| อ่านข่าวสารต่างๆ ด้วย RSS Feed |
จากที่มีสมาชิก THTWEB สอบถามกันเข้ามา ที่ต้องการข่าวสารจากเว็บไซต์ข่าวหลายที่ หรือหน่วยงานต่างๆ ที่มีบริการ Rss มาแสดงในเว็บไซต์
ซึ่ง RSS หรือ Really Simple Syndication นั้นเป็นบริการบนเว็บไซต์ ใช้สำหรับดึงข่าวจากเว็บต่าง ๆ มาแสดงบนหน้าเว็บเพจ โดยนำมาเฉพาะหัวข้อข่าวและรายละเอียดโดยย่อ เมื่อผู้ใช้คลิ๊กลิงค์ก็จะแสดงรายละเอียดข่าวในเว็บต้นฉบับนั้น ๆ โดยที่หัวข้อข่าวจะอัพเดทตามเว็บต้นทาง
ผู้ใช้งานจะไม่จำเป็นต้องเข้าไปตามเว็บไซต์ต่าง ๆ เพื่อดูว่ามีข้อมูลอัพเดทใหม่หรือไม่ ขณะที่เว็บไซต์แต่ละแห่งอาจมีความถี่ในการอัพเดทไม่เท่ากัน รูปแบบ RSS จะช่วยให้ผู้ใช้งานสามารถรับข่าวสารอัพเดทใหม่ได้โดยไม่ต้องเข้าไปดูทุกเว็บไซต์ ให้เสียเวลา
เว็บไซต์หน่วยงาน หรือองค์กรต่างๆ ที่ต้องการประชาสัมพันธ์ข่าว จะมี RSS เพื่อบริการแล้วทั้งสิ้น สามารถสังเกตุได้ที่หน้าเว็บไซต์จะพบสัญลักษณ์ที่มีเครื่องหมาย หรือ หรือ หรือ หรือ หรือ หรือ โดยส่วนใหญ่มักอยู่บริเวณเมนูหลักของเว็บ หรือบริเวณส่วนล่างของหน้าเว็บเพจ ซึ่งหากมีสัญลักษณ์ดังกล่าวแสดงว่าเว็บไซต์นั้นพร้อมให้บริการข้อมูลด้วย RSS โดยส่วนใหญ่มักอยู่บริเวณเมนูหลักของเว็บ หรือบริเวณส่วนล่างของหน้าเว็บเพจ ซึ่งหากมีสัญลักษณ์ดังกล่าวแสดงว่าเว็บไซต์นั้นพร้อมให้บริการข้อมูลด้วย RSS |
|
|
โดยจะแนะนำขั้นตอน ออกเป็น 3 ขั้นตอน
- ขั้นที่ 1 : เปิดเว็บไซต์ที่บริการ RSS แล้ว copy link ที่เป็น .xml
- ขั้นที่ 2 : นำไปใส่ในเว็บ Free RSS Widget แล้วตั้งค่า และรับ code
- ขั้นที่ 3 : copy code แล้วนำมาใส่ในเว็บไซต์ของคุณ ตรงตำแหน่งที่ต้องการแสดง
|
|
|
 : เปิดเว็บไซต์ที่บริการ RSS แล้ว copy link ที่เป็น .xml : เปิดเว็บไซต์ที่บริการ RSS แล้ว copy link ที่เป็น .xml
|
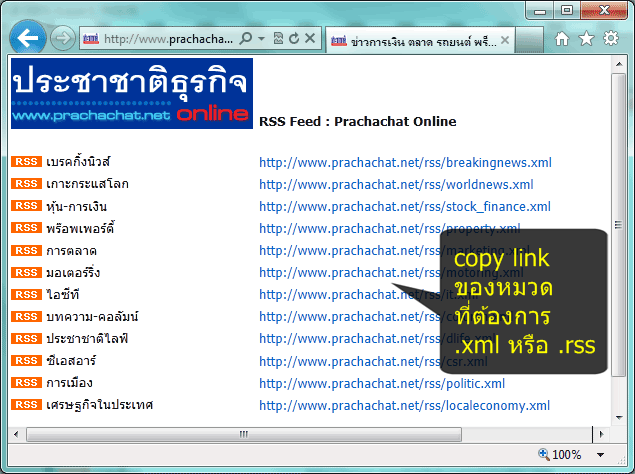
1. เข้าไปยังเว็บไซต์ ที่บริการ RSS
2. สังเกตุที่หน้าเว็บไซต์จะพบสัญลักษณ์ที่มีเครื่องหมาย หรือ หรือ หรือ หรือ หรือ หรือ โดยส่วนใหญ่มักอยู่บริเวณเมนูหลักของเว็บ หรือบริเวณส่วนล่างของหน้าเว็บเพจ โดยส่วนใหญ่มักอยู่บริเวณเมนูหลักของเว็บ หรือบริเวณส่วนล่างของหน้าเว็บเพจ
- คลิ๊กที่ ไอคอน RSS (กรอบแดง)
|
|

|
3. จากนั้น copy rss feed url ของหมวดที่ต้องการ นำไปแสดง (เป็นอันเสร็จในขั้นที่ 1) |
|

|
 : นำ rss feed url ไปใส่ในเว็บ Free RSS Widget ตั้งค่า และรับ code : นำ rss feed url ไปใส่ในเว็บ Free RSS Widget ตั้งค่า และรับ code
|
Free RSS Widget เป็นบริการจาก surfing-waves.com/feed ที่จะช่วยให้คุณตกแต่งกล่อง RSS ในรูปแบบที่คุณต้องการ
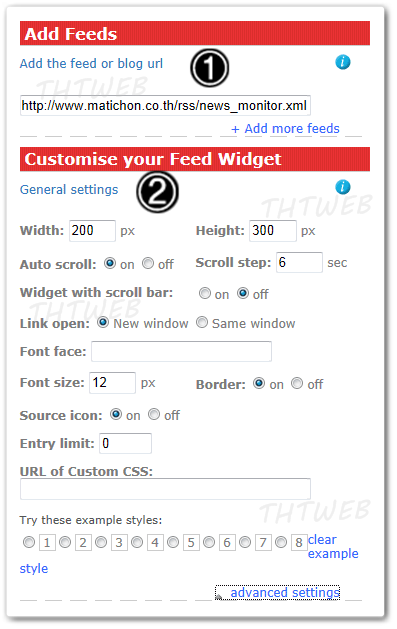
1. เปิดเว็บไซต์ Free RSS Widget ตั้งค่า แล้วรับ code
|
|

|
|
|

|
|
|

|
|
|

|
|
|
3 |
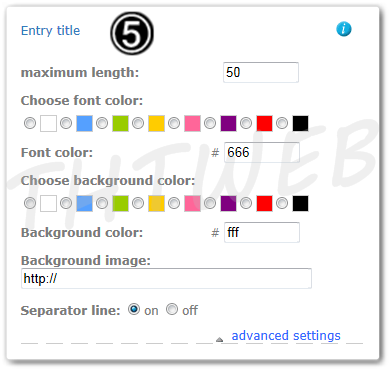
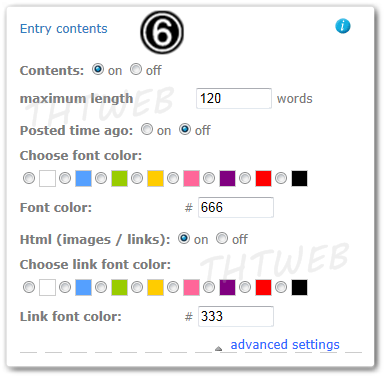
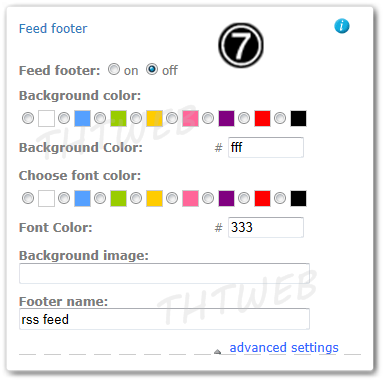
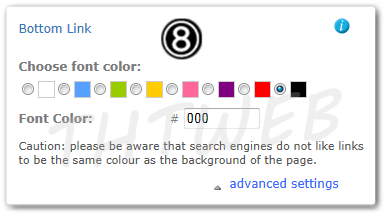
3. กำหนดสีลิงค์  feedwidget ที่อยู่ด้านล่างกรอบ Rss feedwidget ที่อยู่ด้านล่างกรอบ Rss |
|

|
4. copy code ในช่องทั้งหมด โดยจะคลิ๊กที่ปุ่ม หรือใช้วิธีลากคลุม code ทั้งหมด แล้ว copy ก็ได้ตามแต่สะดวก (เป็นอันเสร็จในขั้นที่ 2) |
|

|
 : copy code แล้วนำมาใส่ในเว็บไซต์ของคุณ ตรงตำแหน่งที่ต้องการแสดง : copy code แล้วนำมาใส่ในเว็บไซต์ของคุณ ตรงตำแหน่งที่ต้องการแสดง
|
1. กลับมายังเว็บไซต์ ของเรา
2. เข้าไปแก้ไข ยังหน้าที่ต้องการแสดง RSS
3. ตัวอย่างในภาพประกอบ เป็นเทมเพลท
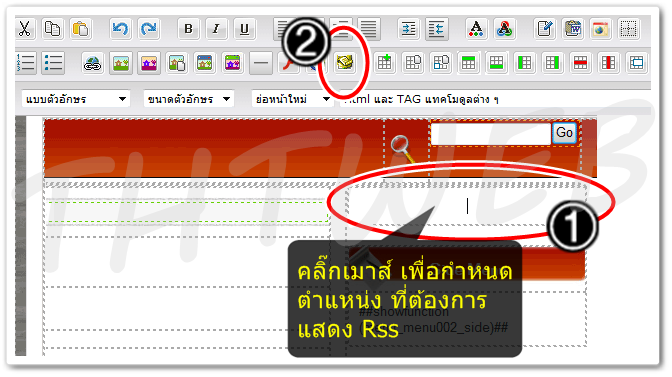
- จากนั้นคลิ๊กเมาส์ ยังตำแหน่งที่ต้องการแสดง RSS (เลข1)
- และคลิ๊กที่ไอคอน
 เพิ่ม/แก้ไข Script จากแถบเครื่องมือ (เลข2) เพิ่ม/แก้ไข Script จากแถบเครื่องมือ (เลข2) |
|

|
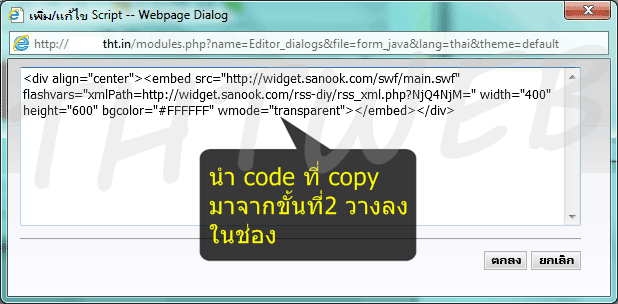
4. หลังเข้ามาในหน้า เพิ่ม/แก้ไข Script
- คลิ๊กขวา + paste เพื่อวาง code ที่ copy มาจาก RSS Widget (จากขั้นที่2) วางลงไป
5. เสร็จแล้ว คลิ๊กที่ปุ่ม ออกมา |
|

|
6. กลับมายังหน้าแก้ไข
|
ที่มา : ภาพประกอบ และบริการจาก prachachat.net , surfing-waves.com/feed |
|