|
การทำลิงค์ภายในหน้าเดียวกันโดยใช้ Anchor
Anchor คือ จุดอ้างอิง ใช้ในการทำลิงค์ภายในหน้าเดียวกัน โดยสามารถกำหนดได้ว่า จะให้ลิงค์ไปที่ส่วนไหนของหน้านั้นๆ ที่ข้อมูลยาวมาก เราอาจทำหัวข้อกำหนดไว้ให้เลือกอ่านได้ง่ายๆ เมื่อผู้ชมเว็บไซต์ คลิ๊กเลือกหัวข้อ แล้วระบบก็เลื่อน scrollbar ไปยังตำแหน่งเนื้อหาของหัวข้อนั้นๆ
โดยแบ่ง ออกเป็น 2 ส่วน คือ
-
กำหนดชื่อจุดเชื่อมโยงปลายทาง ที่จะลิงค์ไปหา อยู่ภายในหน้านั้นๆ (เพื่อที่เวลาสร้างลิงค์ต้นทาง จะได้มีชื่อให้เลือกว่าจะลิงค์ไปยังตำแหน่งใด)
-
สร้างลิงค์ต้นทาง ที่จะเชื่อมโยงไปยังจุดปลายทาง (จุดที่เวลาคลิ๊กแล้ว เลื่อนไปยังอีกตำแหน่งนึง)
ตัวอย่าง การทำลิงค์ภายในหน้าเดียวกัน Preview  |
|
วิธีสร้างลิงค์เชื่อมโยงภายในหน้าเดียวกัน
 : สร้างจุดลิงค์จากบน : สร้างจุดลิงค์จากบน เลื่อนลงไปด้านล่าง เลื่อนลงไปด้านล่าง
ขั้นตอน แรก : สร้างตำแหน่งปลายทาง ที่เราจะลิงค์ไปหา
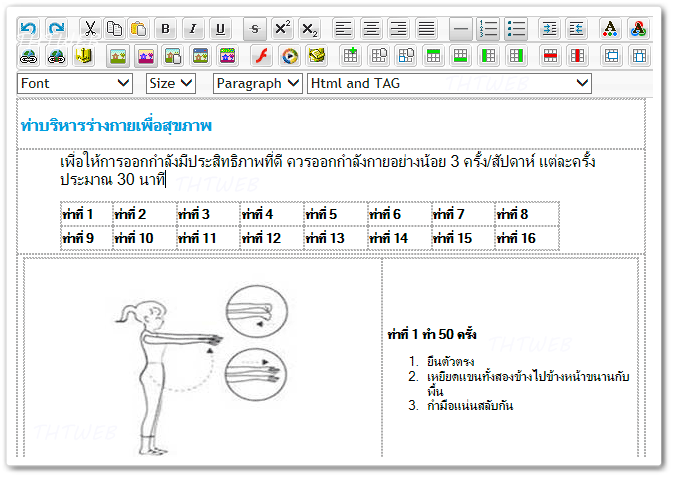
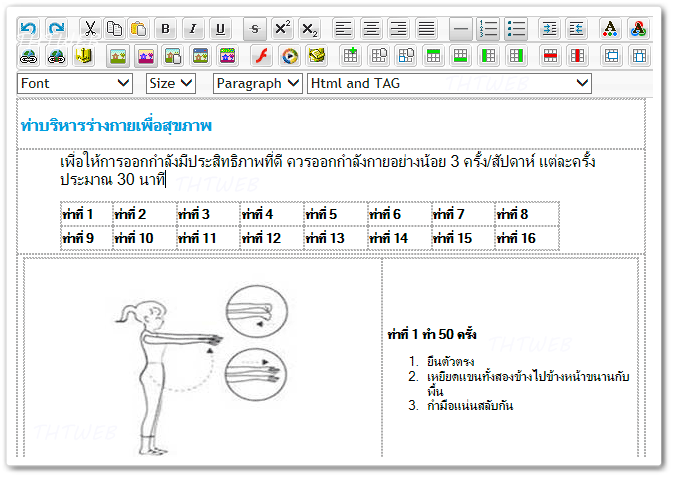
1. เตรียมข้อมูลภายในหน้านั้นให้เรียบร้อย |
|

|
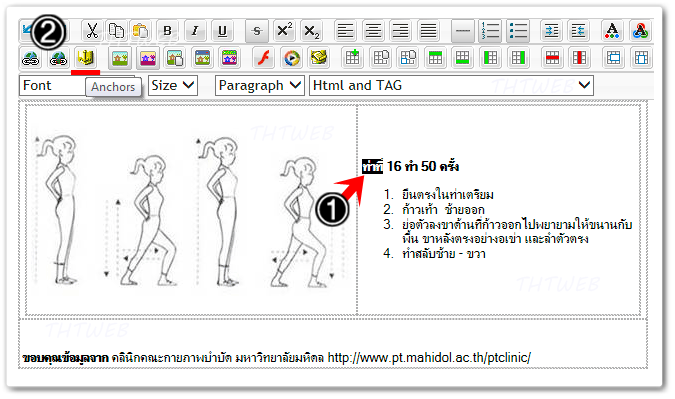
2. กำหนดจุดปลายทาง ที่จะลิงค์ไปหา โดย ลากคลุมข้อความ หรือถ้าเป็นรูปภาพ ก็ให้คลิ๊กที่ภาพ (เลข1)
 จากนั้น คลิ๊กที่ไอคอน Anchors (เลข2) Anchors (เลข2)
|
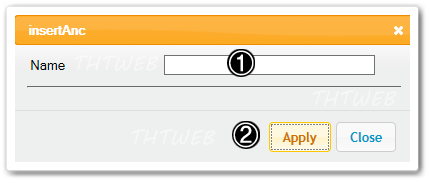
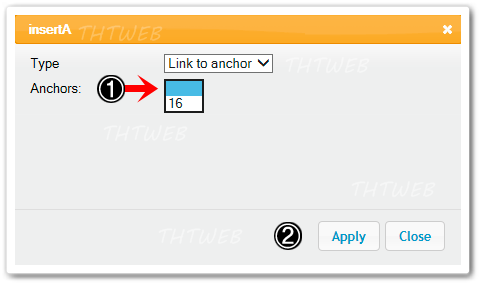
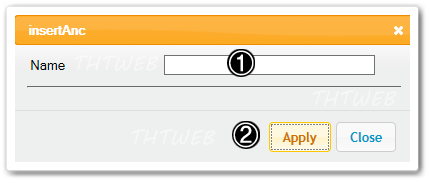
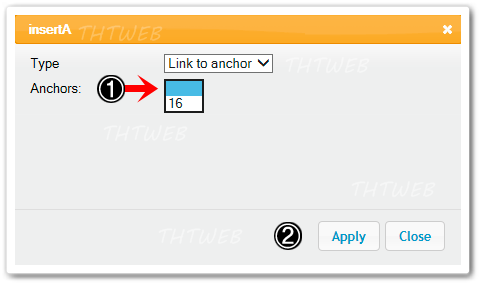
3. หน้าต่าง Anchors 
กำหนดชื่อตำแหน่ง Anchors
เสร็จแล้วกด (เลข2) เป็นอันเสร็จ หมายเหตุ : สร้างชื่อตำแหน่งปลายทางก่อน จากนั้นเวลาทำลิงค์ Anchor จากตำแหน่งต้นทาง จะได้มีตัวเลือกปลายทาง ให้เห็นว่าจะเลื่อนไปยังตำแหน่งใด |
|
|
|
ขั้นตอน สอง : สร้างเมนูลิงค์ต้นทาง เพื่อเลื่อนไปยังตำแหน่งปลายทาง
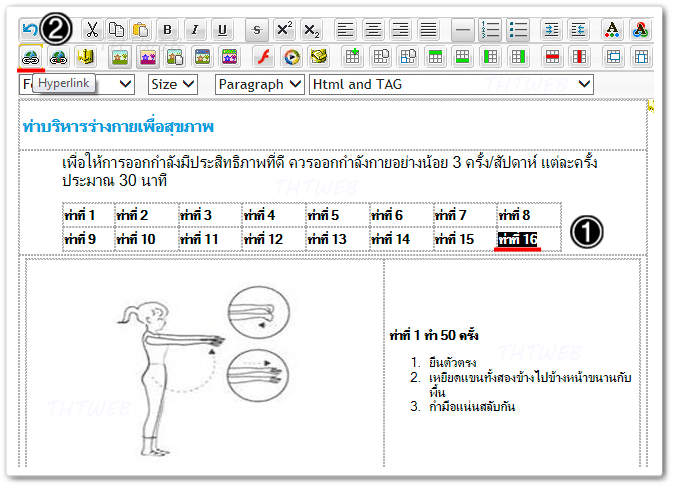
1. ลากคลุมข้อความ (เลข1) ที่จะทำเป็นเมนูลิงค์ต้นทาง (การทำงาน : เวลาคลิ๊กที่ตำแหน่งนี้ จะเลื่อนไปยังอีกจุดนึงที่กำหนดไว้)
2. คลิ๊กที่ไอคอน ไฮเปอร์ลิงค์ (เลข2) ไฮเปอร์ลิงค์ (เลข2) |
|

|
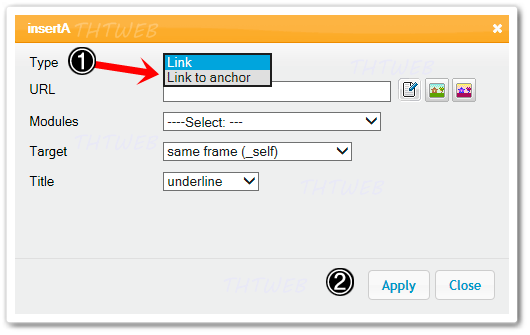
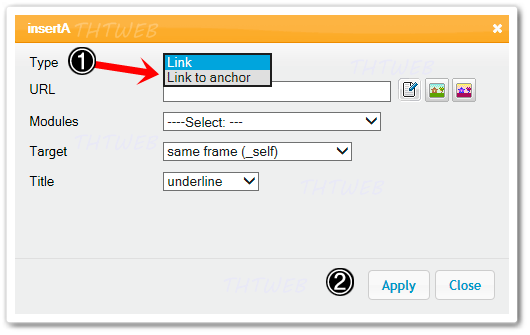
3. หน้าไฮเปอร์ลิงค์ 

- Anchors (เลข1) : เลือกชื่อตำแหน่งปลายทาง ตามที่จะให้เลื่อนลงไป
เสร็จแล้ว คลิ๊กที่ปุ่ม (เลข2) |
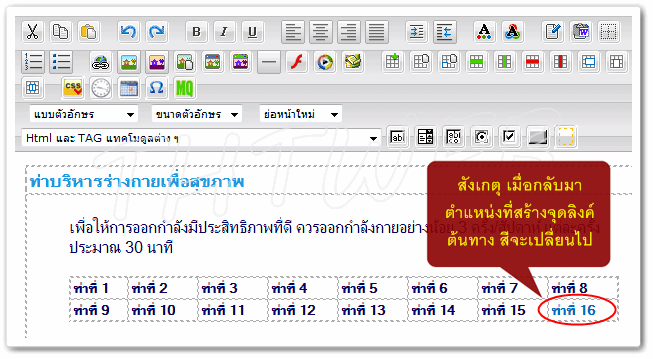
4. เมื่อกลับมาหน้าดีไซต์ จะเห็นว่าข้อความที่เราทำเป็นเมนูลิงค์ต้นทาง สีจะเปลี่ยนไป (หากมีบรรทัดตกลงมาด้านล่าง ให้คลิ๊กเมาส์หลังข้อความตัวสุดท้าย เช่น หลังเลข6 แล้วกดปุ่ม Delete (บน keyboard) บรรทัดด้านล่างจะถูกดึงขึ้นมา)
หาก ต้องการเปลี่ยนสีลิงค์ ก็ให้ลากคลุมข้อความลิงค์นั้น แล้วใช้เครื่องมือ สีตัวอักษร สีตัวอักษร
|
|

|
|
|
กดปุ่ม Play แล้วกด ปุ่ม Pause เพื่อรอให้โหลดหมดก่อน จะได้ไม่สะดุด
|
|
 ส่วนการทำ : เมนูลิงค์จากล่าง ส่วนการทำ : เมนูลิงค์จากล่าง เลื่อนขึ้นไปด้านบน (ทำเหมือนก่อนหน้านี้ครับ) เลื่อนขึ้นไปด้านบน (ทำเหมือนก่อนหน้านี้ครับ)
ขั้นตอน แรก : กำหนดตำแหน่งปลายทางก่อน (เวลาคลิ๊กจากเมนูด้านล่าง จะเลื่อนขึ้นมายังตำแหน่งนี้)
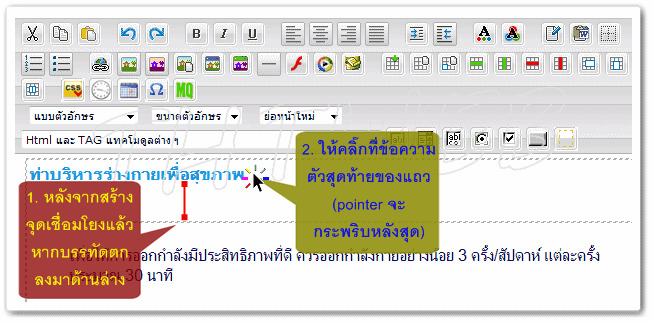
1. ลากคลุมข้อความที่จะกำหนดเป็นจุดเชื่อมโยงปลายทาง เช่น กำหนดคำว่า " ท่าบริหาร " เป็นตำแหน่งปลายทางเมื่อเลื่อนขึ้นมา
2. คลิ๊กที่ไอคอน Anchors บริเวณกลุ่มเครื่องมือด้านบน (อันที่3 แถว2) Anchors บริเวณกลุ่มเครื่องมือด้านบน (อันที่3 แถว2) |
|

|
3. หน้าต่าง Anchors 
กำหนดชื่อตำแหน่ง Anchors เสร็จแล้วกด (เลข2) เป็นอันเสร็จ หมายเหตุ : สร้างชื่อตำแหน่งปลายทางก่อน จากนั้นเวลาทำเมนูลิงค์ Anchor จากตำแหน่งต้นทาง จะได้มีตัวเลือกปลายทาง ให้เห็นว่าจะเลื่อนไปยังตำแหน่งใด
|
|
|
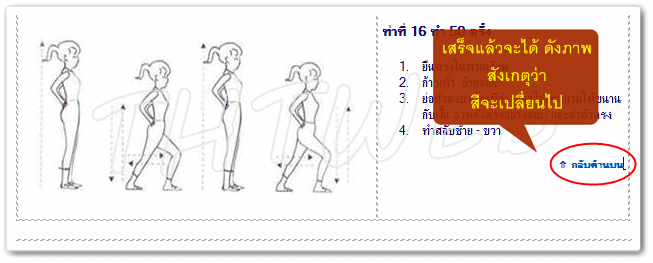
4. เมื่อกลับมาหน้าดีไซต์ จะเห็นว่าข้อความที่เรากำหนดเป็นจุดเชื่อมโยงปลายทาง สีอาจเปลี่ยนไป หากมีบรรทัดตกลงมาด้านล่าง ให้คลิ๊กเมาส์ที่ข้อความตัวสุดท้ายพอ pointer กระพริบ ก็กดปุ่ม Delete (บน keyboard) บรรทัดด้านล่างก็จะถูกดึงขึ้นมา |
|

|
ขั้นตอน สอง : สร้างเมนูลิงค์ต้นทาง เพื่อจะคลิ๊กเลื่อนไปยังตำแหน่งปลายทาง
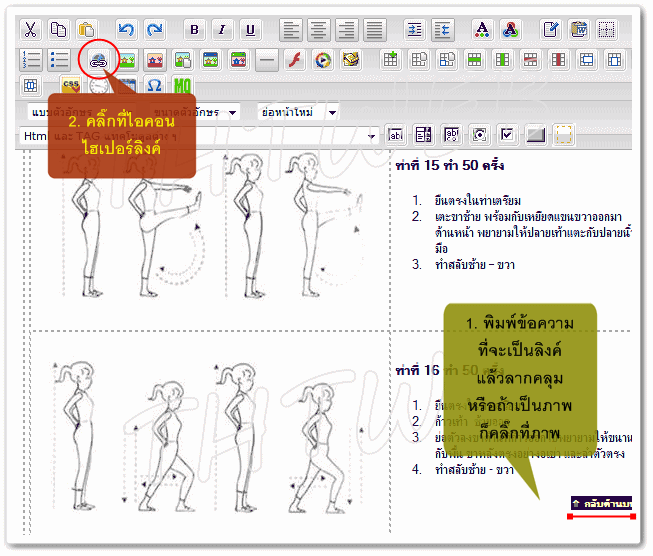
1. ลากคลุมข้อความ ที่จะทำเป็นจุดลิงค์ต้นทาง (คลิ๊กที่ตำแหน่งนี้ แล้วเลื่อนไปแสดงอีกจุดนึง)
2. คลิ๊กเมาส์ที่ไอคอน ไฮเปอร์ลิงค์ ไฮเปอร์ลิงค์
|
|

|
3. หน้าไฮเปอร์ลิงค์ 

- Anchors (เลข1) : เลือกชื่อตำแหน่งปลายทาง ตามที่จะให้เลื่อนลงไป
เสร็จแล้ว คลิ๊กที่ปุ่ม (เลข2)
|
4. เมื่อกลับมาหน้าดีไซต์ จะเห็นว่าข้อความที่เราทำเป็นลิงค์ต้นทาง สีจะเปลี่ยนไป หากมีบรรทัดตกลงมาด้านล่าง ให้คลิ๊กที่ข้อความตัวสุดท้ายพอ pointer กระพริบ แล้วกดปุ่ม Delete (บน keyboard) บรรทัดด้านล่างจะถูกดึงขึ้นมา
หากต้องการเปลี่ยนสีลิงค์ ก็ให้ลากคลุมข้อความลิงค์นั้น แล้วใช้เครื่องมือ สีตัวอักษร สีตัวอักษร |
|

|
|
|
กดปุ่ม Play แล้วกด ปุ่ม Pause เพื่อรอให้โหลดหมดก่อน จะได้ไม่สะดุด
|