|
ทำหน้าแรก ให้เป็นหน้า Intro |
การทำหน้า Intro เพื่อแสดงข้อมูล ก่อนที่จะเข้าสู่หน้าหลักนั้น สามารถทำได้ โดยสร้างจากไฟล์ index.html ซึ่งเราแบ่งออกเป็น 4 ขั้นตอนกว้างๆ
-
สำรองไฟล์หน้าแรก หรือ index.html เดิม
-
แก้ไขหน้า index เดิม เพื่อทำเป็นหน้า Intro
-
วางโครงหน้า Intro และเริ่มดีไซต์
-
สุดท้ายแก้ไขเมนู หน้าแรกเดิม ที่ยังลิงค์ไปหน้า index |
|

|
|
 ขั้นตอนที่ 1 : สำรองไฟล์หน้าแรก หรือ index.html เดิม ขั้นตอนที่ 1 : สำรองไฟล์หน้าแรก หรือ index.html เดิม
1. webmaster Login เข้าสู่ระบบการแก้ไขเว็บไซต์ ( /2222 )
2. เมื่อเข้ามาได้แล้ว คลิ๊กที่เมนูบาร์ 1.ตั้งค่าทั่วไป 1.1 ดูผลการพัฒนา (เพื่อกลับไปหน้าแรก index) 1.1 ดูผลการพัฒนา (เพื่อกลับไปหน้าแรก index)
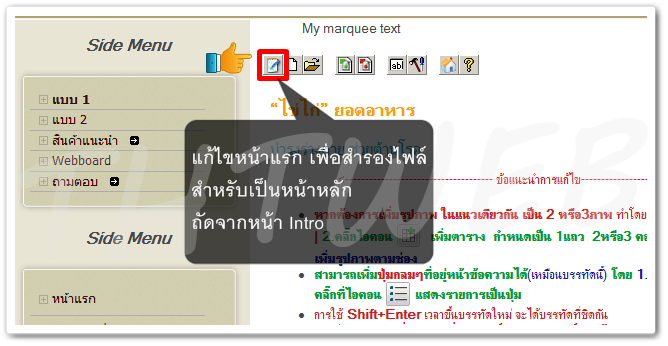
3. ตรงตำแหน่งเนื้อหา บริเวณมุมบนซ้าย
- คลิ๊กที่ไอคอน
 แก้ไขหน้านี้ (เพื่อจะเข้าไปสำรองไฟล์หน้าแรก) แก้ไขหน้านี้ (เพื่อจะเข้าไปสำรองไฟล์หน้าแรก)
|
|
ตัวอย่างแบบ2.2 การใช้เทมเพลทหลัก นำไปปรับปรุงบางส่วน
 |
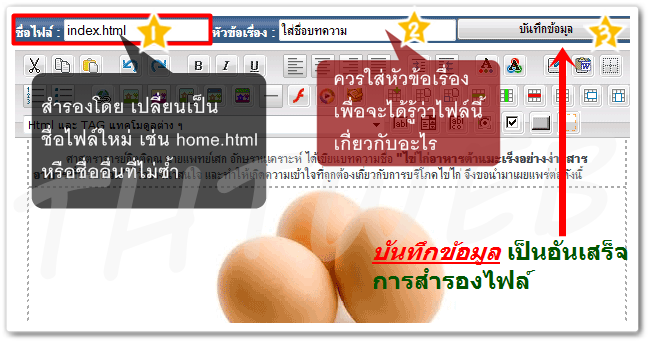
4. แก้ไขบทความ หรือไฟล์เนื้อหา มีอยู่ 2 ช่องทาง ในการเข้าไปแก้ไข เพื่อเลือกชื่อเทมเพลท ที่จะแสดง
- ช่อง ชื่อไฟล์ (เลข1) : แก้ไขจาก index.html เปลี่ยนเป็น ชื่ออื่นแทน จะไทย หรืออังกฤษ ก็ได้ เช่น home.html หรือ หน้าหลัก.html เป็นต้น
- ช่อง หัวข้อเรื่อง (เลข2) : ควรใส่ลงไปเพื่ออธิบาย เนื้อหาภายในหน้านี้ ให้เป็นไทย หรืออังกฤษ ก็ได้
5. เสร็จแล้ว เป็นอันเสร็จ สำหรับการสำรองไฟล์ (หน้านี้ไม่ต้องปิด เพราะเราจะใช้ใน ขั้นตอนที่2 ต่อเลย) |
|

|
|
 ขั้นตอนที่ 2 : แก้ไขหน้า index เดิม เพื่อทำเป็นหน้า Intro ขั้นตอนที่ 2 : แก้ไขหน้า index เดิม เพื่อทำเป็นหน้า Intro
1. แก้ไขช่อง ชื่อไฟล์ : เดิม ให้เป็น index.html เพราะ index เป็นหน้าแรกที่ถูกเรียกขึ้นมา
2. ลบข้อมูลเดิม ของหน้าแรกออก (แนะนำลบแบบ html code จะออกทั้งหมด)
- โดยคลิ๊กที่ Tab Html บริเวณด้านล่างขวา ของพื้นที่ดีไซต์
|
|

|
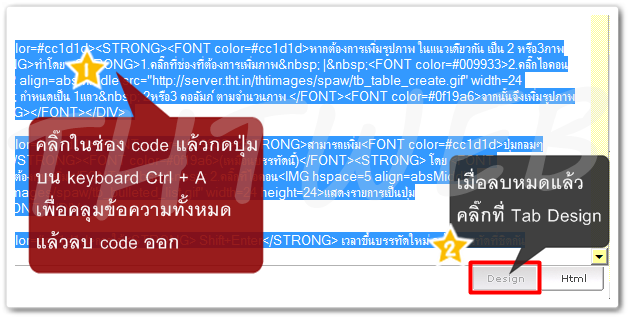
3. คลิ๊กบริเวณ html code
- กดปุ่มบน Keyboard โดยใช้ Ctrl + A หรือลากคลุม code ทั้งหมด
- แล้วกดปุ่ม Delete เพื่อลบ code ออกทั้งหมด
4. เสร็จแล้ว คลิ๊กที่ Tab Design |
|

|
|
 ขั้นตอนที่ 3 : วางโครงหน้า Intro และเริ่มดีไซต์ ขั้นตอนที่ 3 : วางโครงหน้า Intro และเริ่มดีไซต์
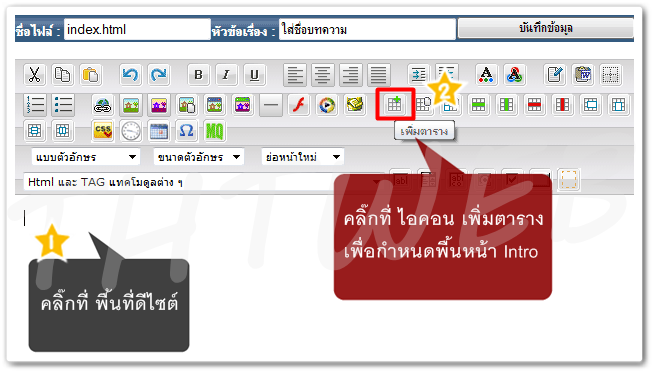
1. เริ่มแรกวางพื้นหน้าเว็บ Intro ก่อน
2. จากนั้นคลิ๊กที่ ไอคอน เพิ่มตาราง เพิ่มตาราง |
|

|
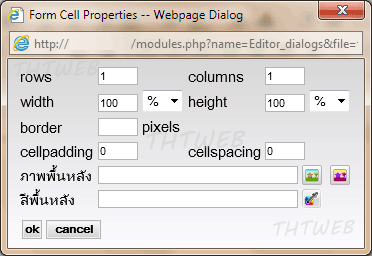
3. กำหนดตาราง
| rows |
: 1 |
เป็นพื้นหน้า Intro |
| columns |
: 1 |
| width |
: 100 % |
กว้างเต็มขนาดหน้าจอ ของผู้เข้าชม |
| height |
: 100 % |
สูงเต็มขนาดหน้าจอ ของผู้เข้าชม |
สำหรับเป็นพื้น หน้า Intro ไว้ใส่ภาพพื้นหลัง หรือสีพื้น แนะนำให้ใช้ CSS CSS กำหนดจะสวยงามกว่า กำหนดจะสวยงามกว่า | |
|

|
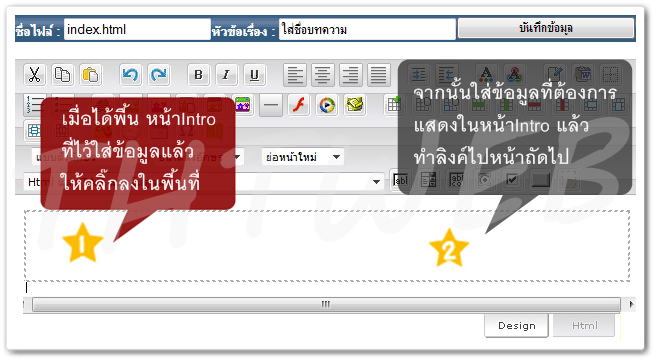
4. หลังจากได้โครงหน้าแล้ว มาถึงการใส่ข้อมูลหน้า Intro ลงไป
- โดยคลิ๊กในโครง หรือพื้นเว็บ เพื่อกำหนดพื้นที่ ที่จะใส่ข้อมูล
- จากนั้นแนะนำว่า ควรจะเพิ่มตาราง เข้าไปอีก 1 อัน สำหรับใส่ข้อมูลหน้า Intro โดยกำหนดความกว้างตาม ขนาดของข้อมูลที่ใส่
กำหนดความกว้าง ที่มีขนาดตายตัว ใช้ หน่วยเป็น px (แนะนำ เพราะง่ายต่อการออกแบบ)
หากต้องการกำหนด ความกว้างๆ ตามขนาดหน้าจอ ที่เปิดเข้ามาใช้ หน่วยเป็น %
- อย่าลืมทำลิงค์ไปยังหน้าต่อไปด้วย เพื่อให้สามารถคลิ๊กไปหน้าอื่นได้
อาจทำเป็นลิงค์รูปภาพ
หรือลิงค์ข้อความ เพื่อเปิดไปยังหน้าต่อไป
|
|

|
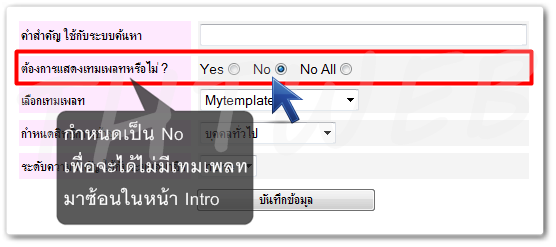
5. เมื่อดีไซต์หน้า Intro เสร็จแล้ว
- สิ่งสำคัญ ก่อนที่จะบันทึกข้อมูล คือ " ต้องการแสดงเทมเพลทหรือไม่? "
- ให้เปลี่ยนจาก Yes เป็น No เพื่อที่จะได้ไม่มีเทมเพลท ไปครอบหน้า Intro แสดงเฉพาะข้อมูลที่ดีไซต์ ในหน้านี้เท่านั้น
6.สุดท้าย |
|

|
|
 ขั้นตอนที่ 4 : สุดท้ายแก้ไขเมนู หน้าแรกเดิม ที่ยังลิงค์ไปหน้า index ขั้นตอนที่ 4 : สุดท้ายแก้ไขเมนู หน้าแรกเดิม ที่ยังลิงค์ไปหน้า index
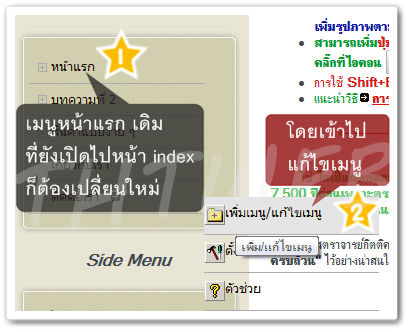
1. ไปยังหน้าเว็บ ที่เมนู ชี้ตรงเมนูตำแหน่งสุดท้าย ที่มีภาพลูกศร ทางขวา จะปรากฎเมนูลัด ขึ้นมา
2. ให้คลิ๊กที่  เพิ่ม/แก้ไขเมนู เพิ่ม/แก้ไขเมนู |
|

|
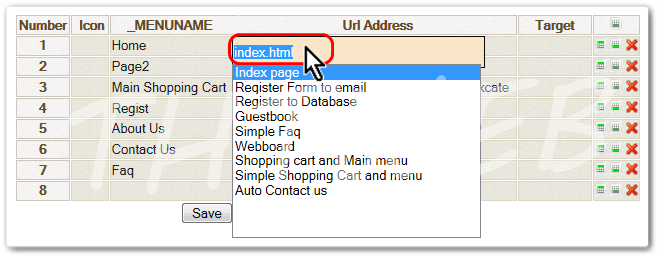
3. บรรทัดของ เมนู หน้าแรก
- แก้ไขลิงค์ โดยคลิ๊กคอลัมภ์ Url Address
- ในแถบตัวเลือก ให้เลือกชื่อไฟล์ ที่สำรองไว้ ตอนที่ทำในขั้นตอนที่ 1
|
|

|
|