 การสร้างลิงค์ (ไฮเปอร์ลิงค์) การสร้างลิงค์ (ไฮเปอร์ลิงค์) |
 การทำลิงค์ สามารถทำได้หลายรูปแบบ ทั้งข้อความ ,รูปภาพ ,หรือจุดลิงค์ภายในหน้าเดิม ในบทความนี้เราจะกล่าวถึง เรื่องลิงค์ข้อความ ,ลิงค์รูปภาพ มาดูวิธีกันครับมีไม่กี่ขั้นตอน ก็ทำได้แล้ว การทำลิงค์ สามารถทำได้หลายรูปแบบ ทั้งข้อความ ,รูปภาพ ,หรือจุดลิงค์ภายในหน้าเดิม ในบทความนี้เราจะกล่าวถึง เรื่องลิงค์ข้อความ ,ลิงค์รูปภาพ มาดูวิธีกันครับมีไม่กี่ขั้นตอน ก็ทำได้แล้ว |
 |
วิธีการทำ :
 กรณี : สร้างลิงค์จากข้อความ (Text Link) กรณี : สร้างลิงค์จากข้อความ (Text Link)
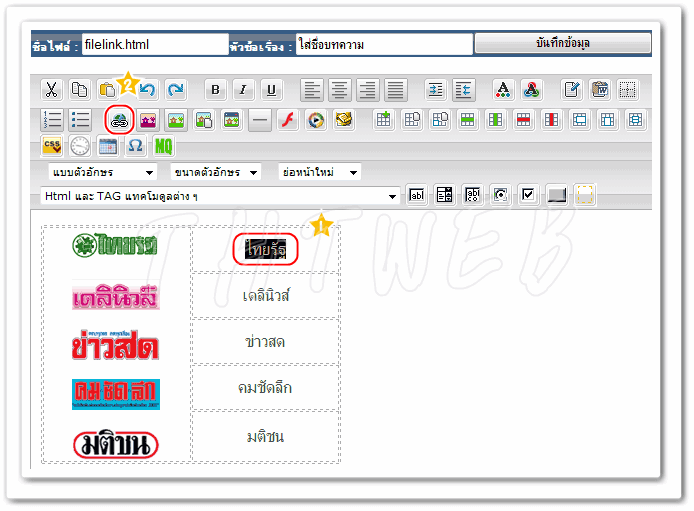
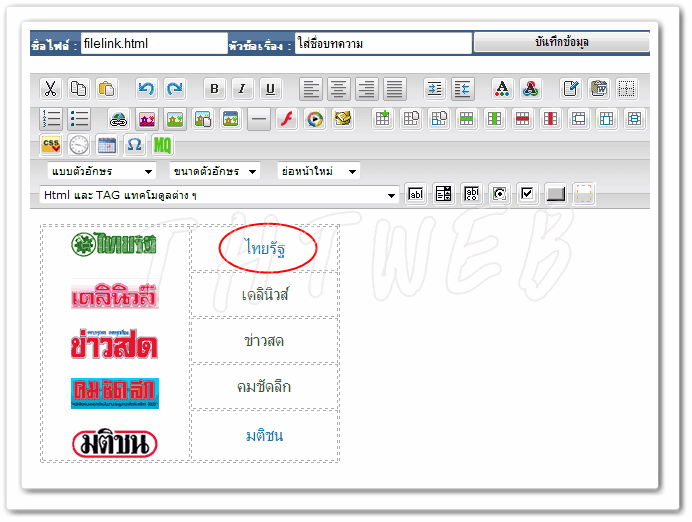
1. ลากคลุมข้อความ หรือตัวอักษรที่ต้องการที่จะทำเป็นลิงค์ เช่น ไทยรัฐ (เลข1)
2. คลิ๊กที่ไอคอน ไฮเปอร์ลิงค์ (เลข2) ไฮเปอร์ลิงค์ (เลข2)
|
ภาพประกอบที่ 1
 |
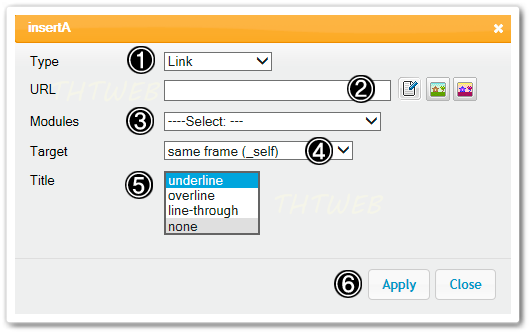
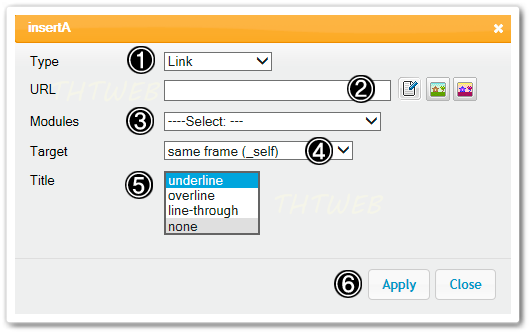
3. หน้าต่าง ไฮเปอร์ลิงค์ ไฮเปอร์ลิงค์
ภาพประกอบที่ 2

Type (1)
ประเภท |
: ลิงค์ สำหรับ เปิดไปหน้าอื่นภายในเว็บเดียวกัน หรือเว็บไซต์อื่น |
| : ลิงค์ไปยัง Anchor สำหรับ เชื่อมโยง ภายในหน้าเดียวกัน |
| ที่อยู่อ้างอิง URL (2) |
: วิธีที่1 ถ้าลิงค์ภายในเว็บเดียวกัน
ให้ข้ามไปคลิ๊กที่ ไอคอนด้านหลัง | : วิธีที่2 ถ้าลิงค์ไปเว็บไซต์อื่น ให้ใส่ url เว็บนั้นเต็ม โดยต้องขึ้นต้นด้วย http://www. |
| การใช้งานแบบต่างๆ |
 |  |  |
| สำหรับเลือกไฟล์เนื้อหาหน้าที่คุณได้สร้างไว้แล้ว | สำหรับเลือกไฟล์อื่นๆที่คุณได้ Upload ขึ้นไปที่เว็บไซต์ เช่น ให้ download ไฟล์ |
ลือกไฟล์ภาพที่ระบบ THTWEB ได้เตรียมไว้ให้เลือก |
|
|
|
| Modules (3) |
: เป็นตัวเลือกหน้าสำเร็จรูป เช่น ติดต่อเรา, ระบบสินค้า, ถาม-ตอบ, ฟอร์มสมัครสมาชิก เป็นต้น |
Target (4)
ลักษณะการแสดง |
: self คือ ให้เปิดหน้าใหม่ที่แสดงในหน้าเดิม สำหรับใช้ภายในเว็บไซต์ |
| : blank คือ เปิดหน้าใหม่โดยเรียกหน้าต่างอีกหน้านึ่ง สำหรับใช้ลิงค์ไปเว็บอื่น |
| : top คือ ให้เปิดหน้าที่แสดงในหน้าต่างเดิม โดยจัดให้เต็มเฟรม |
| : parent คือ ให้เปิดหน้าที่แสดงในหน้าต่างเดิม |
Title: (5)
รายละเอียด |
: underline |
เส้นใต้ข้อความ |
| : overline |
เส้นเหนือข้อความ |
| : line-through |
เส้นกลางข้อความ |
| : none |
ไม่มีเส้นใต้ | คลิ๊กที่ไอคอน เพื่อเลือกไฟล์เนื้อหา,บทความ ที่ต้องการจะลิงค์ไปถึง เพื่อเลือกไฟล์เนื้อหา,บทความ ที่ต้องการจะลิงค์ไปถึง
|
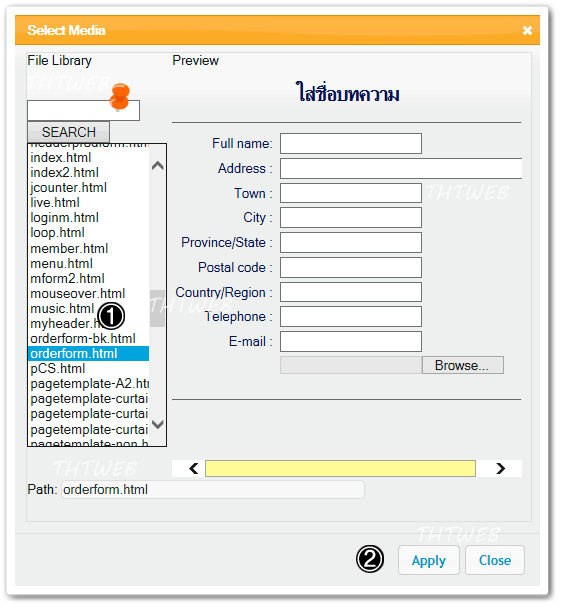
4. คลื๊กเลือกชื่อไฟล์เนื้อหา (ตำแหน่งเลข 1) ที่ต้องการจะลิงค์ไปถึง โดยท่านสามารถดูตัวอย่างไฟล์นั้น ได้ทางช่องด้านขวา
ภาพประกอบที่ 3

5. เมื่อได้ไฟล์เนื้อหา,บทความ ที่ต้องการแล้ว คลิ๊กที่ (เลข2)
|
6. ถ้าเป็นลิงค์ข้อความ - คุณสามารถกำหนดเส้นขีดได้ (ตำแหน่งเลข 5) ในที่นี้เลือกเป็น none คือ ไม่มีเส้นขีดใต้ข้อความ
7. เมื่อครบแล้วคลิ๊กที่ปุ่ม (เลข6)
|
ภาพประกอบที่ 4
 |
8. พอออกมา สังเกตุที่ข้อความ ที่ลากคลุมไว้ก่อนหน้า จะเปลี่ยนสี เมื่อเป็นลิงค์แล้ว
|
ภาพประกอบที่ 5
 |
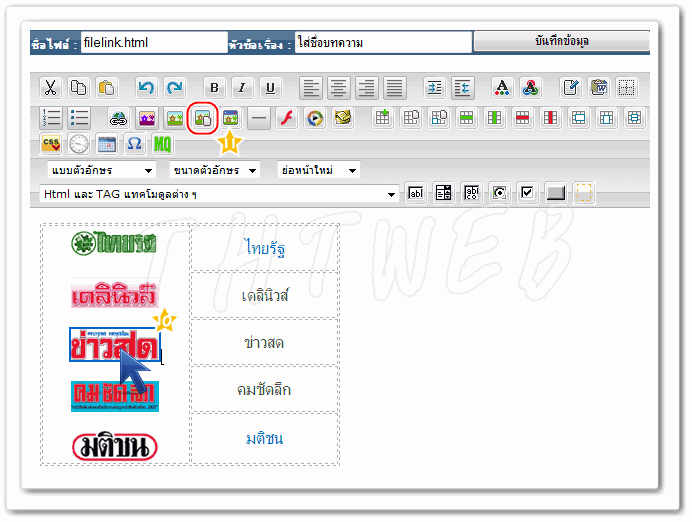
 วิธีการทำ : วิธีการทำ :  กรณี : สร้างลิงค์จากรูปภาพ (Image Link) กรณี : สร้างลิงค์จากรูปภาพ (Image Link)
|
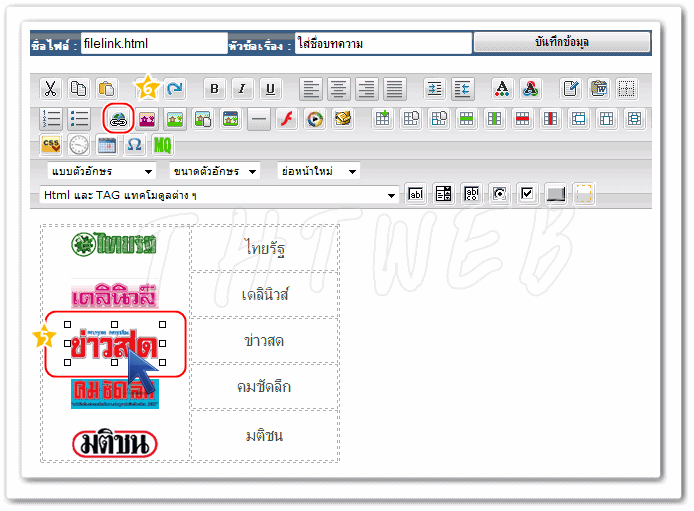
1. คลิ๊กที่รูปภาพ ที่ต้องการจะทำเป็นลิงค์ (เลข5) 2. คลิ๊กที่ไอคอน ไฮเปอร์ลิงค์ (เลข6) ไฮเปอร์ลิงค์ (เลข6)
|
ภาพประกอบที่ 6
 |
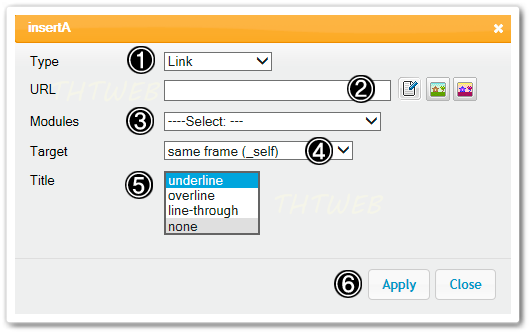
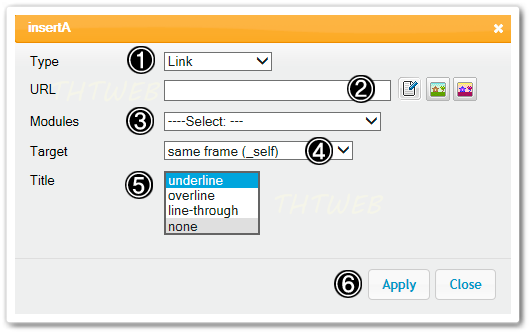
3. หน้าต่าง  ไฮเปอร์ลิงค์ (ภาพประกอบที่ 7) ไฮเปอร์ลิงค์ (ภาพประกอบที่ 7)
Type (1)
ประเภท | : ลิงค์ สำหรับ เปิดไปหน้าอื่นภายในเว็บเดียวกัน หรือเว็บไซต์อื่น | | : ลิงค์ไปยัง Anchor สำหรับ เชื่อมโยง ภายในหน้าเดียวกัน | | ที่อยู่อ้างอิง URL (2) | : วิธีที่1 ถ้าลิงค์ภายในเว็บเดียวกัน
ให้ข้ามไปคลิ๊กที่ ไอคอนด้านหลัง
: วิธีที่2 ถ้าลิงค์ไปเว็บไซต์อื่น
ให้ใส่ url เว็บนั้นเต็ม
โดยต้องขึ้นต้น http://www. |  | : สำหรับเลือกไฟล์เนื้อหาหน้าที่คุณได้สร้างไว้แล้ว |  | : สำหรับเลือกไฟล์อื่นๆที่คุณได้ Upload ขึ้นไปที่เว็บไซต์ เช่น ให้ download ไฟล์ |  | : เลือกไฟล์ภาพที่ระบบ THTWEB ได้เตรียมไว้ให้เลือก | | Modules (3) | : เป็นตัวเลือกหน้าสำเร็จรูป เช่น ติดต่อเรา, ระบบสินค้า, ถาม-ตอบ, ฟอร์มสมัครสมาชิก เป็นต้น | Target (4)
ลักษณะการแสดง | : self คือ ให้เปิดหน้าใหม่ที่แสดงในหน้าเดิม สำหรับใช้ภายในเว็บไซต์ | | : blank คือ เปิดหน้าใหม่โดยเรียกหน้าต่างอีกหน้านึ่ง สำหรับใช้ลิงค์ไปเว็บอื่น | | : top คือ ให้เปิดหน้าที่แสดงในหน้าต่างเดิม โดยจัดให้เต็มเฟรม | | : parent คือ ให้เปิดหน้าที่แสดงในหน้าต่างเดิม | Title: (5)
รายละเอียด | : underline | เส้นใต้ข้อความ | | : overline | เส้นเหนือข้อความ | | : line-through | เส้นกลางข้อความ | | : none | ไม่มีเส้นใต้ |
สุดท้าย คลิ๊กที่ปุ่ม (เลข 6) |
ภาพประกอบที่ 7
 |
4. เมื่อออกมา สังเกตุที่ รูปภาพ (เลข10) ที่เราทำเป็นลิงค์ จะมีเส้นล้อมรอบรูปภาพนั้น (แต่ถ้าใช้ Firefox หรือ Chrome ในการแก้ไขจะไม่เห็นเส้นนี้) 5. วิธีเอาเส้นที่ครอบรอบรูปภาพออก
- 5.1 คลิ๊กที่รูปภาพ (เลข10)
- 5.2 คลิ๊กที่ไอคอน
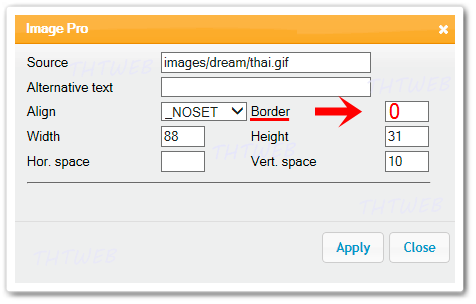
 (เลข11) คุณสมบัติของรูปภาพ (เลข11) คุณสมบัติของรูปภาพ
|

ภาพประกอบที่ 8 |
- 5.3 ขนาดของกรอบ : กำหนดเป็น 0

6. เสร็จแล้ว คลิ๊กที่ปุ่ม จะเห็นว่าเส้นที่ครอบรูปภาพลิงค์อยู่นั้น เส้นจะหายไป
|
|
|
|
กดปุ่ม Play แล้วกด ปุ่ม Pause เพื่อรอให้โหลดหมดก่อน จะได้ไม่สะดุด |