings - บริเวณ Who has access
ด้านหลัง Private - Only you can access
- คลิ๊กที่ "Change..." (ดังในภาพ)
|
|

|
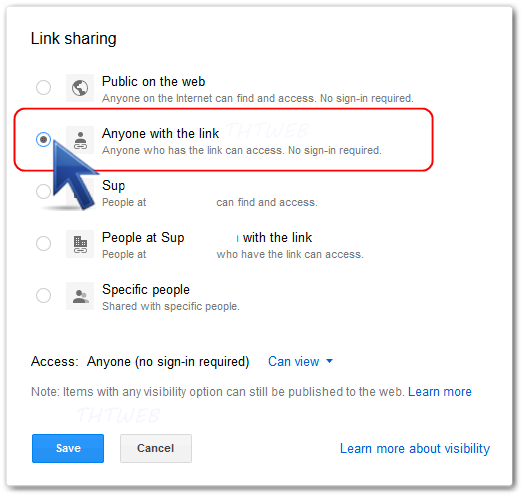
4. หน้า Link sharing - คลิ๊กที่ Anyone with the link
(ดังในภาพ)
แล้วคลิ๊ก ออกมา
|
|

|
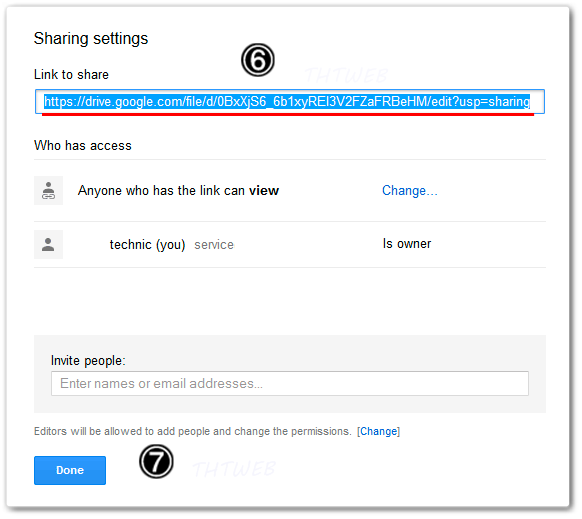
5. กลับมาหน้า Sharing settings - ตรงช่อง Link to share
ให้ copy url link (เลข6)
แล้วคลิ๊ก
|
 |
|
 ขั้นตอนที่ 3 : นำ Link มาทำเป็นจุด Download ขั้นตอนที่ 3 : นำ Link มาทำเป็นจุด Download |
|
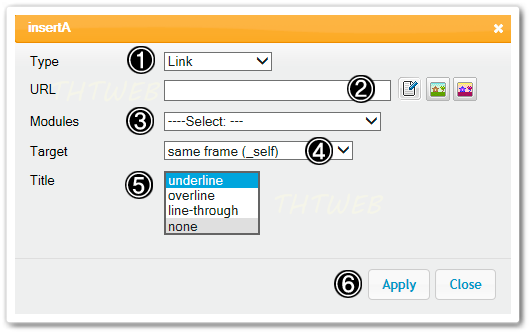
1. เข้า Webmaster Login ที่เว็บไซต์คุณ 2. แก้ไขหน้าที่ต้องการสร้างลิงค์ 3. นำ link ที่สร้างมาจาก ขั้นตอนที่2 ใส่ตอนทำ ไฮเปอร์ลิงค์
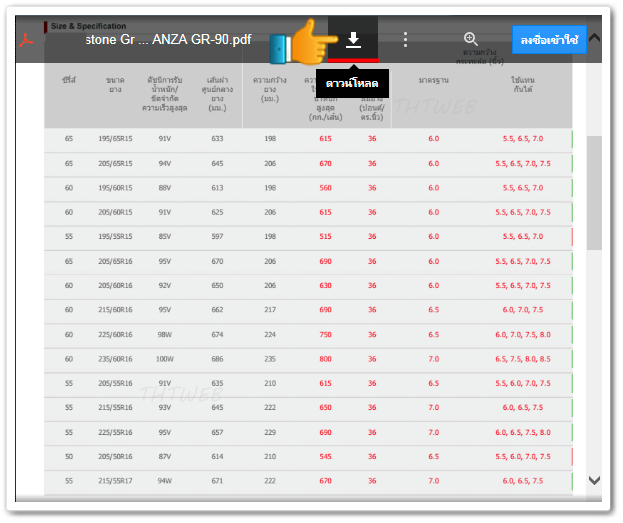
 ตัวอย่าง : การสร้างลิงค์สำหรับ download 4. เมื่อสร้างลิงค์เรียบร้อยแล้ว เมื่อคลิ๊กที่จุดลิงค์ ไม่ว่าจะเป็นข้อความ หรือรูปภาพ ก็จะแสดงผล ตัวอย่างแบบภาพด้านล่างนี้
5. สามารถ save หรือ download ไฟล์นี้ เก็บไว้ในคอมพิวเตอร์ของคุณได้ - คลิ๊กเมนู ดาวน์โหลด (ดังตัวอย่าง)
|
|

|
|
 แล้วพบกันในบทความต่อไปครับ แล้วพบกันในบทความต่อไปครับ |