| การกำหนดสีกรอบตาราง |
สำหรับสมาชิก THTWEB ที่สอบถามเรื่องวิธีการกำหนดสีกรอบตาราง เพื่อเพิ่มสีสรร และความสวยงามให้กับเว็บไซต์ วันนี้เรามีวิธีมาแนะนำกันครับ เพื่อให้สมาชิกทุกท่าน สร้างสรรงานได้เต็มที่ |
|

|
วิธีกำหนดสีกรอบตาราง 1. ทำได้ 2 วิธี ดังภาพด้านล่าง ทั้ง2
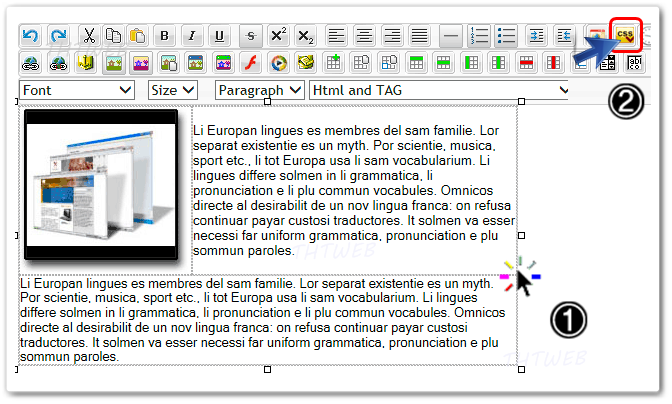
วิธีแก้ไข แบบที่ 1 : คลิ๊กที่ขอบตารางที่ต้องการจะกำหนดสี เส้นนอก (สังเกตุ พอคลิ๊กแล้ว ตารางที่ต้องการ จะมีจุด 8 จุด รอบๆ)
แล้วคลิ๊กที่ ไอคอน CSS CSS

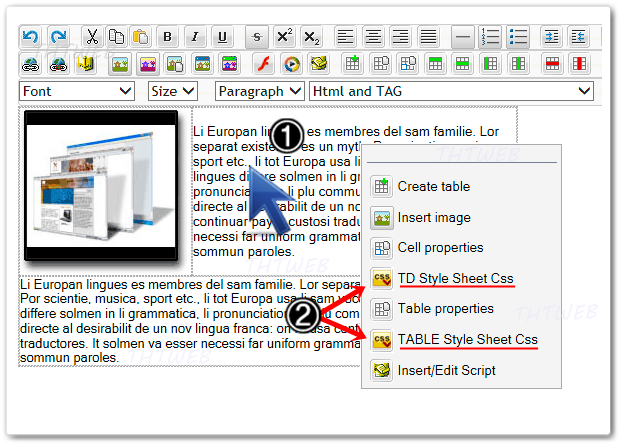
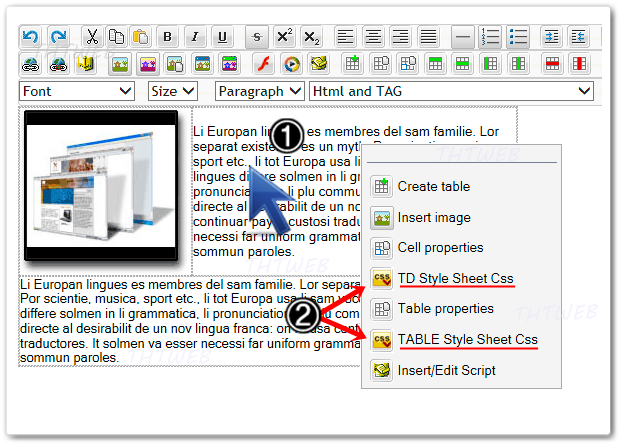
วิธีแก้ไข แบบที่ 2 : คลิ๊กขวา ในช่อง เพื่อเรียกเมนูลัด
จากนั้นเลือก TABLE Style Sheet Css

|
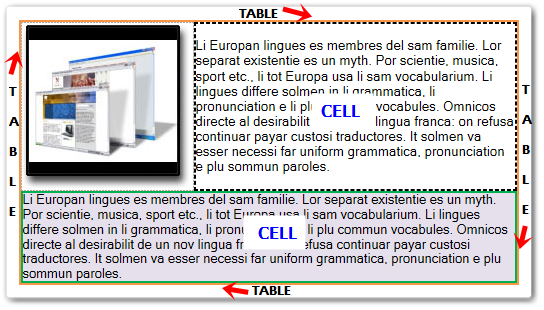
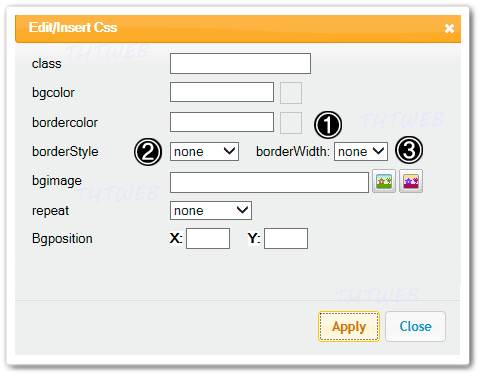
2. กำหนด สีขอบตาราง (เส้นรอบนอก แบบตารางด้านล่างนี้) หรือ รูปแบบขอบตาราง และความหนาเส้นขอบตาราง ตามที่ต้องการ ตัวอย่างตารางด้านล่างนี้ กำหนด bordercolor : #DEDE04 borderStyle : solid และ borderWidth : 2
| สีพื้นหลัง |
คลิ๊กที่ เพื่อกำหนดสีพื้นหลังตาราง หรือเซลล์ช่องนั้น เพื่อกำหนดสีพื้นหลังตาราง หรือเซลล์ช่องนั้น |
| สีเส้นขอบ (เลข 3) |
คลิ๊กที่ เพื่อกำหนดสีขอบตาราง นอกสุด เพื่อกำหนดสีขอบตาราง นอกสุด |
borderStyle :
รูแปบบขอบตาราง
(เลข 4) |
none |
ไม่มีขอบ |
borderWidth :
ความหนาขอบตาราง
(เลข 5) |
none ไม่หนา |
| solid |
เส้นทึบ |
1 - 4
น้อย - มาก |
| dashed |
เส้นปะ |
|
|
|
|
 การกำหนดสีในช่อง ที่อยู่ภายในตาราง การกำหนดสีในช่อง ที่อยู่ภายในตาราง
1. คลิ๊กเมาส์ขวาในช่อง เพื่อเรียกเมนูลัด 
2. เลือกเมนู TD Style Sheet Css |
3. หน้าต่าง Edit/Insert Css 
|
ดังตารางด้านล่างนี้คอลัมภ์ขวา : กำหนดสีขอบ ของในแต่ละช่อง
bgcolor : #f4f4f4 bordercolor : #F79646 borderStyle : solid และ borderWidth : 1 ทำทุกช่อง ทางคอลัมภ์ด้านขวา |
| สีพื้นหลัง | คลิ๊กที่ เพื่อกำหนดสีพื้นหลังตาราง หรือเซลล์ช่องนั้น เพื่อกำหนดสีพื้นหลังตาราง หรือเซลล์ช่องนั้น | | สีเส้นขอบ | คลิ๊กที่ เพื่อกำหนดสีขอบตาราง นอกสุด เพื่อกำหนดสีขอบตาราง นอกสุด | borderStyle :
รูแปบบขอบตาราง | none | ไม่มีขอบ | borderWidth :
ความหนาขอบตาราง | none ไม่หนา | | solid | เส้นทึบ | 1 - 4
น้อย - มาก | | dashed | เส้นปะ |
|
|
|
|
|
|
Play แล้วกด ปุ่ม Pause เพื่อรอให้โหลดหมดก่อน จะได้ไม่สะดุด |