 เพิ่ม/แก้ไข Flash เพิ่ม/แก้ไข Flash |
สวัสดีสมาชิก THTWEB ทุกท่าน สำหรับบทความนี้จะแนะนำการใช้งาน เครื่องมือ เพิ่ม/แก้ไข Flash เป็นตัวควบคุมไฟล์นามสกุล .swf ใช้ได้กับ header banner และภาพต่างๆ ทำให้การแสดงผลเคลื่อนไหวได้น่าสนใจกว่าไฟล์นามสกุลอื่นๆ ระบบ THTWEB จะเตรียมเครื่องมือควบคุมนี้ไว้ให้สมาชิกมีไฟล์ Flash อยู่แล้วต้องการนำมาใช้งานในเว็บไซต์ เช่นตัวอย่าง แทรกไฟล์ Flash ไว้ในบทความ เพิ่ม/แก้ไข Flash เป็นตัวควบคุมไฟล์นามสกุล .swf ใช้ได้กับ header banner และภาพต่างๆ ทำให้การแสดงผลเคลื่อนไหวได้น่าสนใจกว่าไฟล์นามสกุลอื่นๆ ระบบ THTWEB จะเตรียมเครื่องมือควบคุมนี้ไว้ให้สมาชิกมีไฟล์ Flash อยู่แล้วต้องการนำมาใช้งานในเว็บไซต์ เช่นตัวอย่าง แทรกไฟล์ Flash ไว้ในบทความ
|
|

|
วิธีเพิ่มไฟล์ Flash
1. เปิดไฟล์เนื้อหาที่ต้องการจะเพิ่มไฟล์ Flash
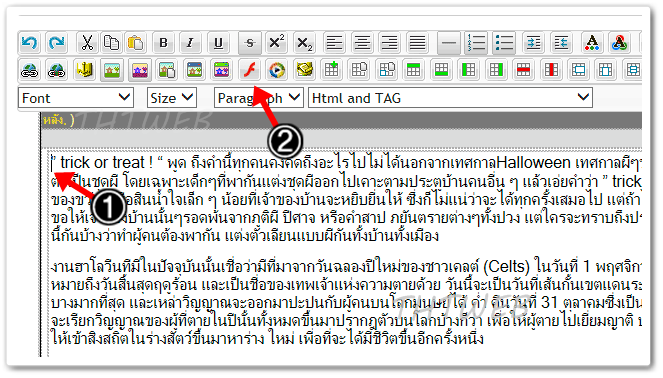
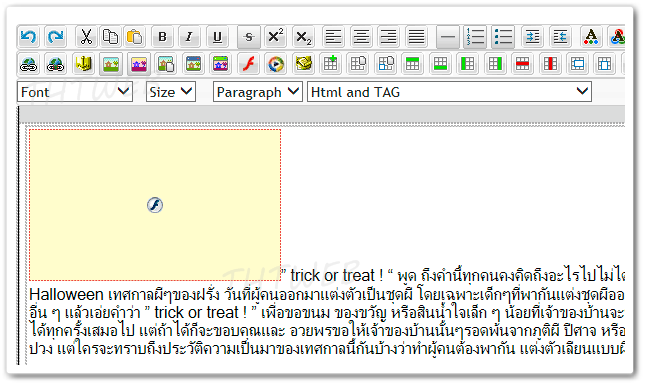
2. ในพื้นที่แก้ไข - ให้คลิ๊กเมาส์ตรงตำแหน่งที่จะใส่ไฟล์ Flash (เลข1)
3. เมื่อคลิ๊กระบุตำแหน่งได้แล้ว จะเห็นว่า pointer จะกระพริบ จากนั้นคลิ๊กที่ไอคอน เพิ่ม/แก้ไข Flash (เลข2) เพิ่ม/แก้ไข Flash (เลข2) |
|

|
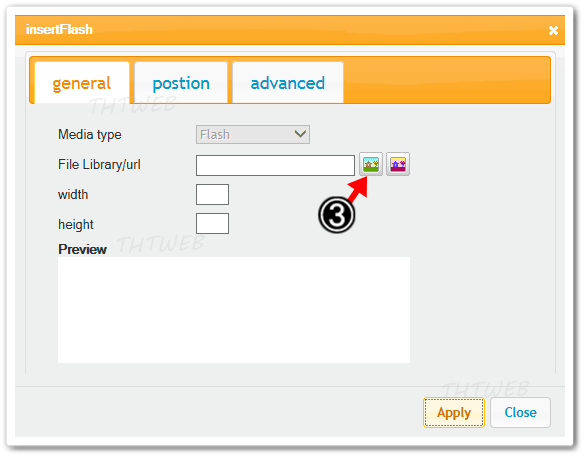
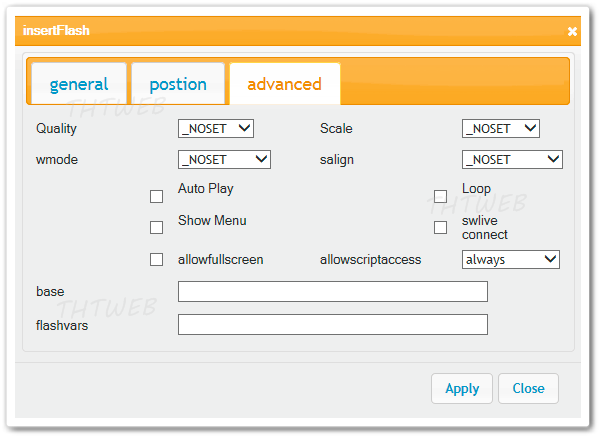
4. เมื่อหน้าต่าง เพิ่ม/แก้ไขFlash แสดงขึ้นมา : จะแบ่งออกเป็น 3 แท็บ คือ ทั่วไป / ตำแหน่ง / ขั้นสูง
Δ : แท็บทั่วไป (general)
|
|

แท็บตำแหน่ง และแท็บขั้นสูง นั้นสำหรับผู้ที่ต้องการกำหนดคุณสมมัติ Flash ตามคำสั่งต่างๆ หากเป็นบุคคลทั่วไป ใช้เฉพาะแท็บทั่วไป ก็พอ
|
|
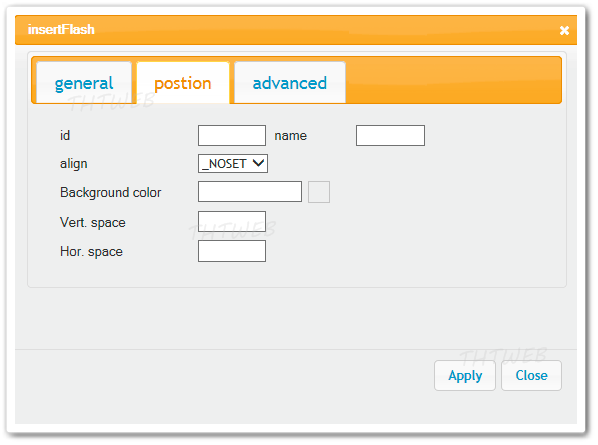
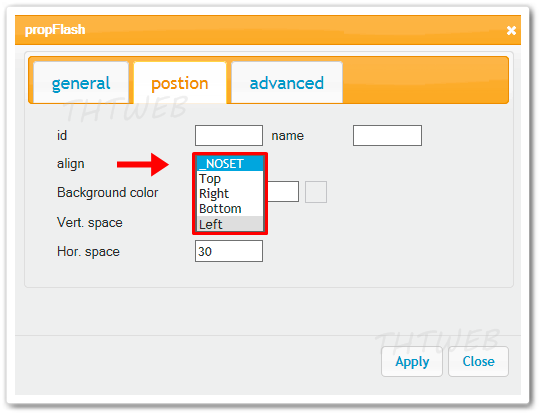
| Ο : แท็บตำแหน่ง postion (หากไม่ทราบให้ปล่อยว่างไว้ ใช้เฉพาะแท็บทั่วไป) |
| id |
หากไม่ได้ใช้อ้างอิงกับจาวา ให้ปล่อยว่างๆ ไว้ |
| ชื่อ : ชื่ออ้างอิงของวัตถุ |
หากไม่ได้ใช้อ้างอิงกับจาวา ให้ปล่อยว่างๆ ไว้ |
align :
จัดวางตำแหน่งให้กับวัตถุ หรือข้อความ ที่อยู่ข้างๆ Flash |
ไม่ตั้งค่า : วัตถุหรือข้อความ จะอยู่ระดับฐานของ Flash |
| บนสุด : วัตถุหรือข้อความ จะอยู่ระดับด้านบนของ Flash |
| ขวา : Flash จะอยู่ทางขวา โดยมีวัตถุหรือข้อความล้อมอยู่ |
| ล่างสุด : วัตถุหรือข้อความ จะอยู่ระดับพื้นของ Flash |
| ซ้าย : Flash จะอยู่ทางซ้าย โดยมีของวัตถุหรือข้อความล้อมอยู่ |
สีพื้นหลัง
Background color |
กำหนดสีพื้นหลังได้ โดยเลือกสีที่กล่องด้านหลัง |
ช่องว่างในแนวตั้ง
Vert. space |
กำหนดระยะห่างจากขอบตามแนวตั้ง |
ช่องว่างในแนวนอน
Hor. space |
กำหนดระยะห่างจากขอบตามแนวนอน |
|
|
|

|
|
|
|

|
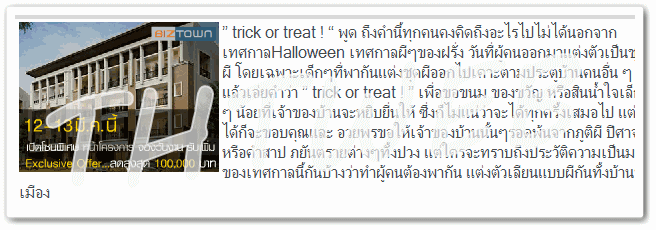
5. ในหน้าดีไซต์แก้ไข จะแสดงพื้นที่ Flash ตามขนาดที่กำหนดไว้ ดังภาพด้านล่าง (ส่วนการแสดงภาพเคลื่อนไหวของไฟล์ Flash นั้นจะต้องดูจากหน้าเว็บไซต์เท่านั้น) |
|

|
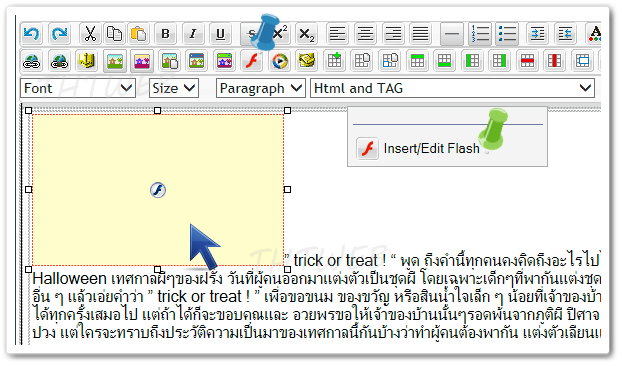
6. แต่จะเห็นว่า ตัวอักษร ข้อความ นั้นตกลงมาอยู่ด้านล่างของ flash วิธีแก้ไข - แบบแรก : คลิ๊กเมาส์ซ้าย 1 ครั้ง บนพื้นที่ flash
(แล้วคลิ๊กที่ไอคอน  ) ดังหมุดฟ้า ) ดังหมุดฟ้า
หรือ - แบบสอง : คลิ๊กเมาส์ซ้าย 1 ครั้งก่อน และคลิ๊กเมาส์ขวาอีก 1 ครั้ง บนพื้นที่ flash
เพื่อเรียกเมนูลัด (  Insert/Edit Flash) ดังหมุดเขียว Insert/Edit Flash) ดังหมุดเขียว
|
 |
เมื่อหน้าคุณสมบัติ flash แสดงขึ้นมา ให้คลิ๊กที่ Tab postion ตรงช่อง align เลือกตำแหน่งที่ต้องการ (ในตัวอย่าง เลือก Left เพื่อ Flash จะอยู่ทางซ้าย โดยมีของวัตถุหรือข้อความล้อมอยู่) แล้วกดปุ่่ม ออกมา
|
 |
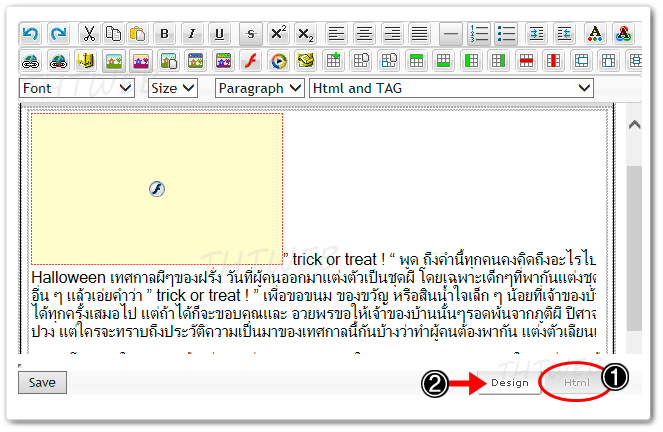
7. เมื่อกลับมายังหน้าแก้ไข จะเห็นว่ายังไม่มีอะไรเปลี่ยนแปลง - ให้คลิ๊กที่ Tab Html
บริเวณล่างขวา ของพื้นที่แก้ไข (เลข1) เพื่อไปยังหน้า code
- จากนั้นคลิ๊ก Tab Design (เลข2)
เพื่อกลับมายังหน้าแก้ไขอีกครั้ง
|
 |
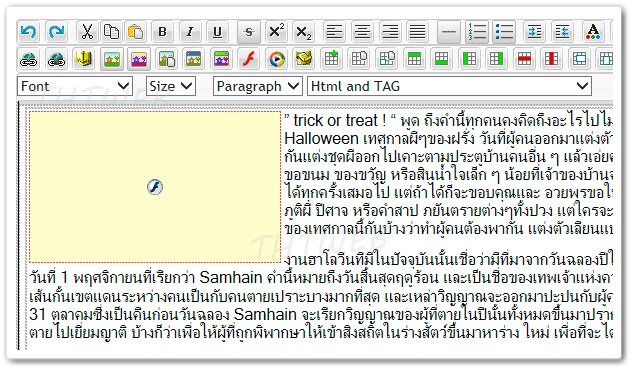
8. ทีนี่ จะเห็นว่า ข้อความได้เลื่อนขึ้นมาเสมอ flash ที่อยู่ทางด้านซ้ายแล้ว 9. เมื่อเรียบร้อยแล้ว ทุกครั้ง
|
 |
|
|
|
กดปุ่ม Play แล้วกด ปุ่ม Pause เพื่อรอให้โหลดหมดก่อน จะได้ไม่สะดุด |