| ทฤษฎีสี |
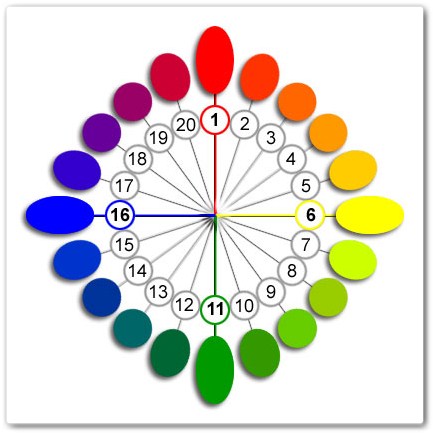
 รูปด้านล่างวงล้อความสัมพันธ์ของสี ซึ่งบรรจุสีที่นิยมใช้ในเว็บไซต์ไว้ 20 สี เหมาะสำหรับผู้ที่กำลังเลือกสีที่จะใช้ในเว็บไซต์อยู่เราสามารถใช้ความ สัมพันธ์ของวงล้อขอสีนี้ให้เกิดประโยชน์ได้อย่างมากมาย เช่น รูปด้านล่างวงล้อความสัมพันธ์ของสี ซึ่งบรรจุสีที่นิยมใช้ในเว็บไซต์ไว้ 20 สี เหมาะสำหรับผู้ที่กำลังเลือกสีที่จะใช้ในเว็บไซต์อยู่เราสามารถใช้ความ สัมพันธ์ของวงล้อขอสีนี้ให้เกิดประโยชน์ได้อย่างมากมาย เช่น
-
ต้องการออกแบบให้เว็บไซต์รู้สึกตัดกันโดยสิ้นเชิง เราอาจใช้ชุดสี 4 สีที่ทำมุมกัน 90 องศา เช่นดังตัวอย่างถ้าเราเลือกชุดสี 1 , 6 , 11 , 16 สีที่ได้จะตัดกันชัดเจน
-
ถ้าต้องการให้เว็บไซต์ดูกลมกลืนก็อาจเลือกชุดสีใกล้เคียงกันก็ได้เช่น เลือกชุดสีเขียวเบอร์ 8 , 9 , 10 , 11 ก็จะได้สีในโทนสีเขียวสว่าง |
|

|
ด้านล่างเป็นเบอร์สีที่ใช้แบ่งตามมาตราฐานการอ้างอิงของสี
|
Hexadecimal - Browser Colour Codes |
| 1 |
#FF0000 |
|
6 |
#FFFF00 |
|
11 |
#009900 |
|
16 |
#0000FF |
| 2 |
#FF3300 |
|
7 |
#CCFF00 |
|
12 |
#006633 |
|
17 |
#3300CC |
| 3 |
#FF6600 |
|
8 |
#99CC00 |
|
13 |
#006666 |
|
18 |
#660099 |
| 4 |
#FF9900 |
|
9 |
#66CC00 |
|
14 |
#003399 |
|
19 |
#990066 |
| 5 |
#FFCC00 |
|
10 |
#339900 |
|
15 |
#0033CC |
|
20 |
#CC0033 | |
สามารถดู ตารางสี เพิ่มเติม ได้ที่  |
|
|
|
|
|
|
 คิดว่าน่าจะเป็นประโยชน์ไม่มากก็น้อย สำหรับสมาชิกทุกท่าน ไม่ว่าจะเป็นการปรับภาพ หรือสีพื้เว็บไซต์ ให้เหมาะกับเทมเพลม คิดว่าน่าจะเป็นประโยชน์ไม่มากก็น้อย สำหรับสมาชิกทุกท่าน ไม่ว่าจะเป็นการปรับภาพ หรือสีพื้เว็บไซต์ ให้เหมาะกับเทมเพลม
|
|
ที่มาโดย http://www.webstyleguide.com |