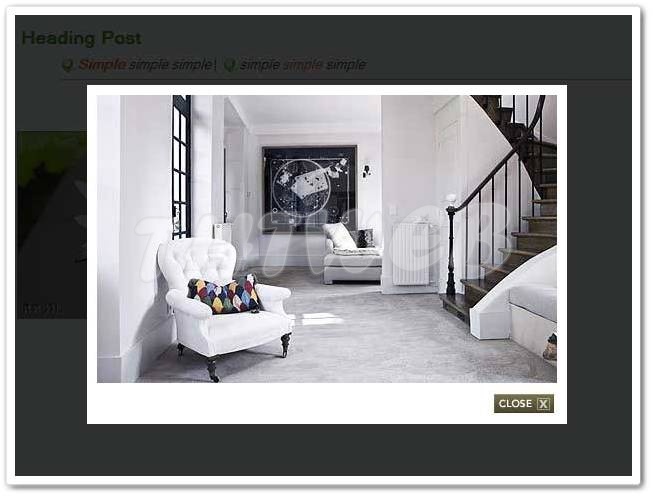
 POPup แสดงรูปภาพ หรือไฟล์มีเดียขึ้นมา POPup แสดงรูปภาพ หรือไฟล์มีเดียขึ้นมา |
จากที่สมาชิก THTWEB หลายท่านสอบถามเกี่ยวกับการใช้งาน เครื่องมือ แสดงไฟล์มีเดียขึ้นมา น่าจะเป็นประโยชน์กับท่านอื่นๆ ในการทำเว็บไซต์ สำหรับที่เวลาคลิ๊กที่ภาพ หรือข้อความ แล้วให้แสดงเป็นภาพขึ้นมา ในบทความนี้เรา จะแบ่งวิธีการทำออกเป็น 2 ส่วน คือ แสดงไฟล์มีเดียขึ้นมา น่าจะเป็นประโยชน์กับท่านอื่นๆ ในการทำเว็บไซต์ สำหรับที่เวลาคลิ๊กที่ภาพ หรือข้อความ แล้วให้แสดงเป็นภาพขึ้นมา ในบทความนี้เรา จะแบ่งวิธีการทำออกเป็น 2 ส่วน คือ
- popup ที่คลิ๊กจากข้อความ
- popup ที่คลิ๊กรูปภาพ
|
|

|
|
วิธีการทำ POPUP แสดงรูปภาพ
 แบบที่ แบบที่
1 : ทำ popup จากข้อความ
1. เปิดหน้าที่ต้องการจะทำ POPUP แสดงรูปภาพ หรือจะสร้างเนื้อหาใหม่ก็ได้
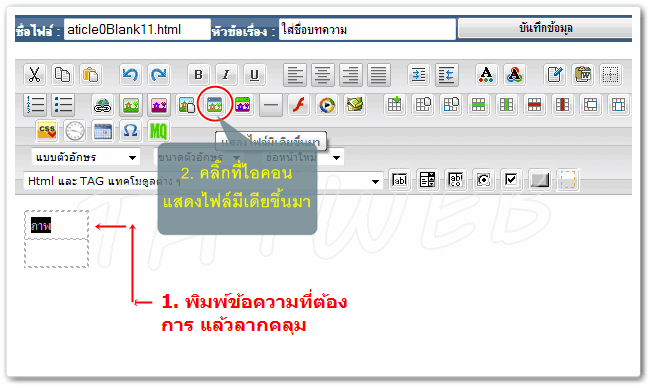
2. พื้นที่ดีไซต์ พิมพ์ข้อความที่ต้องการ (ดังภาพภาพตัวอย่าง) สำหรับเวลาคลิ๊กที่ข้อความนั้นจะแสดงรูปภาพขึ้นมา แล้วลากคลุมข้อความที่จะทำเป็นจุดคลิ๊ก พิมพ์ข้อความที่ต้องการ (ดังภาพภาพตัวอย่าง) สำหรับเวลาคลิ๊กที่ข้อความนั้นจะแสดงรูปภาพขึ้นมา แล้วลากคลุมข้อความที่จะทำเป็นจุดคลิ๊ก  จากนั้นคลิ๊กที่ ไอคอน จากนั้นคลิ๊กที่ ไอคอน เครื่องมือแสดงไฟล์มีเดียขึ้นมา เครื่องมือแสดงไฟล์มีเดียขึ้นมา |
|

|
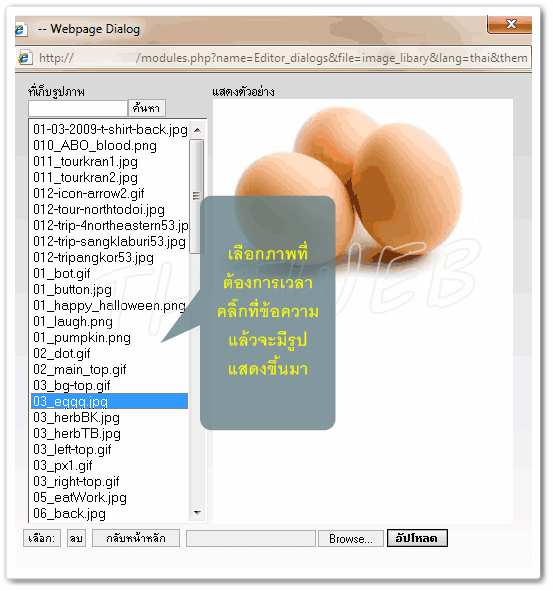
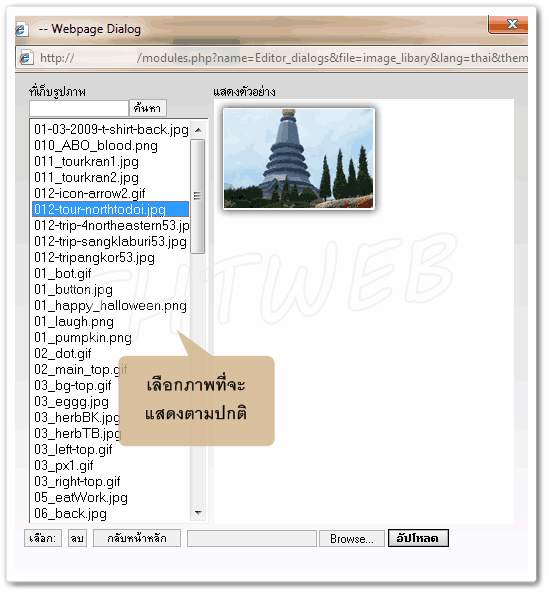
3. เลือกรูปภาพ ที่จะแสดง เวลาคลิ๊กที่ข้อความ
4. และคลิ๊ก |
|

|
|
 แบบที่ 2 : popup จากรูปภาพ แบบที่ 2 : popup จากรูปภาพ
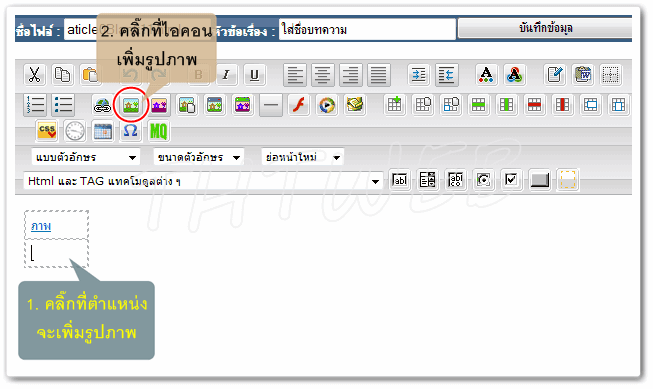
1. คลิ๊กที่ตำแหน่งจะใส่รูปภาพ
2คลิ๊กที่ไอคอน เพื่มรูปภาพ เพื่มรูปภาพ |
|

|
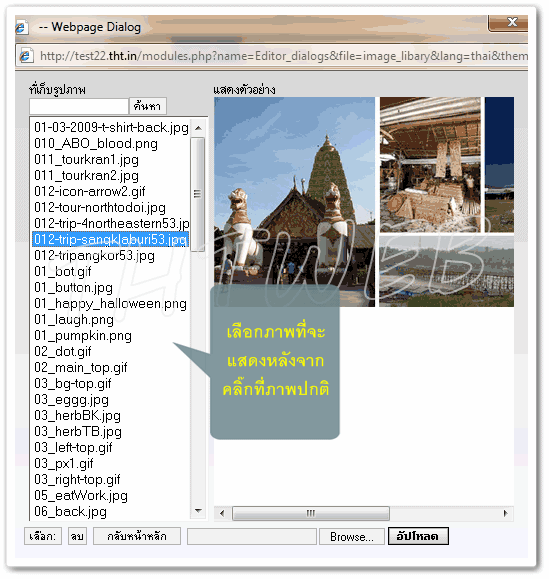
3. เลือกภาพที่จะแสดงหน้าเว็บปกติ แล้วคลิ๊ก |
|

|
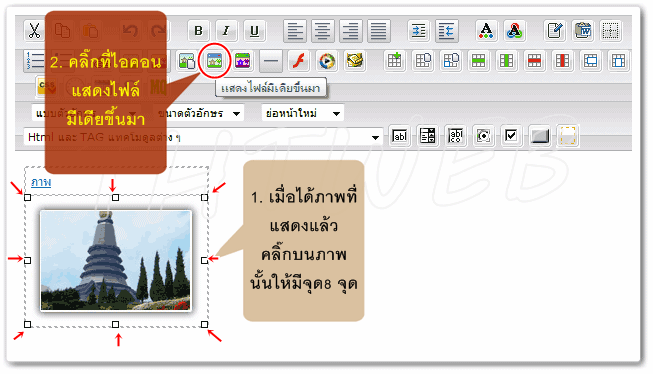
4. เมื่อได้ภาพมาแล้ว
- ให้คลิ๊กที่ภาพ ดังภาพตัวอย่าง แล้วจะมีจุด8 จุดรอบๆภาพ
- จากนั้นคลิ๊กที่ไอคอน
 เครื่องมือ แสดงไฟล์มีเดียขึ้นมา เครื่องมือ แสดงไฟล์มีเดียขึ้นมา |
|

|
|
|
|

|
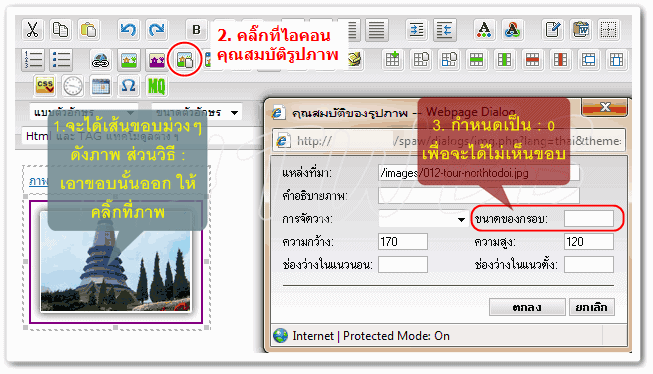
5. สังเกตุเมื่อกลับมาที่หน้าดีไซต์ ภาพจะเปลี่ยนแปลงโดยมีกรอบสี ครอบอยู่ที่ภาพ แสดงว่าทำถูกต้องแล้ว
>>> แนะนำวิธีลบเส้นกรอบนั้นออก
- คลิ๊กที่ภาพนั้น ให้มีจุด8 จุดรอบๆ
- คลิ๊กที่ไอคอน
 เครื่องมือ คุณสมบัติของรูปภาพ เครื่องมือ คุณสมบัติของรูปภาพ
- กำหนด ขนาดของกรอบ : เป็น 0 เพื่อจะได้ไม่เห็นกรอบ
|
|

|
|
.gif) หากระบบ popup ไม่ทำงาน แต่กลับเปิดอีกหน้าเพื่อแสดงภาพ เป็นเพราะในเว็บไซต์มีการโหลด script ไม่สมบรณ์ ทำให้ error page ให้สังเกตุที่ Browser ด้านล่าง จะมีเครื่องหมาย ! หรือ หากระบบ popup ไม่ทำงาน แต่กลับเปิดอีกหน้าเพื่อแสดงภาพ เป็นเพราะในเว็บไซต์มีการโหลด script ไม่สมบรณ์ ทำให้ error page ให้สังเกตุที่ Browser ด้านล่าง จะมีเครื่องหมาย ! หรือ 
*** popup นี่จะทำงานได้ ก็ต่อเมื่อหน้านั้น ต้องแสดงเทมเพลท สังเกตุตรง บริเวณล่างสุด ก่อนปุ่ม
- ตรงแถว "ต้องการแสดงเทมเพลทหรือไม่?" ต้องกำหนดเป็น Yes เท่านั้น
|
|
|
กดปุ่ม Play แล้วกด ปุ่ม Pause เพื่อรอให้โหลดหมดก่อน จะได้ไม่สะดุด |